Introducing the New Developer Experience
UPDATE: We hear you. There’s a lot of excitement about this release and a lot of passion about colors, designs, styles and icons. Know that we are listening to all your comments here, across social media and we are working hard to make Visual Studio 11 a fast, powerful and feature-rich product. Keep the comments coming, both good and bad. We are reading them all.
In this blog post (and the one that will follow) we’d like to introduce a few of the broad reaching experience improvements that we’ve delivered in Visual Studio 11. We’ve worked hard on them over the last two years and believe that they will significantly improve the experience that you will have with Visual Studio.
Introduction
We know that developers often spend more of their time than they would like orienting themselves to the project and tools they are working with and, in some cases, only about 15% of their time actually writing new code. This is based on observations we’ve made in our research labs and observations that other independent researchers have made (for example, take a look at this paper). Obviously you need to spend some time orienting yourself to your code and tools, but wouldn’t it be good to spend more time adding new value to your applications? In Visual Studio 11 we’ve focused on giving you back more time by streamlining your development experience. Through thoughtful reduction in user interface complexity, and by the introduction of new experience patterns that simplify common workflows, we’ve targeted what we observed to be three major hurdles to developer efficiency.
The problem areas we targeted are:
- Coping with tool overload. Visual Studio provides a large amount of information and capabilities that relate to your code. The sheer breadth and depth of capabilities that Visual Studio provides, at times, makes it challenging to find and make effective use of desired commands, options, or pieces of information.
- Comprehending and navigating complex codebases and related artifacts (bugs, work items, tests etc.). Most code has a large number of dependencies and relationships with other code and content such as bugs, specs, etc. Chaining these dependencies together to make sense of code is more difficult and time-consuming than it needs to be due to the need to establish and re-establish the same context across multiple tools or tool windows.
- Dealing with large numbers of documents. It is very common for developers to end up opening a large number of documents. Whether they are documents containing code, or documents containing information such as bugs or specs, these documents need to be managed by the developer. In some cases, the information contained in these documents is only needed for a short period of time. In other cases documents that are opened during common workflows such as exploring project files, looking through search results, or stepping through code while debugging are not relevant at all to the task the developer is working on. The obligation to explicitly close or manage these irrelevant or fleetingly relevant documents is an ongoing issue that detracts from your productivity.
Developer Impact
In the remainder of this post we’ll describe in a lot more detail how we have given you more time to focus on adding value to your applications by reducing UI complexity in VS 11. In tomorrow’s post we’ll go into details regarding the new experience patterns we’ve introduced to simplify many of your common development workflows. The overall effect of the changes we’ve introduced is that Visual Studio 11 demands less of your focus, and instead allows you to focus far more on your code and the value that you can add to your applications.
Improved Efficiency through Thoughtful Reduction
Developers have repeatedly and passionately shared with us the degree to which tool overload is negatively impacting their ability to focus on their work. The effort to address these challenges began during development of VS 2010 and continues in VS 11 today. In VS 2010 we focused on putting in place the engineering infrastructure to enable us to have fine grained control over the look and feel of Visual Studio.
With this as the backdrop we set out in Visual Studio 11 to attack the tool overload challenge through thoughtful yet aggressive reduction in the following areas:
- Command Placements
- Colorized Chrome
- Line Work
- Iconography
Command Placements
Toolbars are a prominent area where unnecessary command placements compete for valuable screen real-estate and user attention. In VS 11 we thoughtfully, based on user instrumentation data, but aggressively reduced toolbar command placements throughout the product by an average of 35%.When you open Visual Studio 11 for the first time you’ll notice that there are far fewer toolbar commands displayed by default. These commands haven’t been removed completely; we’ve just removed the toolbar placements for these commands. For example, the cut, copy and paste toolbar commands have been removed since we know from our instrumentation data that the majority of developers use the keyboard shortcuts for these commands. So, rather than have them take up space in the UI, we removed them from the toolbar.
The default toolbars in VS 2010
The default toolbars in VS 11
Feedback relating to the command placement reductions has been overwhelmingly positive. Developers have shared stories with us of discovering what they perceive to be new valuable features that are in fact pre-existing features that have only now gained their attention following the reductions. For example, during usability studies with the new toolbar settings, many users have noticed the Navigate Forward and Backward buttons and have assumed that this was new functionality added to the product when in fact this capability has been in the product for a number of releases.
