Internet Explorer 11: просмотр веб-страниц посредством касаний — современные возможности и перспективы для будущего
В Internet Explorer 11 в Windows 8.1 Preview продолжает инновационную поддержку сенсорных возможностей, введенную Windows 8. Поддержка дополнена новыми и усовершенствованными функциями управления касанием и API разработчика. В этой записи блога приводятся примеры, демонстрирующие, что поддержка управления касанием в Windows 8.1 с Internet Explorer 11 реализована даже лучше.
Надежные меню, поддерживающие наведение с касанием
Значительная часть возможностей современного Интернета разрабатывалась с расчетом на использование мыши. В частности, на многих веб-сайтах имеются меню, которые могут активироваться только при наведении указателя мыши. Однако в дальнейшем "работа" Интернета не сможет обходиться без поддержки возможностей управления касанием. Поэтому в Internet Explorer 11 введена поддержка имитации наведения с касанием. Во многих сценариях не очень понятно, что именно должно означать касание — наведение указателя на элемент на странице или его щелчок. Чтобы разрешить эту проблему, в Internet Explorer 11 предоставляется возможность выполнять оба этих типа взаимодействия с помощью различных жестов:
- Касание — это щелчок
- Удержание — это наведение
В этом видео показывается использование меню, поддерживающих наведение с касанием на различных веб-сайтах
Поддержка наведения с касанием дополнена новой возможностью, при которой, когда вы нажимаете или удерживаете ссылку, в нижней части экрана отображается новая панель команд контекстного меню. Это позволяет отображать панель команд, не мешая использовать меню, поддерживающее наведение, если оно имеется на сайте. Вы можете также быстро открывать страницы на новой вкладке или в новом окне с помощью кнопок на панели команд.
Улучшенное выделение ссылок
Internet Explorer 11 в Windows 8.1 включает новые и улучшенные способы выделения, обеспечивающие быстрый визуальный отклик при касании. Эта добавленная обратная связь помогает убедиться в выполнении касания, подтверждая, что вы коснулись данного элемента на странице.
Этовзаимодействие сходно по своему действию со знакомыми вам возможностями Windows Phone 8, которые были улучшены для некоторых сценариев, таких как ссылки с преобразованием CSS.Благодаря этим усовершенствованиям стало возможным выделение дополнительных типов ссылок, включая связанные изображения. При этом выделение больше не влияет на стили CSS страницы, и разработчики могут теперь использовать одну и ту же разметку для реализации явного отказа как на настольном компьютере, так и на телефоне:
<meta name="msapplication-tap-highlight" content="no">
Ниже приводятся примеры выделения ссылок в Internet Explorer 11, iPad и устройстве Android, когда к странице применяется преобразование CSS. Только в Internet Explorer 11 при выборе ссылки происходит ее выделение с помощью характерной рамки.
 |
 |
 |
| Internet Explorer 11 | iPad | Android |
Выделение ссылки при использовании преобразования CSS
<a href="#" style="transform: rotate(45deg)">Ссылки с использованием преобразования CSS</a>
Переходы назад и вперед с использованием жестов прокрутки
Переход назад на предыдущую страницу является действием, которое наиболее часто выполняется пользователем, составляя примерно треть от всех действий навигации. В Internet Explorer 10 введена возможность перехода назад (вперед) на предыдущую страницу проведением пальца по странице. Internet Explorer 11 ускоряет взаимодействие со всеми устройствами и делает его более гибким. При этом обеспечивается эффективное использование памяти и увеличивается время работы батареи.
Чтобы добиться этого, в Internet Explorer 11 при переходе между страницами осуществляется кэширование и "задержка" предыдущей страницы в памяти. Когда выполняется прокрутка пальцем для возвращения на предыдущую страницу, отображение этой страницы возобновляется из памяти. Вследствие этого загрузка предыдущей страницы при прокрутке назад происходит практически мгновенно. В будущей записи блога будет подробно рассказано, как работает кэширование новой страницы и как сайты могут быть оптимизированы с помощью интерфейсов API на основе HTML5 для использования этой возможности.
Подобная "приостановка" некоторых страниц невозможна. В этом случае Internet Explorer 11 использует технологию предварительной прорисовки, чтобы отобразить предыдущую страницу, как только будет начата прокрутка. В результате загрузка страниц происходит быстро и более надежно.
Переход вперед и назад в Internet Explorer 11 с помощью жестов прокрутки
В Internet Explorer 11 также улучшено взаимодействие при использовании кнопок для переходов вперед и назад. При нажатии этих кнопок вы видите снимок экрана со страницей, пока происходит загрузка этой страницы, что позволяет быстро находить сайт, на который вы хотите возвратиться.
