Visual Studio 2013 New Editor Features
[10/31/2013 : Updates to these features can be found in the latest post on Updates to Visual Studio 2013 Editor Enhancements]
In Visual Studio 2013, we have introduced new features that boost productivity and save time when working inside the Editor. Some of these are new features and some are the most popular extensions from Productivity Power Tools. These features are a result of the feedback you gave us through User Voice requests, forum posts and Connect bugs. The MVP community also helped us pick some of these experiences.
Our primary focus for the Editor in this version is to keep the developer in context as much as possible. This blog post describes capabilities that bring information to your fingertips and allow you to do as much as possible without leaving your place in code.
Peek Definition (Alt + F12)
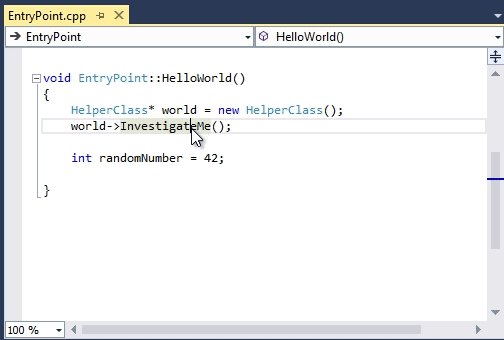
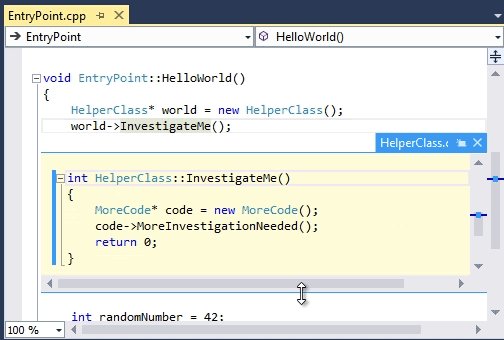
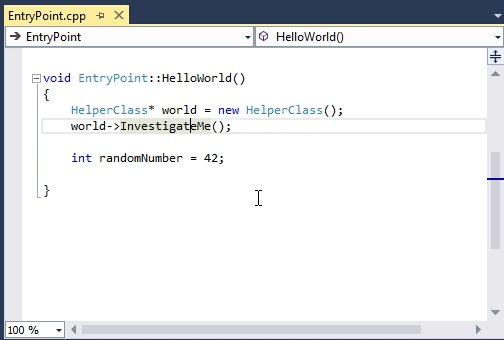
We know developers move around code a lot when browsing definitions. While designing Visual Studio 2013 features, we looked at the elements and gestures that will help developers stay in context of their code while browsing through definitions. Peek Definition is one such feature that allows you to view definitions inline in the Editor without having to open a new document tab. To see it in action, right click on a symbol and click on the “Peek Definition” command in the context menu or invoke the keyboard shortcut Alt + F12.
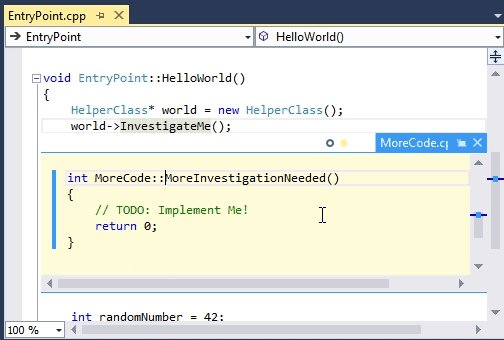
Using Peek Definition saves you time when understanding a code base because it allows you to view definitions without losing sight of the code that you are already in. You can even browse through a series of definitions without leaving the original file. When you invoke the Peek Definition command inside an existing Peek view, we navigate you to the definition inside the Peek view and add a breadcrumb for the previous Peek view. These breadcrumbs help you visualize the path you take to reach any given definition.
When designing this feature, we chose to build on top of the “Preview Tab” concept that we introduced in VS 2012, because the Peek view is temporary and saves you from opening more documents. The breadcrumb style navigation is another piece we added to help visualize the navigation stack without losing context of your current code. In fact, if you hover over the breadcrumbs, we’ll show a tooltip with a short snippet of code so you can quickly see where you’re going.