Colorized Chrome
Allowing for the use of color within content to take center stage is increasing in importance as developers target Metro style clients such as Xbox, Windows Phone 7, and Windows 8. In targeting these platforms developers are creating user experiences that involve the use of bolder and more vibrant colors. These color palettes showcase much more effectively in a more monochromatic tool setting.
In VS 11 we have eliminated the use of color within tools except in cases where color is used for notification or status change purposes. Consequently, the UI within VS 11 now competes far less with the developer’s content. Additionally, notifications and status changes now draw user attention much more readily than before.
Strong use of color in VS 2010
Reduced use of color in VS 11 focuses attention on the content
To do a great job of supporting the wide range of environments that you may work in and the wide range of content you may work with, we’ve provided two color schemes, each designed to allow your content to best take center stage. You can choose between a light shell and editor combination or a dark shell and editor combination from within Visual Studio Tools Options. You can still customize your editor settings in the same way that you are used to from previous versions of Visual Studio and load any profile changes you may have previously made.
The light color theme in VS 11
The dark theme in VS 11
Line Work
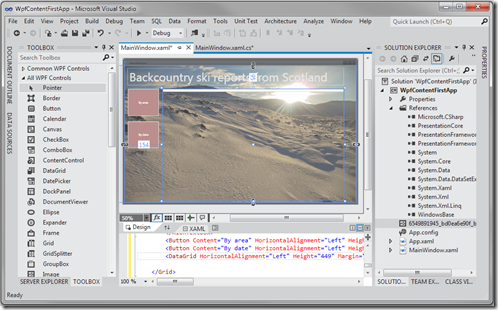
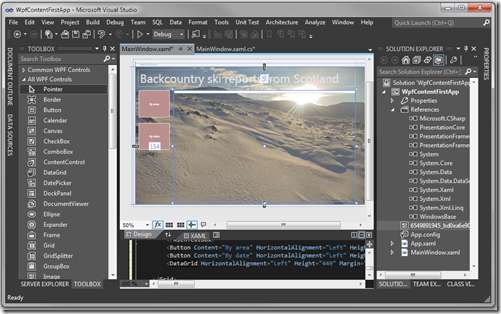
In previous versions of Visual Studio we made use of boxes, separators, bevels, gradients, and shadows to create user interface structure and emphasis. One unintended consequence was that the combined effect of this ‘line work’ drew attention away from developer content. In VS 11 we removed as much structural line work as possible. We transitioned to typography and whitespace as our primary techniques for creating structure and emphasis. This transition together with the toolbar reductions outlined above resulted in the recovery of 42 pixels of vertical screen real estate. In the case of a developer editing code this equates to between 2 and 3 extra lines of code being in view at any point in time.
An example of the use of lines and gradients to add UI structure and emphasis
 Removing lines and gradients and using whitespace and typography to add UI structure and emphasis
Removing lines and gradients and using whitespace and typography to add UI structure and emphasis
Iconography
In addition to reducing structural line work we have reduced and simplified the artwork used within the iconography of VS 11. In this blog post we refer to icons following this simplified iconographic style as glyphs.
In VS 11 we have transitioned to glyph style iconography throughout the product. While we understand that opinions on this new style of iconography may vary, an icon recognition study conducted with 76 participants, 40 existing and 36 new VS users, showed no negative effect in icon recognition rates for either group due to the glyph style transition. In the case of the new VS users they were able to successfully identify the new VS 11 icons faster than the VS 2010 icons (i.e., given a command, users were faster at pointing to the icon representing that command). In this and subsequent studies more developers have expressed a preference for the glyph style icons over the former style, especially after having spent time getting used to the new glyph style icons.
Pictographic icons from VS 2010 on the top row with the equivalent VS 11 glyphs on the bottom row
Through reductions in toolbar command placements, line work, iconography, and color usage, VS 11 manages to simultaneously devote more space to content while at the same time engendering the impression that VS is lighter and less complex. In two recent extended usage studies developers indicated that these changes make VS feel both cleaner and simpler.