HTML5-перетаскивание при помощи управления касаниями
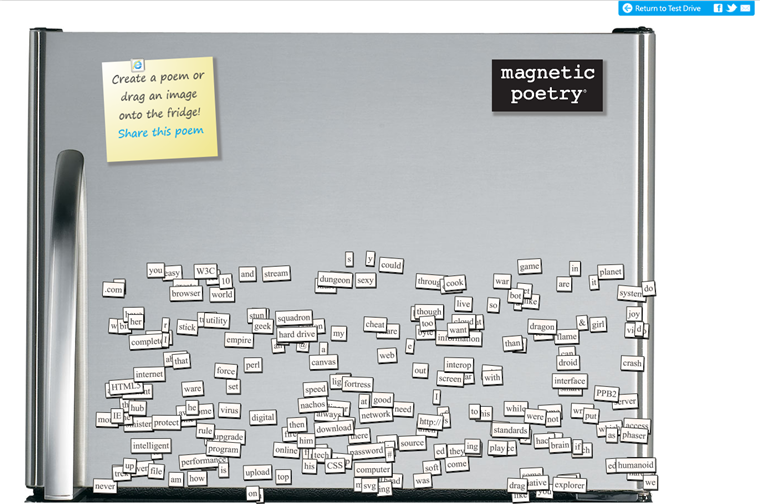
Сенсорное управление должно стать основным способом взаимодействия в Интернете. Internet Explorer 11 является первым браузером, по умолчанию поддерживающим HTML5-перетаскивание при помощи управления касаниями. Функция перетаскивания может быть вызвана с помощью касания просто посредством нажатия с последующим удержанием элемента. Сайты, на которых используется HTML5-перетаскивание, разрабатывались для работы с мышью. Однако они смогут работать в Internet Explorer 11, обеспечивая поддержку управления касанием, без написания какого-либо дополнительного кода. Ознакомьтесь с тестовой демонстрацией Magnetic Poetry Test Drive, созданной, чтобы показать возможности HTML5-перетаскивания с помощью мыши в Internet Explorer 10. Она обеспечивает в Internet Explorer 11 поддержку управления касанием без внесения каких-либо дополнительных изменений.

Перетаскивание с поддержкой управления касанием на странице Magnetic Poetry Test Drive
Прямое управление мышью, клавиатурой, сенсорной панелью и касаниями
В Internet Explorer 10 реализована ведущая в отрасли технология панорамирования и масштабирования с помощью прямого управления на основе аппаратного ускорения. Страницы "слушаются" малейшего прикосновения ваших пальцев при перетаскивании или выполнении жестов сжатия и масштабирования, даже если на этих страницах выполняется сложный скрипт. При этом все изменения и анимации происходят плавно и гладко. Разработчики имеют теперь хост интерфейсов API для настройки недоступных ранее возможностей панорамирования и масштабирования. Домашняя страница MSN поддерживает использование точек прикрепления и предоставляет пользователям возможность прокрутки заголовков.

Прокрутка заголовков с помощью касаний на сайте msn.com
В Internet Explorer 11 в Windows 8.1 эта же технология панорамирования и масштабирования на основе аппаратного ускорения реализована также в дополнение к управлению касанием для мыши, клавиатуры и сенсорной панели. Это позволяет сайтам воспользоваться преимуществами гладкого панорамирования и масштабирования для вводимых данных любого типа. Разработчики также могут программным образом активировать панорамирование и масштабирование для своих сайтов с помощью нового API msZoomTo().
Усовершенствованные интерфейсы API сенсорного управления с поддержкой событий указателя
Мы сотрудничали с консорциумом W3C и другими поставщиками браузеров при разработке стандарта для событий указателя на основе заранее определенных поставщиком API, введенных в Internet Explorer 10, которые позволяют веб-сайтам поддерживать несколько указывающих устройств, включая мышь, перо и устройства мультисенсорного ввода. В Internet Explorer 11 Preview включены обновленные API MSPointer, отражающие последнюю спецификацию Candidate Recommendation. Последняя версия Internet Explorer 11 будет поддерживать события указателя, которые не были заранее заданы.
Управление касанием: современные возможности и перспективы для будущего
Создавая Windows 8, мы стремились реализовать лучшую в мире технологию сенсорного управления. Internet Explorer 11 основан на современных, скоростных и гибких разработках, идеально подходящих для сенсорного управления — даже при работе с теми современными веб-сайтами, которые не обязательно разрабатывались для использования возможностей управления касанием. Благодаря технологии прямого управления на основе аппаратного ускорения, страницы "слушаются" малейшего прикосновения ваших пальцев при выполнении масштабирования и панорамирования, обеспечивая гибкий и естественный способ взаимодействия. Вам не приходится прибегать к помощи пользовательского интерфейса браузера, когда вы начинаете взаимодействовать со страницей, поэтому сайты как бы оживают. Вы можете ознакомиться с тем, как разработчики используют самые передовые в отрасли стандарты интерфейсов API для Internet Explorer для создания привлекательных сайтов, таких как GlacierWorks, Atari и Contre Jour, а также с примерами из тестовой демонстрации по Internet Explorer, такими как Touch Effects и Browser Surface.
В Internet Explorer 11 продолжена инновационная линия на введение новых функций сенсорного управления и улучшения уже существующих функций в целях предоставления пользователям наилучших возможностей сенсорного управления. Загрузите Windows 8.1 Preview уже сегодня и убедитесь, насколько эффективно реализованы в Internet Explorer 11 возможности сенсорного управления.
Майкл Паттен (Michael Patten)
, ведущий руководитель программы, Internet Explorer