With the release of Visual Studio 2013 RC, we on the LightSwitch Team have made some changes in how much bandwidth our HTML Client and Server use when communicating. Let’s take a look at what we did and how it can be useful to both developers and users of LightSwitch applications.
A Slimmer ODATA Format
LightSwitch uses a REST-based protocol called ODATA for communication between the Client and the Server. ODATA can be formatted a few different ways. Some of these ways are more verbose than others, but fortunately for us the ODATA team at Microsoft recently worked on ways to make ODATA less verbose.
The LightSwitch HTML Client in previous releases was using a format of ODATA often called JSON Verbose. Which as the name implies, used up a bit of bandwidth.
With the release of Visual Studio 2013 RC, LightSwitch is now using a format often called JSON Light. As you might guess, this format uses considerably less bandwidth.
Let’s take a look at the bandwidth usage now, and get an idea of just how much less bandwidth is being used.
Bandwidth Savings
The easiest way to demonstrate this is to create a simple LightSwitch application, attach to a database with data, create a simple screen, and then “launch” our app. We can then use Internet Explorer’s F12 Debugging Toolsto look at the size of the HTTP requests and response.
I’m going to walk through making a simple LightSwitch project. If you aren’t familiar with making a LightSwitch project, please check out the very short tutorial on our Developer Center
I’ve also made a simple animated gif that walks through these Design Time steps:

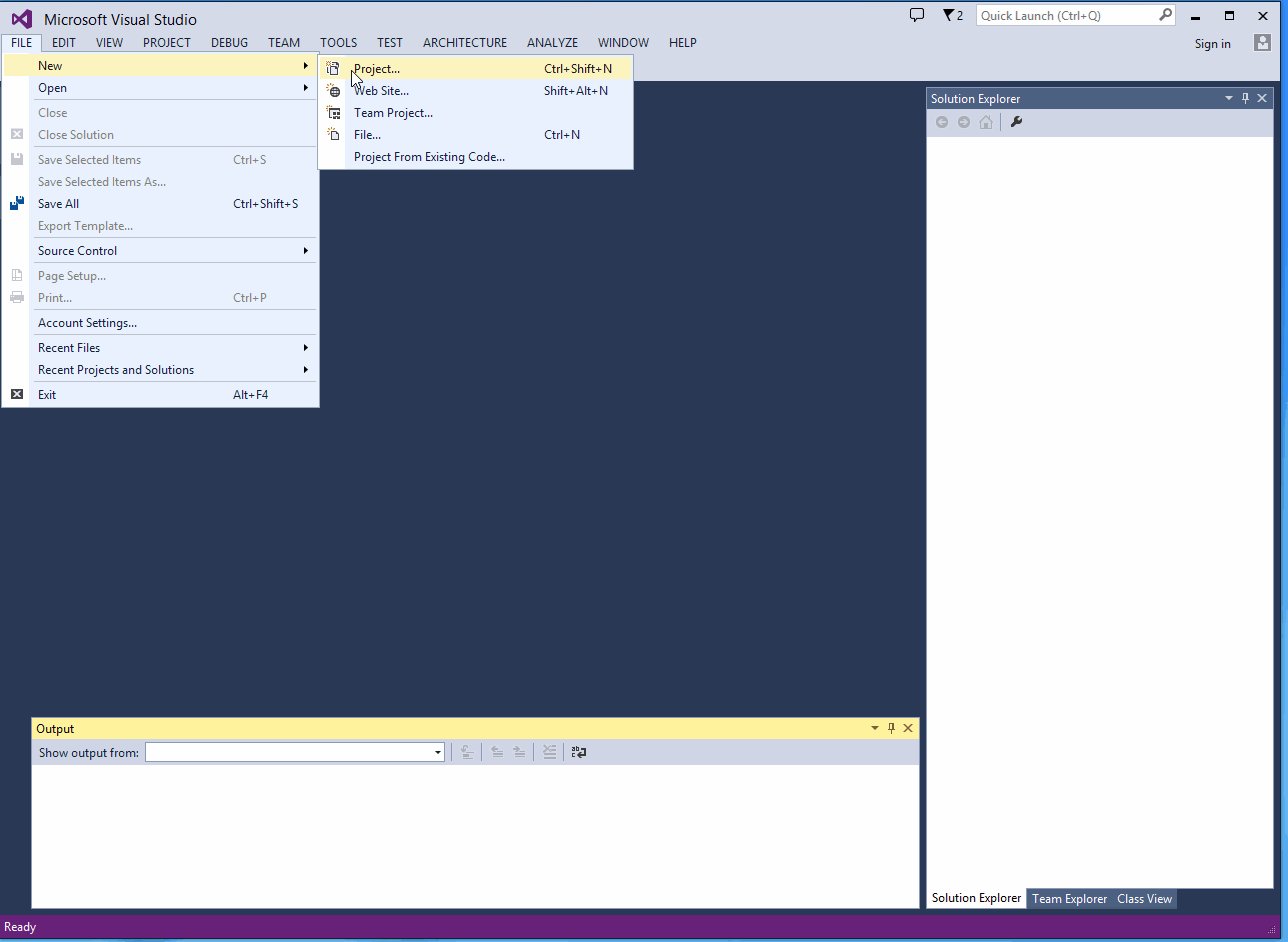
Launch Visual Studio and navigate to File –> Create New Project and select a LightSwitch HTML Application (the LightSwitch Desktop Application uses a Silverlight Client, which has actually already been using the JSON Light format since Visual Studio 2012 Update 2).
