IE11 Developer Preview für Windows 7: Die schnellste Umgebung für Websites und Apps der nächsten Generation
Mit der aktuellen Veröffentlichung von Windows 8.1 Preview und Internet Explorer 11 verfolgen wir weiter die Vision, auf sämtlichen Windows-Geräten und Bildschirmgrößen das beste Weberlebnis zu bieten. IE11 auf Windows 7 bietet die gleiche optimierte Leistung, kürzere Seitenladezeiten, Unterstützung neuer Standards für Websites der nächsten Generation sowie vollständig überarbeitete F12-Entwicklungstools. Die Developer Preview von IE11 unter Windows 7 ist ab heute als Download erhältlich.
In diesem Video werden einige Funktionen bezüglich Leistung, Webprogrammierung und Entwicklertools in IE11 Developer Preview für Windows 7 vorgestellt.
IE11 unter Windows 8.1 Preview sorgt für das beste Navigationserlebnis, sodass Sie schnell zu den gewünschten Websites navigieren und diese zusammen mit Windows Store-Apps in Windows 8.1 verwenden können. Der Browser ist schnell, flüssig und perfekt für Touch – mit zahlreichen Registerkarten, ausführlicheren Vorschlägen, übersichtlichen Favoriten und angedockten Ansichten, mit denen Sie zwei Websites nebeneinander vergleichen oder eine Website und eine Windows Store-App gleichzeitig verwenden können.
In IE11 können Entwickler dank professionellem Webvideo sowie superschnellen 2D- und 3D-Webtechnologien Websites der nächsten Generation erstellen, die das Beste aus der zugrunde liegenden Hardware herausholen. IE11 unterstützt vorhandene Standards und Kompatibilitäten. Neue Entwicklertools ermöglichen Webentwicklern das Erstellen von Hochleistungswebsites.
Mit IE11 für Windows 7 erhalten Benutzer alle Verbesserungen an der Leistung und Sicherheit sowie die Änderungen des Kernmoduls, die ein Weberlebnis mit höchster Kompatibilität garantieren. Die Developer Preview erleichtert das Erstellen atemberaubender Webinhalte, die dann über 700 Millionen Windows-Benutzern zur Verfügung stehen. Für Entwickler wird außerdem ein Update auf modern.ie bereitgestellt, einschließlich eines neuen browserübergreifenden Website-Screenshotdiensts sowie neuer virtueller Computer.
Schnellere, reaktionsfähigere Navigation
Leistung ist für alle Webanwender wichtig. Das Browsermodul von IE11 wurde für bestehende Websites optimiert, sodass Inhalte schnell heruntergeladen und angezeigt sowie reaktionsschnell und interaktiv verwendet werden können.
Mit IE11 werden neue Funktionen eingeführt, um die Leistung heutiger Websites zu optimieren. IE11 ist der erste Browser, der JPG-Bilder systemintern in Echtzeit auf der GPU decodiert, sodass Seiten bei weniger Speicherverbrauch schneller geladen werden, um den Energieverbrauch zu senken und die Akkulaufzeit zu verlängern. IE11 ist außerdem der erste Browser, der Text auf der GPU rendert. Text und Bilder sind das Herzstück des Webs, und eine beschleunigte Text- und JPG-Leistung wirkt sich auf fast jede angezeigte Seite aus.
Ein schnelleres Laden von Webseiten bedeutet, dass Seiteninhalte intelligenter abgerufen werden. IE11 ist der erste Browser mit dem W3C Resource Priorities-Standard, durch den Entwickler angeben können, welche Teile der Seite wichtig sind und zuerst geladen werden müssen. Darüber hinaus unterstützt IE11 einen Vorabruf von HTML5-Links sowie vorläufiges Rendern, sodass Entwickler dem Browser dabei helfen können vorauszusagen, wohin Sie als nächstes navigieren, und die Seiten vorzubereiten. Unter Windows 8.1 unterstützt IE11 außerdem das SPDY-Netzwerkprotokoll, den Vorläufer der HTTP 2.0-Spezifikation, mit dem einige Websites schneller heruntergeladen werden können.