In Visual Studio 2013 Preview, the Peek view is read only. In our testing with internal users, we heard a clear desire to be able to edit in the peek view, and we’ve already been working on that. You’ll be able to see how that works for you soon!
Enhanced Scrollbar
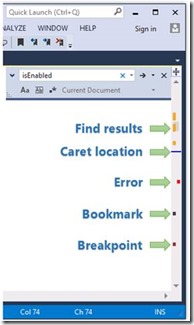
The Enhanced Scrollbar has been one of the most popular Productivity Power Tools extensions and is now part of the Visual Studio 2013 product! The Enhanced Scrollbar provides you visual cues about your file on the vertical scrollbar. Markers on the scrollbar allow you to quickly view the location of errors, warnings, breakpoints, bookmarks, find results and other useful information in your file. Here, too, we focus on bringing information to your fingertips – you don’t have to scroll away from your current position to get information about other parts of your file.
Map Mode
We have added a “Map mode” to the scrollbar which gives you some cool features, each of which you can customize:
- 10,000 feet view of the code – a high level view of the code is overlaid on the scrollbar helping you understand the structure of the code in a glance.
- Single click to scroll – clicking on any region of the scrollbar immediately takes you to that location in the file – this is a quick way to get to any location in your file.
- Preview of a section of your file – hovering on any section of the scrollbar show a live preview of that part of the file inside a tooltip. This is handy when examining interesting parts of your file.
Navigate To (Ctrl+,)
Part of our quest for more productive development is moving away from separate tool windows and modal dialogs towards fluid, inline experiences that keep you focused on coding rather than managing Visual Studio. We analyzed usage data and decided to update Navigate To, a widely-used feature that until now, resided in a modal dialog.
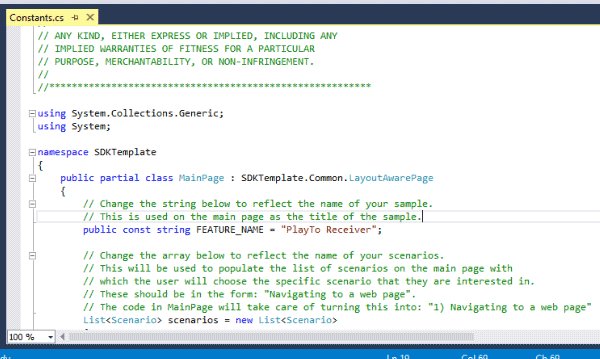
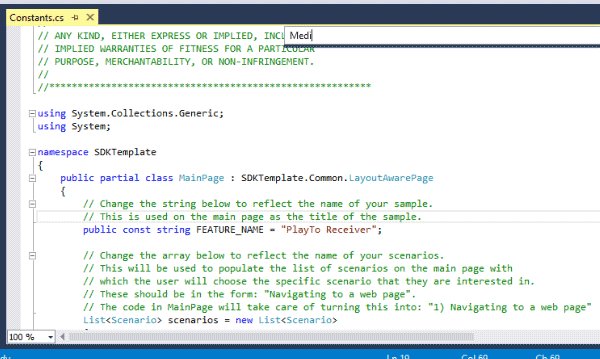
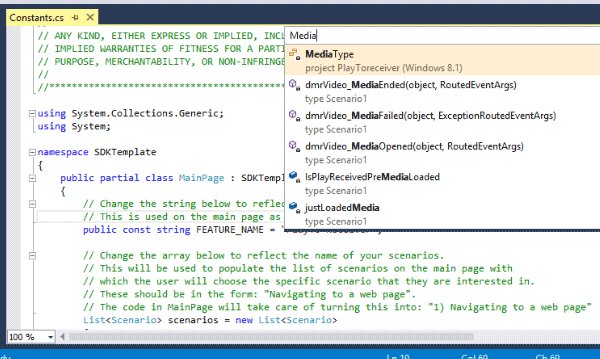
 Using the new Navigate To, you type in any part of a symbol and can find its definition, using smart semantic search. You can also type in part of a file name in your solution and quickly switch to it, regardless of whether or not it was previously open.
