Get the new Snippetizer DevLabs Extension here
Snippets are a fun and easy way to quickly add code into your app. Snippets are commonly used, small blocks of code that represent a particular action or pattern that developers find useful, ranging from simple try-finally or if-else to entire classes or methods.
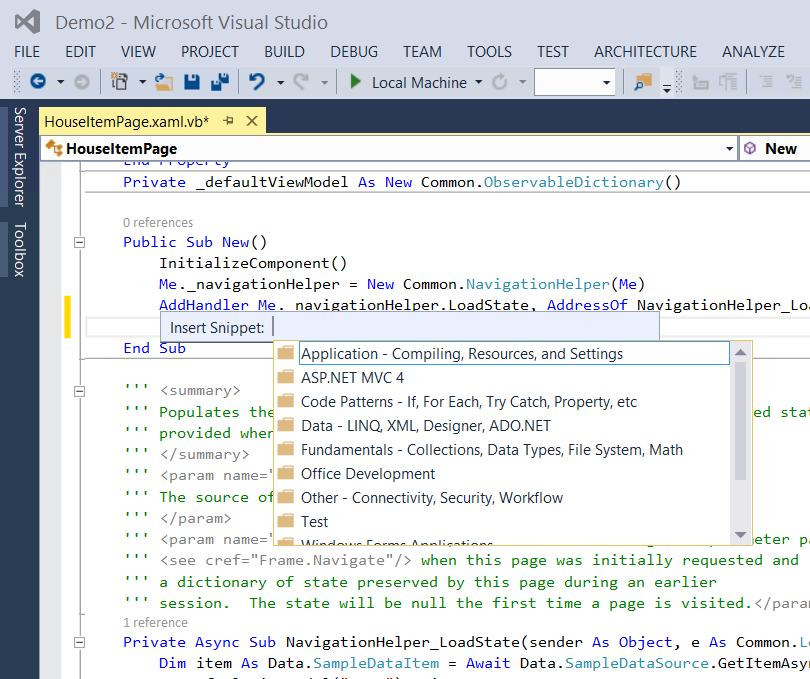
To insert a code snippets you start with the Edit->Intellisense->Insert Snippet command or the same command from the editor’s context menu. This show a list of snippet topics which you can explore to find the snippet you are looking for.
One inserted, snippets guide you to do insert/replace parameters to quickly fit the newly added code into your context.
In some cases, snippet authors provide a shortcut so you can insert a snippet even faster. Hovering over a snippet in the list will show you that shortcut. To insert a snippet with a shortcut, all you have to do is type the shortcut, and hit TAB twice!
Hopefully, this isn’t news to you. Snippets have been around for a while and we continue to generate ones for common patterns. But wouldn’t it be great if you could easily create your own? And share them with your friends? We think so. And we have some news that will interest you.
Snippetizer DevLabs Extension
Creating snippets is already supported but the process is manual and somewhat laborious. We decide to make it easier, and have put together a new extension for Visual Studio 2013 to visually create and edit snippets.
With our first version of the Snippetizer DevLabs extension you can create and edit snippets without fiddling with XML schemas, and get full Intellisense and semantic editor colorization while doing so.
Once you install the extension, you can select any block of code you’ve written, and from the context menu, choose “Create Snippet”.