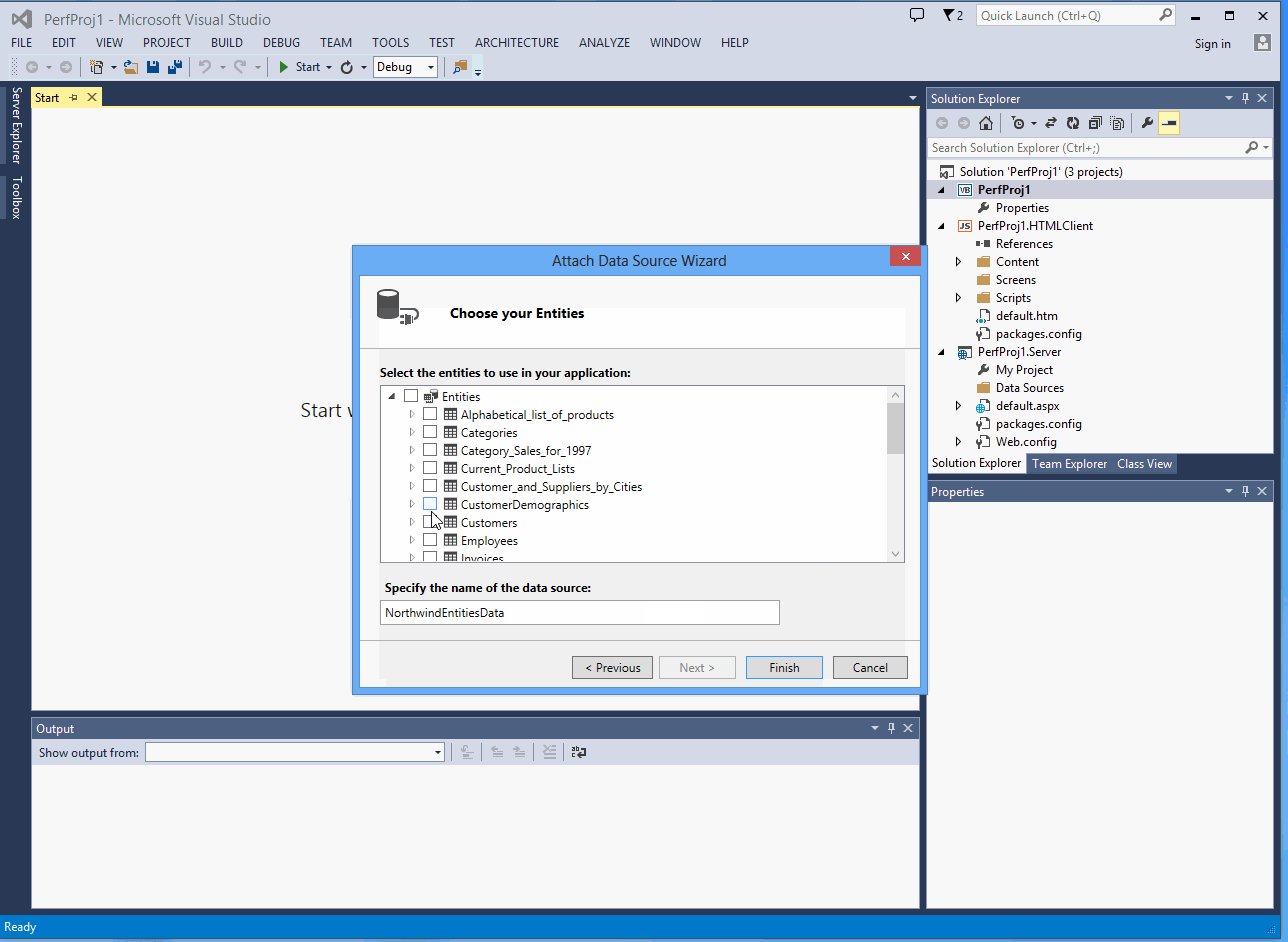
After you’ve done this, go ahead and click “Attach to External Database”. Lets attach to some database that already has data in it (I’m attaching to a Northwind SQL Database, but if you don’t have that available, you can attach to the Northwind ODATA Service). Select which tables you want to import and click “Finish”.