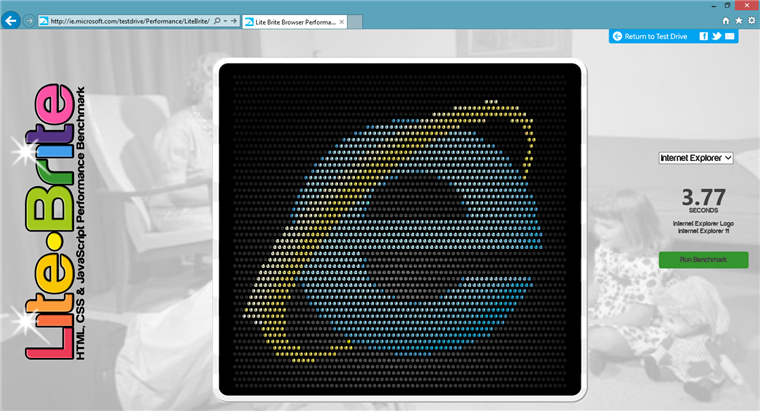
Sie können die überlegene Leistung von IE11 aus erster Hand mit neuen Demos auf der IE Test Drive-Website erleben. Dazu werden Beispiele bestehender Website-Muster für grafisch anspruchsvolle, interaktive 3D-Erlebnisse wie Levitation und Lawnmark vorgestellt. Sie können die Ausstattung und Renderingleistung Ihres Browsers mit LiteBrite testen, der neuesten Test Drive-Demo, bei der HTML5, CSS und JavaScript gemeinsam eingesetzt werden.

Sehen Sie sich die LiteBrite Test Drive-Demo an, um Layout und Rendering-Geschwindigkeit Ihres Browsers zu testen
Überragende JavaScript-Leistung
Internet Explorer 11 baut die überragende Leistung seines JavaScript-Moduls Chakra aus, während Kompatibilität, Interoperabilität und Sicherheit weiter sichergestellt werden. Der JIT-Compiler unterstützt nun mehr Optimierungen, wie die polymorphe Zwischenspeicherung von Eigenschaften und das Inlining von Funktionsaufrufen, sodass noch mehr Code mit JIT bearbeitet und weniger Zeit mit der JavaScript-Verarbeitung verbracht wird. Die automatische Speicherbereinigung nutzt den Hintergrundthread nun effizienter, sodass Häufigkeit und Zeitspanne, mit denen der UI-Thread zur Speicherbereinigung blockiert wird, deutlich reduziert werden.
IE11 umfasst Unterstützung für die klar definierten und häufig verwendeten Features des neuen ECMAScript 6-Standards. IE11 unterstützt Features wie „let“, „const“, „Map“, „Set“ und „WeakMap“ sowie „__proto__“ für optimale Interoperabilität. Außerdem unterstützt IE11 die Internationalisierungs-API (Version 1.0) von ECMAScript für eine kulturabhängige Sortierung, Zahlenformatierung sowie Datums- und Uhrzeitformatierung, die effizient in JavaScript ohne Umwege über den Server durchgeführt werden.
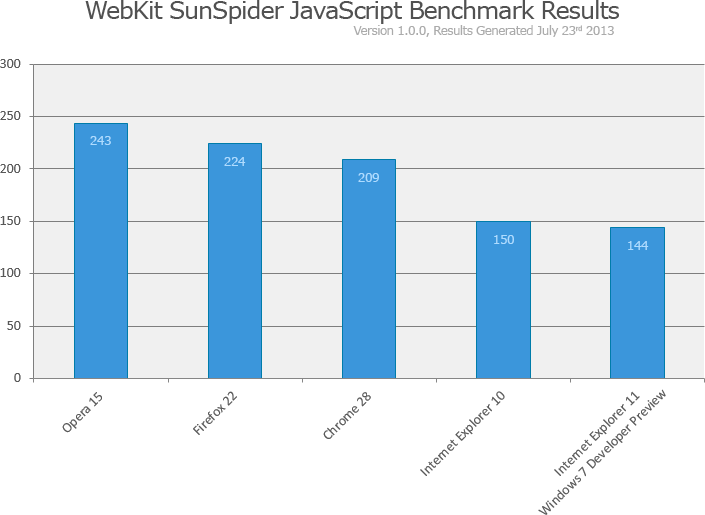
Mit der Verbesserung der Leistung für bestehende Websites nimmt die JavaScript-Leistung von IE11 bei Benchmarks wie WebKit SunSpider im Vergleich zur neusten Version anderer Browser weiterhin die Führungsposition ein. Unter Windows 7 ist IE11 um 4 % schneller als IE10 und fast 30 % schneller als der nächstschnellste Browser eines Drittanbieters.

