Enabling IntelliSense for Mobile Services JavaScript in Visual Studio
In a previous post , we shared the new Windows Azure Mobile Services integration and capabilities in Visual Studio 2013. These include the ability to edit your Mobile Services table scripts. In this post, we describe how you can enable IntelliSense on your server side scripts in Visual Studio. This is a capability that isn’t integrated in Visual Studio 2013 Preview, following the steps below will help you turn it on.
To get started, download our IntelliSense definition files from here . Save these files to a relatively easy to access path.
How much IntelliSense?
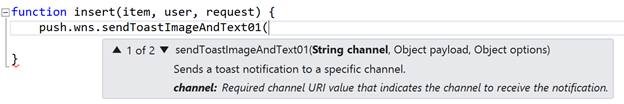
The files we’re releasing today provide you IntelliSense for your Mobile Services table scripts in Visual Studio. This includes working with data using the tables API, sending push notifications using the push API and working directly with SQL using the mssql API. Here’s a quick example of what it looks like:
See the ReadMe for more information on limitations and certain exclusions in the definition files.
Enabling IntelliSense
There are two ways to enable IntelliSense on your server side scripts in Visual Studio 2013 Preview. Use the first method (add an explicit reference to specific script files) if you don’t want to affect IntelliSense for other JavaScript files that you edit in Visual Studio. For example, if your Windows Store app is in JavaScript, then you don’t want IntelliSense for your client side JavaScript files to be injected with Mobile Services definitions. Use the second method (add a reference through Tools -> Options) when you want to enable IntelliSense in all your server side scripts without any changes to the scripts themselves. The second method may be more suitable if your client project is a Windows Store app in C#, VB, or C++.
1. Add an explicit reference to specific script files
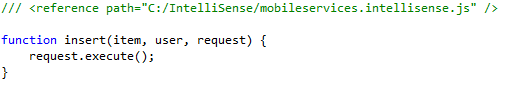
In the script where IntelliSense is desired, open the script file (e.g. Insert.js) and add a reference to mobileservices.intellisense.js in a comment above the parent method declaration. Path defines the destination on disk where you saved the mobileservices.intellisense.js reference file.
Here’s what this will look like if the IntelliSense file is saved to C:IntelliSense:
2. Add a reference through Tools -> Options
IntelliSense can also be enabled by adding a reference to mobileservices.intellisense.js through the Tools-> Options dialog. This will add Mobile Services definitions to any JavaScript file.
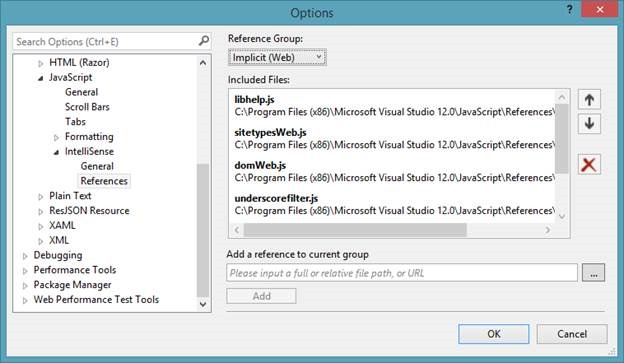
- Choose Tools, Options, Text Editor, JavaScript, IntelliSense, and References.
- Change the Reference Group to “Implicit (Web).”
- Browse (…) to the location on disk where you saved the mobileservices.intellisense.js file and choose Open.
Note that both procedures only apply to your machine, if you work in a team or attempt to edit the scripts on other machines, copy the files to each machine and follow the instructions above. If you edit the scripts in the Windows Azure Management Portal, you will not receive IntelliSense support.
We hope you will find this short post helpful when you take advantage of the great Windows Azure Mobile Services integration with Visual Studio 2013. Please tell us what you think via the send-a-smile feature, submit bugs through Microsoft Connect, or post on Visual Studio User Voice.






 Light
Light Dark
Dark
0 comments