We need some way to display the data, so let’s make a very simple screen around one of our database tables.
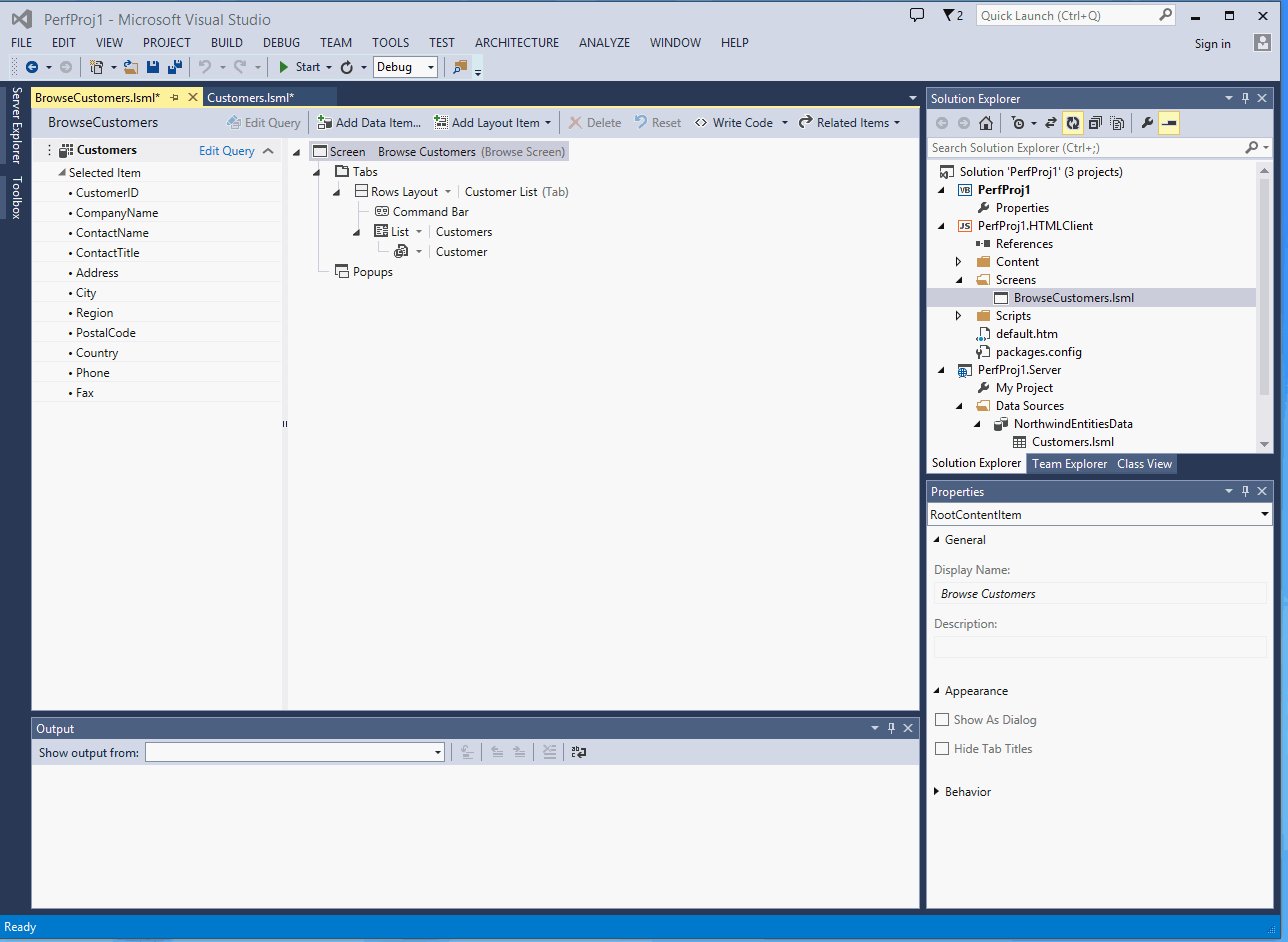
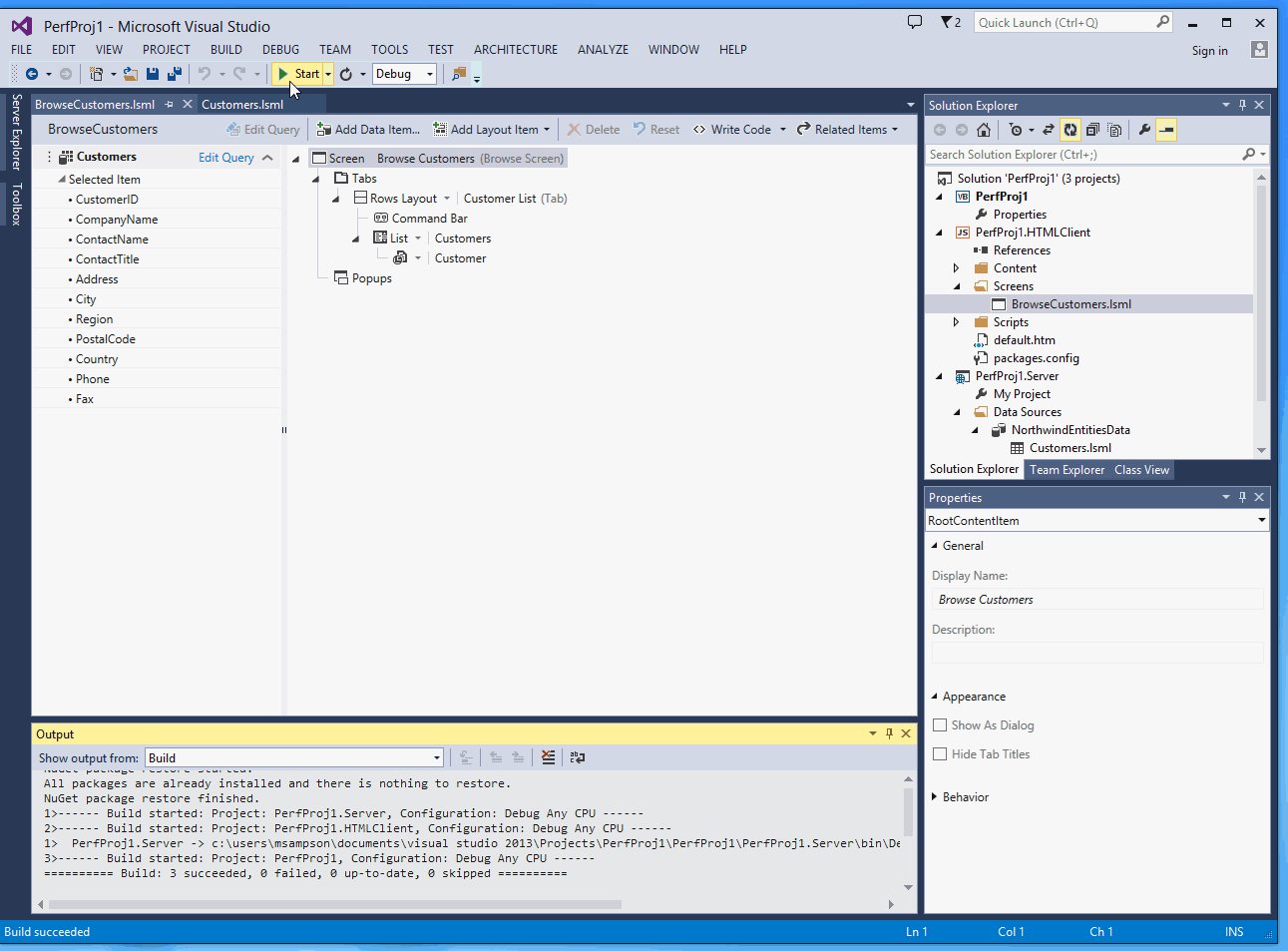
Right click on the LightSwith HTML Project, and select “Add Screen…”
Select the “Browse Data Screen” template, and for the Screen Data just select some table that you know has data (I’m using a Customers table).