Using the new Navigate To, you type in any part of a symbol and can find its definition, using smart semantic search. You can also type in part of a file name in your solution and quickly switch to it, regardless of whether or not it was previously open.
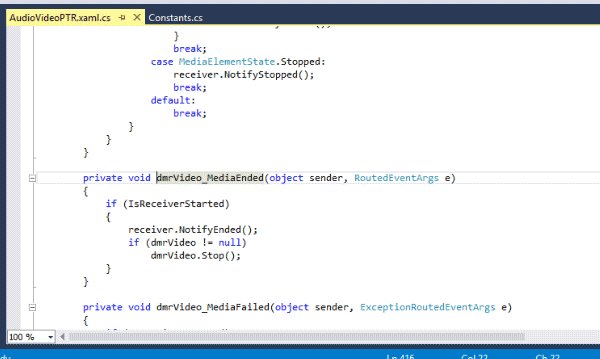
Navigate To in Visual Studio 2013 supports all previous capabilities in a fluid, non-modal and space efficient way. We positioned the new search window around the same upper-right area as the in-editor Find. This positioning allows us to display both the preview tab and maximize the number of Navigate To results we can display on screen without blocking your view of the preview code.
Selecting a result automatically displays it in a preview tab. This helps ensure the selected result is what you’re searching for, so you can make a better decision before committing to the new view. To make sure context is easily preserved, pressing Escape takes you back to your initial location if the result wasn’t what you were looking for.
When designing features, we intend to not only improve raw runtime performance, but also improve the workflow. The new Navigate To is optimized for search based keyboard driven usage, compared to Solution Explorer’s browsing focus. Along the development of the feature, we instrumented it and analyzed the telemetry from our internal users to measure the efficiency of the feature. Here are a couple of examples that guided our design.
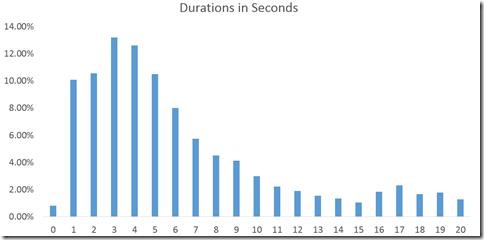
We measured the number of times users press the keyboard down arrow key on the listed results as a metric for the accuracy of the result list:
The data showed that in most cases, users just press enter, which meant the search query placed the right result first. The group of users browsing results is identifiable through the 15+ entry, where users are going through a larger number of results.
To decide whether to keep Navigate To open when the user clicks outside the results list, we measured the time users kept it open. We found that the median usage time from the moment the dialog is opened until it’s closed, is roughly 6 seconds:
This reflects both cases where users navigate away to a new destination or cancel the operation. This supported our decision to close Navigate To when users click out. We will continue to monitor usage data to ensure this is best.
Auto Brace Complete
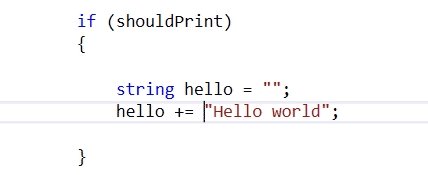
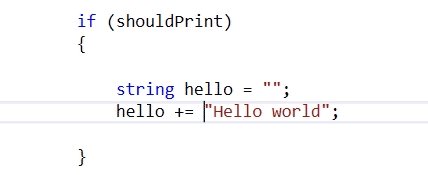
The Auto brace complete feature automatically adds closing parenthesis, quotes, braces and brackets for you as you type code in the Editor. This was one of the popular Productivity Power Tools Features that we decided to include in the Visual Studio 2013.
We have added specialized completions for different languages. For example in C++ we automatically complete C++11 raw string literals and closing comments token “*/” for C-style comments, and insert semicolons for class types.