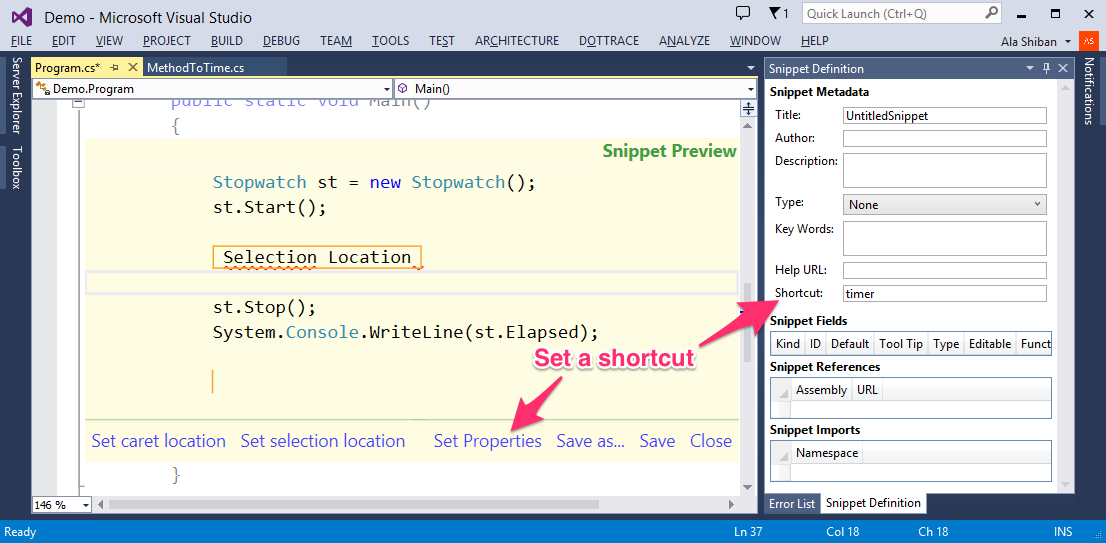
This will show the selected code inside our new Peek, as the image below show:
The Snippetizer helps you define fields that are linked together effortlessly, so when you insert the snippet, you can rename the fields into contextually meaningful ones.
The action bar at the bottom of Peek offers a few simple actions to edit and perfect your snippet.
In addition, we’ve added a “Snippet Definition” tool window to help you set common properties for a snippet, including a shortcut:
When you’re done, simply click “Save” in the action bar.
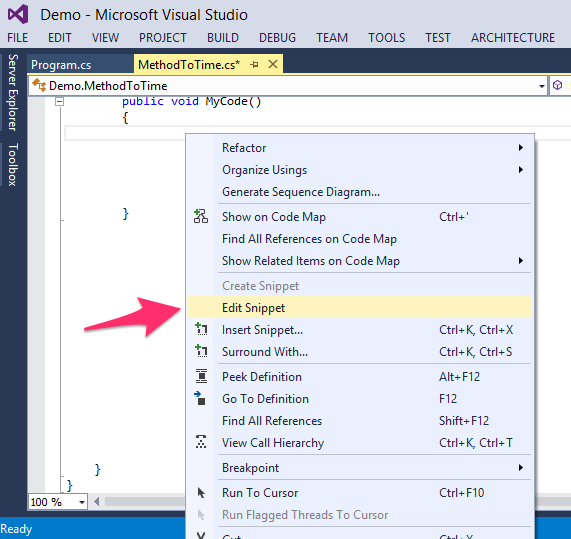
The Snippetizer also helps you edit exiting snippets. Right click on an empty line in the editor, and select ‘Edit Snippet’ out of the context menu.
A file dialog will open up for snippet file selection. Once you’re back into the Snippetizer, you can modify and re-save the edited snippet.
Sharing Snippets
Following Mads Kristensen’s blog post will give you a straightforward way to share snippets you create with others as VSIX extensions. That means they will show up on the Visual Studio Gallery and they’re a click away from being installed by users.
We’re hoping the Snippetizer will help you create tons of useful snippets.
Feel free to let everyone know about any snippets you create on Twitter using the #VSSnippets hashtag.
We’d love to hear what you think of the experience. We’ll be following the Gallery page for comments and questions!
Thanks!
Language Experience Team
 |
Ala Shiban (@AlaShiban) – Program Manager, Visual Studio Editor Ala is passionate about people and technology that empowers. He’s been on a PC since the Commodore64 days. Having worked with C, C++, VB, C#, Java, JavaScript and MATLAB, he combines his cross-language and platform insights to continue improving the developer experience on Visual Studio. |
 |
Maya Arbel – Computer Science student, interned with the Language Experience team over the summer. She helped develop and launch the Snippetizer extension on top of the Visual Studio Editor Platform. Maya is an M.Sc student in Computer Science, focusing on Distributed Algorithms. |





0 comments