IE11 baut seine Führungsposition bei der Javascript-Leistung aus, damit bestehende Websites schneller angezeigt werden
Hardwarebeschleunigte 3D-Webgrafiken
Internet Explorer 11 umfasst Unterstützung für WebGL, eine neue Webtechnologie, mit der Webentwickler neue Arten von 2D- und 3D-Erlebnissen entwickeln können, indem sie die GPU (Graphics Processing Unit) des Computers programmieren. WebGL wurde ursprünglich für ausgefallene Webexperimente genutzt. Inzwischen ist dies eine wichtige Komponente im Toolkit eines Webentwicklers, da bestehende Websites mithilfe von WebGL nun interaktive Visualisierunserlebnisse im Bereich Shopping, Real Estate und soziale Netzwerke erzeugen.
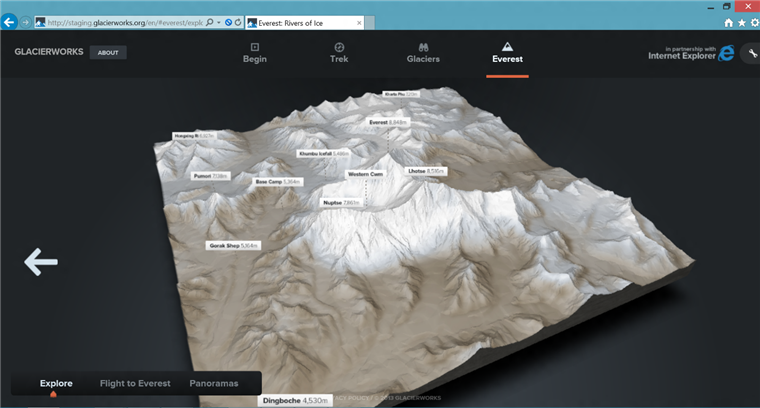
Beispielsweise wurde für GlacierWorks, ein gemeinnütziges Projekt zur Dokumentation und Aufklärung über die Auswirkungen der Klimaveränderung in der Himalaya-Region, mit WebGL ein interaktiveres und fesselnderes Erlebnis geschaffen. WebGL passt sich nahtlos in die atemberaubenden Bild- und Videoinhalte dieser Website ein. Das Erlebnis funktioniert auf allen Geräten. Wenn Sie die Website auf einem Tablet anzeigen, können Sie ein weiteres neues IE-Feature, die CSS-Geräteausrichtung, nutzen, um auf dem Berg zu navigieren, indem Sie einfach Ihr Gerät in die Hand nehmen.

GlacierWorks verwendet WebGL, um Benutzern ein persönliches, interaktives Erlebnis zu bieten, das den Inhalt der Website bereichert
IE11 bietet interoperable WebGL-Erlebnisse für alle Geräte, bei denen die GPU-Beschleunigung ohne Einbußen bei Sicherheit und Zuverlässigkeit ausgeschöpft wird. IE11 unterstützt die WebGL-Elemente, die am häufigsten auf bestehenden Websites verwendet werden. IE11 scannt unsichere WebGL-Inhalte und verwendet einen softwarebasierten Renderer, um die GPU zu unterstützen. WebGL wird nur auf verifizierten sicheren GPU-Treibern und -Hardware ausgeführt. Im Gegensatz zu anderen Systemen sind bei Windows Fehler im Grafikuntersystem von unsicheren Inhalten nicht schwerwiegend, und WebGL kann weiter ausgeführt werden.
Professionelle Videoerlebnisse im Web
Internet Explorer 11 ermöglicht qualitativ hochwertiges, energieeffizientes HTML 5-Video ohne Plug-Ins. IE11 unterstützt die neuesten Standards für Untertitel (TTML und SDP), damit all Ihre Videoinhalte auf Profiniveau angezeigt werden. IE11 unterstützt auch die HTML Full Screen API, mit der das Video auf einfache Weise im Vollbild angezeigt werden kann. Mit WebCrypto-Unterstützung in IE11 können Websites direkt steuern, wie wichtige Daten verschlüsselt und ausgetauscht werden. IE kann Videodaten nun ohne Zwischenspeicherung auf den Datenträger herunterladen. Dadurch wird beim Anschauen Ihres Lieblingsvideos eine längere Akkulaufzeit erreicht.