Move Line Up/ Down (Alt Arrow-Up/ Arrow-Down)
Move Line Up/ Down feature allows you to quickly move single or multiple lines up and down using the keyboard shortcut Alt + Up Arrow and Alt + Down Arrow. This was another popular extension from Productivity Power Tools that we decided to bring forward for this release.
New IDE Features for Visual C++
We have also added many new features specific to Visual C++. You can find more detailed posts on the Visual C++ team blog in the next few weeks, however one significant new feature we wanted to highlight is C++ code formatting.
The C++ editor now automatically formats your code as you type, and on pasting code into a C++ file. We realize that for C++ there isn’t a single widely accepted coding style, so we’ve added considerable flexibility into the settings to allow you to customize the environment to match your preferred style. We would love to get your feedback on the settings we have provided so we can make adjustments.
New IDE Features for JavaScript
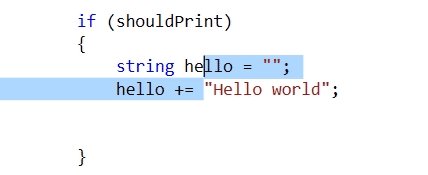
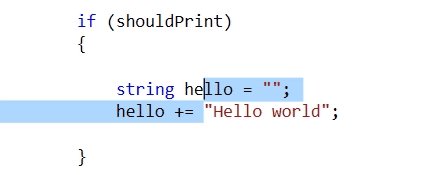
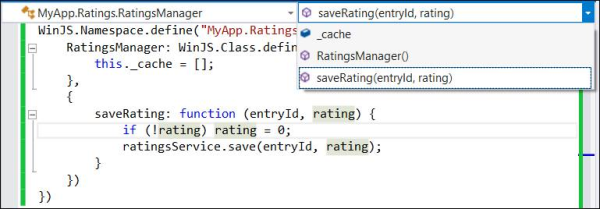
In JavaScript, we added identifier highlighting – now when you select an identifier, such as a variable name or function call, references to it are highlighted in the current source file. We also added a new navigation bar that appears at the top of the editor window so you can more easily move through the primary functions and objects in your JavaScript source.
There is more!
In this post, we have covered just a small subset of all the new features we are shipping in Visual Studio 2013. You can find a complete list of new features on the MSDN page What’s New in Visual Studio 2013 Preview.
We want to hear from you! Please send us your feedback through replies to this post, Connect bugs, User Voice requests or the new Send A Smile button in the Menu bar inside Visual Studio.
Authors (In Alphabetical order):
 |
Ala Shiban (@AlaShiban)– Program Manager
Ala Shiban is passionate about people and technology that empowers us. He’s been on a PC since the Commodore64 days, and throughout the years he’s developed systems revolving around image processing, machine learning, cancer detection, robotics, web apps and data analytics. Having worked with C, C++, VB, C#, Java, JavaScript and MATLAB, he combines his cross-language and platform insights to continue improving the developer experience on Visual Studio. |
 |
Jennifer Leaf– Senior Program Manager, Visual C++
Jennifer is a Senior Program Manager with the Visual C++ team. Prior to joining Microsoft in 2010, she spent the previous 9 years leading teams that developed C++ and C#-based tools for simulation and network data instrumentation and analysis.
|
 |
Jordan Matthiesen (@JMatthiesen) – Program Manager, Visual Studio JavaScript tools team
Jordan is a veteran web developer of 14 years, now working on the Visual Studio JavaScript Tools team as a Program Manager to provide great tooling experiences to JavaScript developers.
|
 |
Murali Krishna Hosabettu Kamalesha (@MuraliKamalesha) – Program Manager
Murali Krishna is a Program Manager with Microsoft and works on the Visual Studio Editor. Living in Redmond, WA, he loves designing and developing software. He has been with Microsoft for over 5 years and has worked on a variety of products built on server-side and client-side technologies. Currently he is building futuristic editing experiences for the best IDE on the planet, Visual Studio |









 Light
Light Dark
Dark
0 comments