Now we can launch our app and use Internet Explorer’s F12 Developer Tools to look at a particular HTTP request.
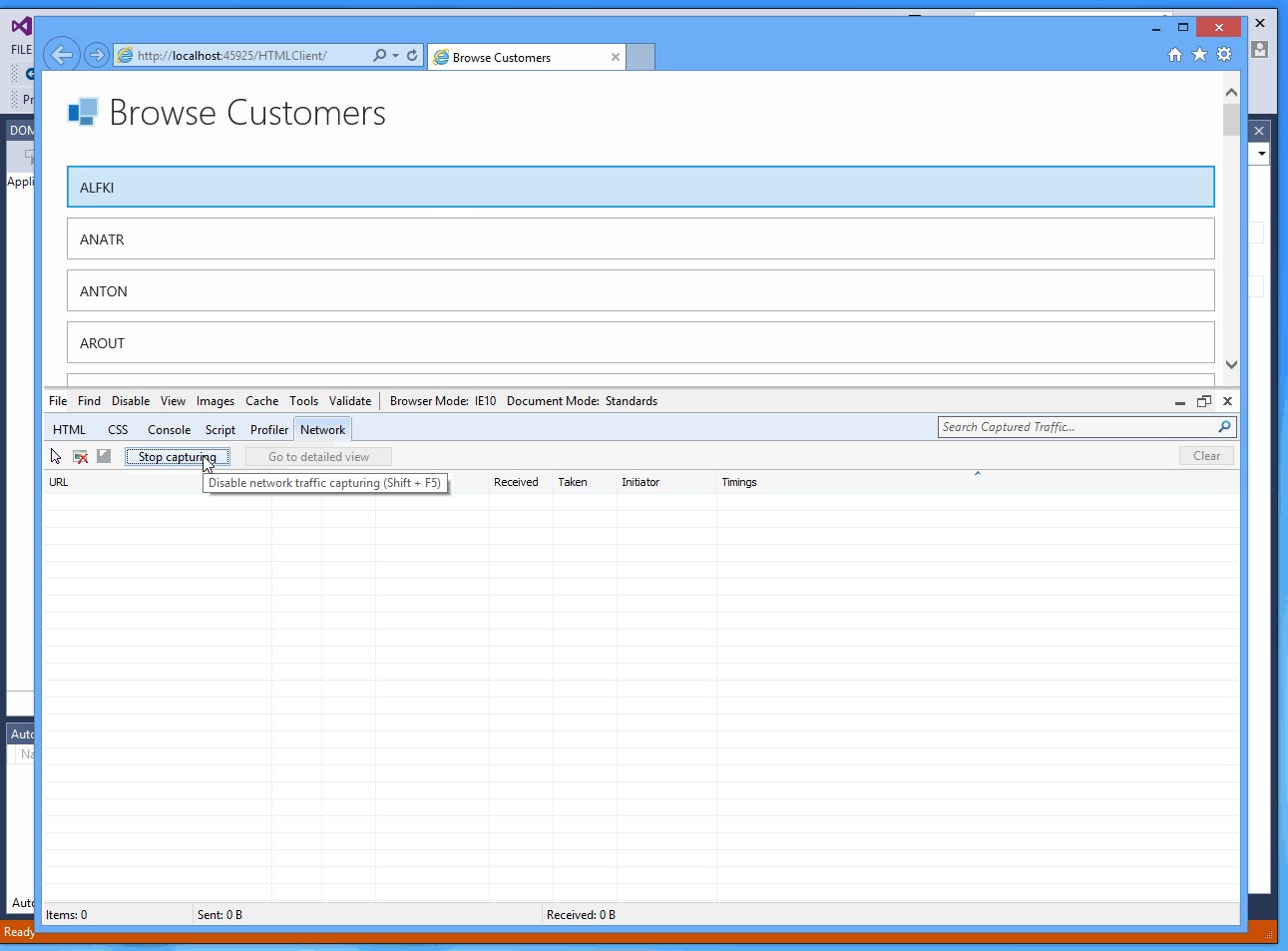
You can follow the steps on this animated gif:

- Press F5 to launch the LightSwitch HTML app
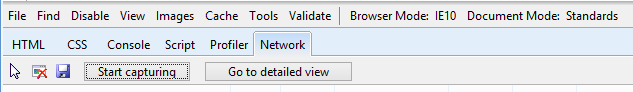
- When IE launches, press F12 to open the Developer Tools
- Select the “Network” tab and then click the “Start Capturing” button. This will start “recording” all HTTP traffic.