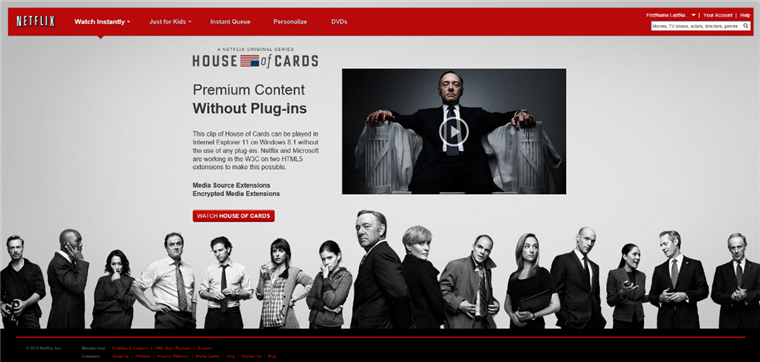
Unter Windows 8.1 unterstützt IE11 die neuesten Medienstreaming-Standards Media Source Extensions (MSE) und Encrypted Media Extensions (EME). Mithilfe von MSE wechselt IE automatisch die Bitrate des Videos anhand der aktuellen Netzwerkbedingungen, um ein reibungsloses Videoerlebnis ohne Verzögerungen zu erzielen. EME bietet eine Standardschnittstelle zum Wiedergeben von geschützten Medieninhalten. Sie können dieses Erlebnis live unter Netflix oder in unserer Test Drive-Demo ansehen.

In IE11 unter Windows 8.1 unterstützt Netflix HTML 5-Video ohne Plug-Ins
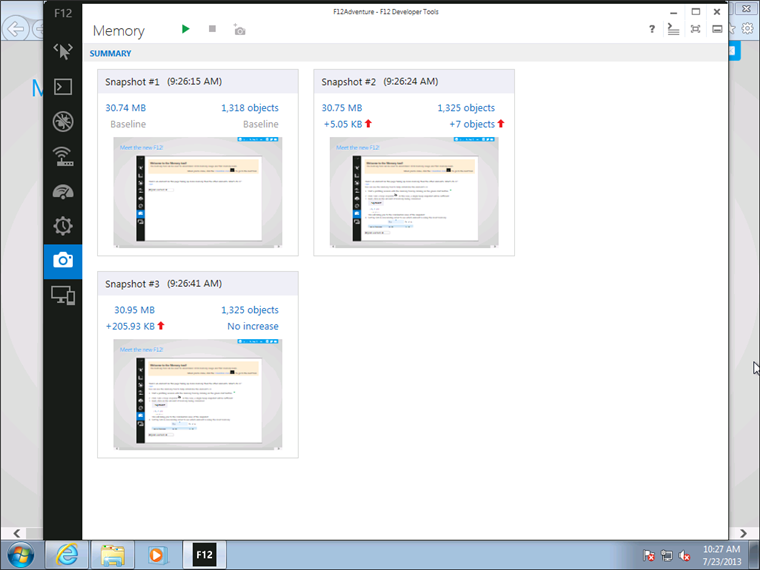
Die vollständig überarbeiteten F12-Entwicklungstools erleichtern das Erstellen von Websites
IE11 umfasst eine vollständig überarbeitete und verbesserte Suite von browserinternen F12-Entwicklungstools. Mithilfe dieser Tools können Webentwickler für ihre Apps schnell und effizient Diagnosen stellen und diese optimieren. Das Entwickeln schneller und zuverlässiger Web-Apps gewinnt immer mehr an Bedeutung.
Das neue F12 unterstützt den schnellen iterativen Arbeitsablauf moderner Webentwickler. F12 unterstützt Entwickler dabei, mit messbaren Daten schnell vom Problem zur Lösung zu gelangen, um schnelle und flüssige Weberlebnisse zu ermöglichen. Die F12-Tools beinhalten:
- Tools für die Reaktionsfähigkeit der Benutzeroberfläche sowie Speicherprofilerstellung, mit denen Entwickler Diagnosen stellen und Leistungsprobleme beheben können
- Live DOM-Explorer und CSS-Prüftools, die zusammen mit der Seite aktualisiert werden, sodass Entwickler iterativ untersuchen können, wie Web-Apps von IE ausgegeben und gerendert werden
- JavaScript-Debugging mit schnellem Start ohne Seitenaktualisierung, sodass Entwickler schneller arbeiten können
F12 hat viele dieser Features mit Visual Studio gemeinsam, sodass Entwickler ein konsistentes Erlebnis im Spektrum unserer Webentwicklungstools und -plattformen erhalten. Der F12 Adventure Test Drive bietet eine großartige Möglichkeit, die F12-Tools in IE11 näher kennenzulernen.