We designed Visual Studio 11 with a broader client and web based tool context in mind. In this release Visual Studio, Expression Blend, Team Foundation Service Preview, and additional supporting tools share common visual language elements such as iconography. Many design elements are shared or designed to be synergistic with other Microsoft offerings such as the new Windows Store for Developers.
Search
Given the complexity of today’s software development tools and solutions, thoughtful reduction needs to be complemented by other complexity management strategies such as contextual search. There are many situations where search is an obvious strategy to pursue in order to bypass mounting complexity. One such situation is the time it takes to browse for desired tool functionality within menus, toolbars, and configuration dialogs. Another is trying to find targets of interest within tool windows such as toolboxes, property grids, file explorers, etc. Yet another is trying to find targets of interest within lengthy code files.
In each of these cases, the ideal experience would be one in which developers can locate targets of interest with minimal disruption to their overall task flow. We accomplish this in VS 11 by integrating search in a more contextual manner and providing a more optimal experience through both the keyboard and the mouse. In doing so, we’ve enabled developers to bypass complexity while fostering rather than disrupting core task flow.
In VS 11, we focused on task flow friendly search in the following areas:
- Quick Launch: Searching within commands and configuration options
- Searching within tool windows
- Searching within open files
Quick Launch: Searching Within Commands
With Quick Launch, developers are able to search through the entire catalog of commands in VS 11, as well as configurations options within Tools -> Options. While our reduction efforts have made it easier to find frequently used commands on the toolbar, search gives developers immediate access to any command within VS – even if they don’t know the exact full name of the command or its location.
Instead of being forced to manipulate the menus to find the command, search allows developers to focus on the content, and find the command that they want. This allows them to stay in the zone while they work on their task. Of course, when developers know where a command exists, the menus continue to work well for command access.
Recognizing that a developer’s hands are often on the keyboard at the very point when they need to search for a command, we optimized Quick Launch for keyboard usage in two ways. First, we assigned a simple keyboard shortcut to Quick Launch (Ctrl + Q). This allows the developer to quickly call up the search command without having to take their hands off the keyboard. Once a search has been executed, search results can be explored using the up/down arrow keys and a selection can be made by pressing Enter.
Secondly, we designed the Quick Launch results to educate developers as they browse the results. In the case of commands, if a particular command has a shortcut, the shortcut is listed next to the command along with the location of the command within the menu-bar. If desired, developers can pick up the shortcut and use it the next time they need the command, bypassing Quick Launch all together.
In the case of configuration options each result lists the popular options on that particular page, along with a summary description. This makes it much easier to choose between different results prior to choosing one.
All told, Quick Launch takes the often tedious task of browsing for commands and configuration options and streamlines it dramatically. The net result is that developers are able to get the command or configuration option they need quickly and get back to the core task at hand.
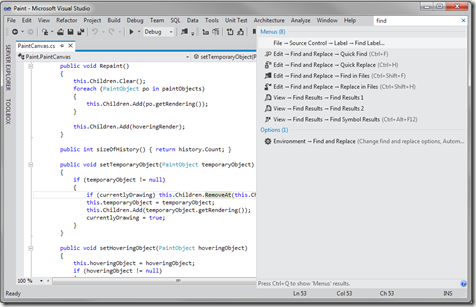
 Quick Launch showing the results of a search for find
Quick Launch showing the results of a search for find
Searching Within Tool Windows
Another source of tool or content overload within today’s IDEs stems from trying to find targets of interest within tool windows such as toolboxes, error lists, file explorers, etc. As with commands, browsing through long lists within such tool windows disrupts the fast and fluid experience that developers crave.
In VS 11 we identified a number of tool windows that would benefit from contextualized search and prioritized them based on usage scenarios, feedback requesting search capabilities and the engineering costs of updating the UI of each appropriate tool window. Based on this prioritization we incorporated search into the following tool windows:
- SOLUTION EXPLORER
- REFERENCE MANAGER
- TEAM EXPLORER
- INTELLITRACE SUMMARY PAGE
- TOOLBOX
- PARALLEL WATCH WINDOW
- ERROR LIST
- C++ GRAPHICS EVENT LIST
- CODE ANALYSIS
 The toolbox, error list and solution explorer are now searchable, along with a number of other tool windows
The toolbox, error list and solution explorer are now searchable, along with a number of other tool windows
Solution Explorer and Team Explorer are two areas where we anticipate search to have the greatest impact. With the Solution Explorer, search enables developers to quickly find a known piece of code, and then use it to browse relationships (we describe this in more detail in our post about simplification). With the Team Explorer, work items can be found quickly without having to craft a query before-hand.
