Silverlight: Where are my colors
The Silverlight System.Windows.Media.Colors class is a trimmer counterpart of the WPF Colors class. E.g. Colors.AliceBlue is available in WPF but not present in Silverlight. However, these standard colors are indeed available in Silverlight XAML.
In effect in Silverlight XAML you can use
<Border Background="AliceBlue" BorderBrush="Coral" BorderThickness="2" CornerRadius="10" >
However, if you try that in code it fails to compile
foo.Background = new SolidColorBrush(Colors.Coral);
This means if you ever need to use standard colors in Silverlight code you have to use RGB values, which for Coral would be something like
foo.Background = new SolidColorBrush(Color.FromArgb(255,255,127,80));
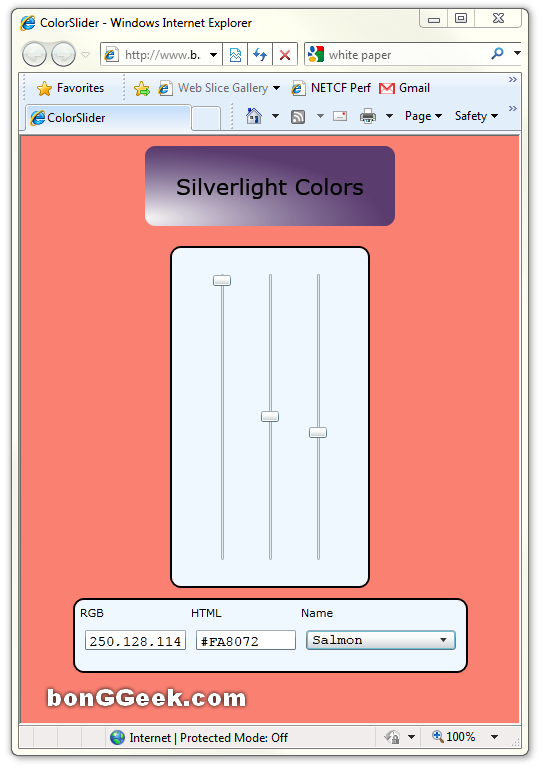
This is kind of painful. Moreover, you need to frequently be able to convert between HTML color, RGB and XAML standard color names when you are developing an Silverlight application. To make the job easier I hacked up a small Silverlight 2 app at https://www.bonggeek.com/Ag/Colors/. You can do the following with this
- Change colors with sliders, RGB, HTML, XAML standard color names to see what the color really looks like
- All the format is kept in sync, this means if you change the sliders to get to the color Salmon then the RGB value and HTML will be updated and the drop down will switch to show the selected colors name
- You can easily create variants of standard color. E.g. select Salmon using the drop down and then push the sliders to get to a slightly lighter/darker shade of the color
Enjoy and extend as you please. Sources are available here.