IE11 Developer Preview für Windows 7 umfasst verbesserte und überarbeitete F12-Entwicklungstools für visuelles Debuggen und Leistungsoptimierung von Websites
Heute aktualisieren wir ebenfalls unsere populäre modern.ie-Website mit neuen Tools, die den Stress und Zeitaufwand für das Testen und Erstellen interoperabler Websites verringern:
- Der kostenlose BrowserStack-Screenshotdienst ermöglicht Entwicklern, Screenshots ihrer Website auf zehn verschiedenen Geräten zu vergleichen – von Windows über Mac bis hin zu Android.
- Es werden neue virtuelle Computer für IE11 unter Windows 7 und Windows 8.1 bereitgestellt, sodass Entwickler ihre Websites auf ihrem Mac-, Linux- oder Windows-Gerät testen können.
- Für beschränkte Zeit bieten wir 25 % Rabatt auf Parallels, die populäre Virtualisierungssoftware, mit der Entwickler Windows auf Macs ausführen können.
Diese neuen Funktionen ergänzen unseren Assistenten für Website-Scans, die plattformübergreifenden Testtools sowie die Richtlinien mit bewährten Methoden für Interoperabilität.
Vorhandene Websites funktionieren weiterhin – aber besser
Internet Explorer 11 ist kompatibel mit vorhandenen Websites, die jedoch schneller ausgeführt und besser dargestellt werden. In IE11 wurden außerdem mehrere APIs hinzugefügt, um neue Erlebnisse zu ermöglichen, und es wurden APIs geändert oder entfernt, um sicherzustellen, dass mehr Websites heute und in Zukunft funktionieren. Selbstverständlich werden auch Intranetsites und -Apps in IE11 mithilfe von Modi für ältere Dokumente weiterhin ausgeführt.
- IE11 ermöglicht umfangreichere Website-Erlebnisse mit Unterstützung für mehr HTML 5- und CSS-Eigenschaften, darunter Canvas 2D-Verbesserungen (Bildglättung, Füllungsregeln, gestrichelte Linien), CSS-Rahmenbildunterstützung, für Geräte festgelegte Positionierung, Mutation-Observer, aktualisierte Zeigerereignisse, CSS Flexbox-Unterstützung und vieles mehr.
- IE11 verbessert bestehende Features, um sicherzustellen, dass mehr Inhalte des Webs optimal ausgeführt werden. IE11 enthält beispielsweise umfassende Verbesserungen am integrierten Text-Editor. Damit gehen wir auf das Feedback von Entwicklern und unserer Community über Connect ein. Durch diese Verbesserungen können Entwickler leichter eine überzeugende Textbearbeitung mit weniger browserspezifischem Code erstellen. Außerdem haben wir Unterstützung für das Einfügen von Bildern, einen vollwertigen Stapel zum Rückgängigmachen, eine optimierte Bildschirmtastatur sowie die Eingabe internationaler Zeichen hinzugefügt.
- IE11 bietet Unterstützung für ein umfangreiches Textlayout für ostasiatische Sprachen.
Für Benutzer bedeuten diese Änderungen, dass in der neuesten Version von IE mehr Websites besser aussehen. Für Entwickler bedeuten diese Änderungen, dass überzeugende interoperable Erlebnisse mit weniger browserspezifischem Code erstellt werden können.
Ein besseres Web – heute und in Zukunft
HTML5 bietet auch weiterhin Möglichkeiten, sowohl Websites als auch Anwendungen zu verbessern. Diese Möglichkeiten sind für alle Webnutzer interessant.
IE11 bietet das beste Weberlebnis auf sämtlichen Windows-Geräten und Bildschirmgrößen – mit Maus und Tastatur sowie besonders bei Fingereingabe. Überzeugen Sie sich selbst mit Windows 8.1 Preview aus dem Windows Store. Wenn Sie Windows 7-Benutzer sind, laden Sie IE11 Developer Preview heute noch herunter.
Eine vollständige Liste der neuen Funktionen für Entwickler finden Sie hier im IE11-Handbuch für Entwickler. Wir freuen uns auf Ihr Feedback und Ihre Beteiligung an der Entwickler-Community. Teilen Sie uns Ihre Vorschläge über das IE11-Tool „Feedback senden“ oder über Connect mit.
Sandeep Singhal und Rob Mauceri
Group Program Managers, Internet Explorer