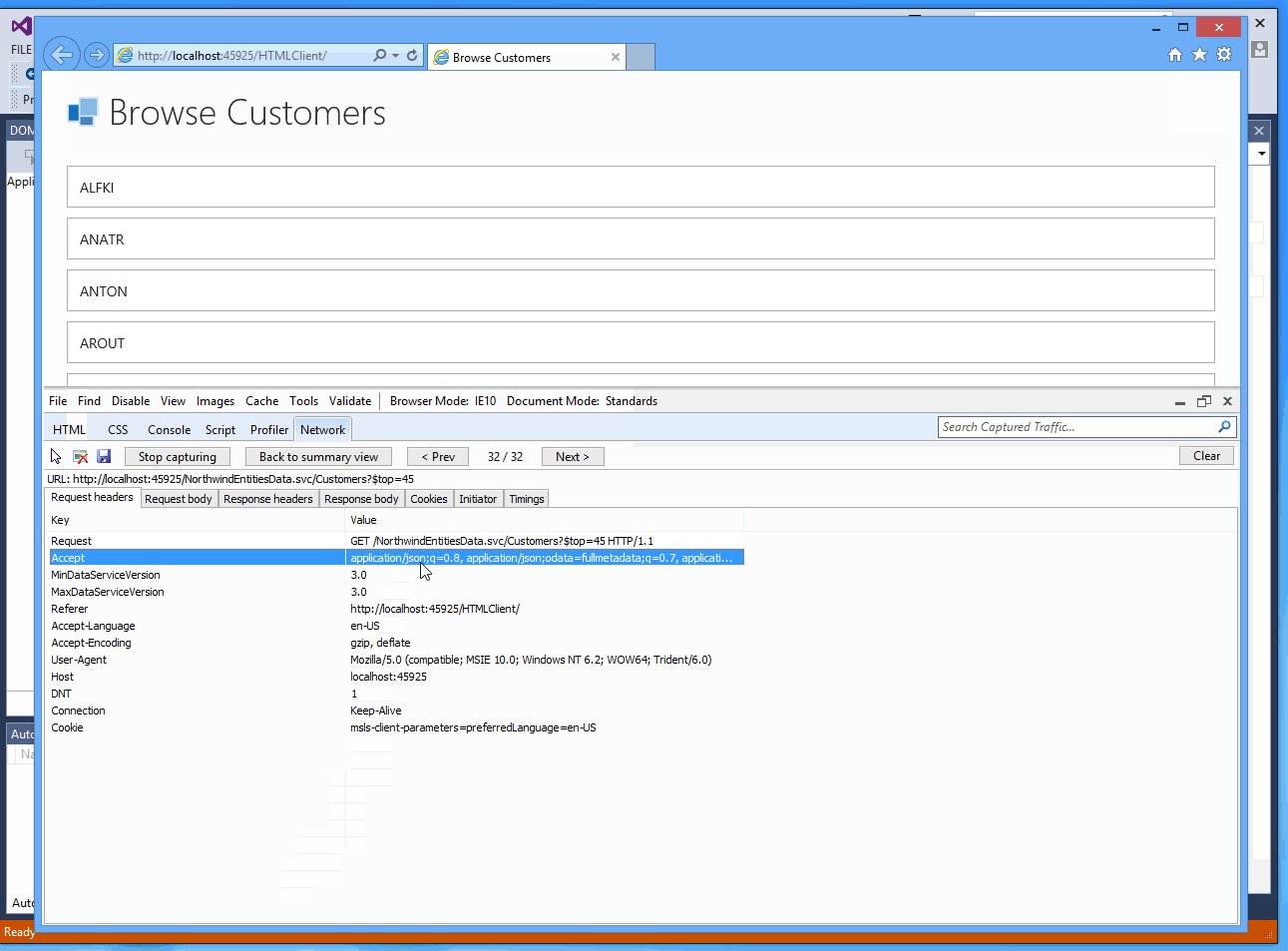
4. Now “refresh” your browser. You should see a bunch of HTTP requests appearing. After the browser finishes refreshing, select the last HTTP request in the list (it should be last or close to last). It will look something like this:
/DBData.svc/MyCustomers?$top=45 GET 200 application/json 12.60 KB 0.56
I chose this request because it is the actual request to retrieve data from the Server and pull it back to the Client. So this request, and any HTTP GET/READ request like this, are the ones where we will see the HTML Client using the new JSON Light format
In English, what this request shows, is that I requested the first 45 records from my entity, and that the response came back in a JSON format. But most important, the response size was 12.60KB and it took 0.56 seconds.
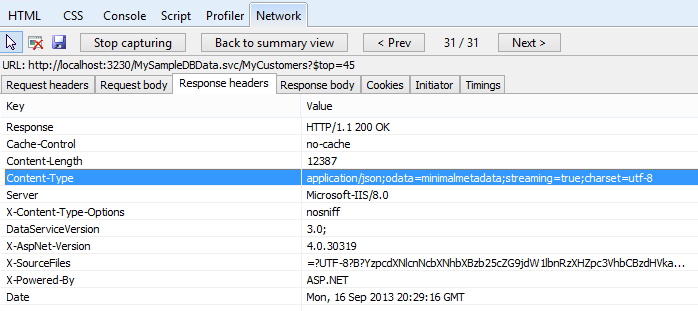
To be sure that we are using the JSON Light format, we can drill down into this a little more. Just double click on the request, select the Response Headers tab, and look at the Content-Type header.
What this shows is that our HTTP response was returned in a JSON format called “minimalmetadata” (another name for JSON Light).
(The F12 Developer Tools are pretty powerful, definitely encourage you to read up more on it if you like – IE F12 Developer Tools).
Great, but how does this compare to the last release?
I ran through the same steps on an earlier version of our product (I used VS 2012 Update 2) so that we could compare the numbers. Keep in mind that this prior release was using JSON Verbose.
Here’s how the request looked on the previous release:
/DBData.svc/MyCustomers?$top=45&$inlinecount=allpages GET 200 application/json 31.10 KB 0.71 s