Since practically every developer takes advantage of the Solution Explorer, we focused our keyboard enhancements on the search experience within that tool window as well. Search within the Solution Explorer can be activated at any time using Ctrl + ;. As with Quick Launch, developers can seamlessly arrow up and down through their results list.
Searching Within Open Files
In VS 11 we have also enhanced the experience of searching within files. Past versions of VS had multiple ways to search within files, each having capabilities that overlapped with the others.
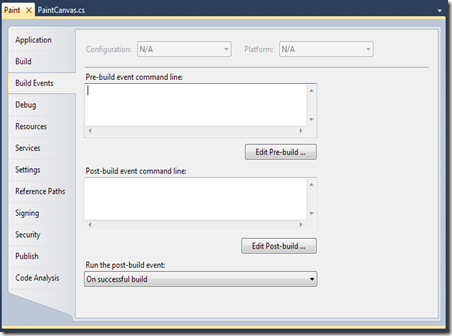
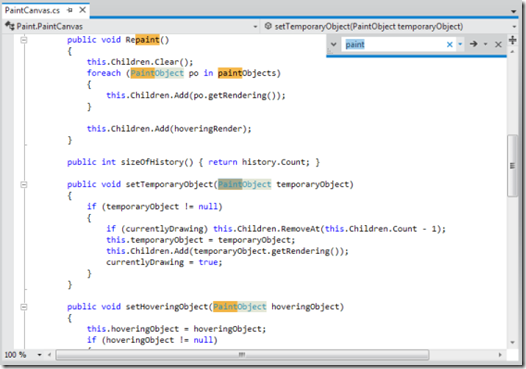
In line with our overall emphasis on thoughtful reduction, we improved the user experience by consolidating features from multiple tool windows into one holistic experience. We consolidated two disparate feature areas – Incremental Search and Quick Find – and created a find UI at the top of the file to allow developers to navigate through search results while keeping their focus on the content (for more screenshots and video clips of search integrated into Visual Studio, see this blog post). Such an experience enables developers to focus on their content while performing potentially complex searches through that content.
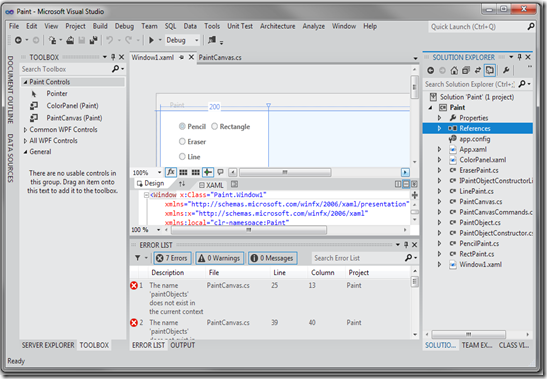
The developer has performed a search for the term paint within the currently open file (PaintCanvas.cs)
In Summary
Through reductions in toolbar command placements, line work, iconography, and color usage Visual Studio 11 manages to simultaneously devote more space to your content while at the same time engendering the impression that VS feels lighter and less complex. Furthermore, by integrating search in a more contextual manner throughout Visual Studio 11 and by emphasizing flow inducing interaction techniques such as keyboard invocation and navigation we’ve better enabled you to bypass complexity while fostering rather than disrupting your workflow. We’re looking forward to hearing your feedback relative to our work in these areas.
 Monty Hammontree – Director of User Experience, Microsoft Developer Tools Division
Short Bio: Monty has been at Microsoft for ten years focusing primarily on developer tool experiences. He and his team provide product design and user research direction for the Visual Studio product family. He has 25 years of industry experience in product design and user research management.
Monty Hammontree – Director of User Experience, Microsoft Developer Tools Division
Short Bio: Monty has been at Microsoft for ten years focusing primarily on developer tool experiences. He and his team provide product design and user research direction for the Visual Studio product family. He has 25 years of industry experience in product design and user research management.









 Light
Light Dark
Dark
0 comments