What this request shows, is that we again got the top 45 records from our entity, and it returned a JSON format that had a response size of 31.10KB and took 0.71 seconds.
We can break this down like so:
| Visual Studio 2012 | Visual Studio 2013 | Improvement | |
| Customer Entity Request Response Size | 31.10 KB | 12.60 KB | >50% |
| Customer Entity Request Response Time | 0.71 seconds | 0.56 seconds | >20% |
Conclusion – Less Bandwidth, and Faster Processing Time
Less bandwidth means quite a few things, but as we can see here we got faster processing time for the HTML Client and the Server. This is also beneficial for scenarios like hosting your web site in Azure. Less Bandwidth means it will cost you less to host it. To conclude – faster load times + cheaper web site hosting = WIN.
One last very important piece – if you’re a VS 2012 user, and you are wishing you could use the new JSON Light format with your HTML Client, then read up on this article from Huy Nguyen about how you can make this happen with a very simple NuGet Package update.
Hopefully our investment in less bandwidth is helpful to you and the LightSwitch apps you are making. If you’ve got any questions, comments, or feedback, please share them on the LightSwitch forum.
Thank you!

|
Matt Sampson: Senior SDET Visual Studio LightSwitch Team
Matt works on the Visual Studio LightSwitch team as a Senior SDET, where he has been working for the last few years. He also runs his own blog where he opines on all things LightSwitch. You can find him on Twitter tweeting about Visual Studio, or occasionally tweeting about Anime shows. |



0 comments