Developer Tips for Internet Explorer 9 (Final Release)
 The word is out that Internet Explorer 9 is available for download in its final form, and here are some places to learn more:
The word is out that Internet Explorer 9 is available for download in its final form, and here are some places to learn more:
- IE9 feature (and download) site - Beauty of the Web
- The IE9 launch keynote from SxSW
- IE Blog Announcement
To accompany the release, here’s a bunch of general tips, some especially useful for developers and designers…
A Guided Start
 Not short, but definitely worth perusing over a cup of coffee – the IE9 Guide for Developers. It explains support for CSS3, HTML5, SVG, and more.
Not short, but definitely worth perusing over a cup of coffee – the IE9 Guide for Developers. It explains support for CSS3, HTML5, SVG, and more.
Then put IE9 through its paces via the demos at the IE Test Drive site.
Are You Accelerated?
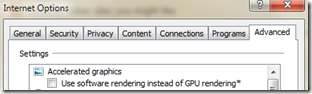
If some sites (especially those demos above) seem slow when using IE9, check to ensure hardware acceleration hasn’t been disabled. Here’s the enabled hardware acceleration setting (via Tools –> Internet Options –> Advanced):
Hardware acceleration is on by default, but having an outdated graphics device driver or not having a capable GPU may cause software rendering to be enabled and this option greyed out. Read the related support article (KB 2398082) and see if your drivers need updating. Also, my teammate Jim has a good post on this.
Saying Hello to Lost Tabs
IE9 supports tab isolation and page recovery, and will prompt you to restore from crashes, but where do you go to manually reopen pages?
 Did you just close a page and want it back? Hit Ctrl + Shift + T. You can also right-click on a tab and choose “Recently closed tabs”.
Did you just close a page and want it back? Hit Ctrl + Shift + T. You can also right-click on a tab and choose “Recently closed tabs”.
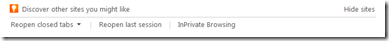
Also, open a blank tab (or enter “about:Tabs”) and take a look at the bottom:
And there’s the magic – “Reopen closed tabs” and “Reopen last session”.
Tools of the Trade
Developer Tools (F12 or Tools -> “F12 Developer Tools”) have been included since Internet Explorer 8, and in IE9 there are some new features:
Network Tab
- For traffic profiling, capture, and inspection
- A good way to measure and improve page performance
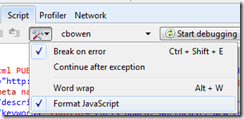
Script Formatting
- For easier reading & debugging, including minified scripts
- Script tab –> Options –> Format JavaScript

Console Tab
- For scripting support and viewing events
- A great way to test quick snippets of script
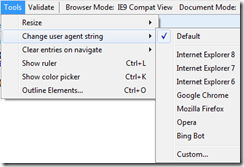
User Agent Switching
I’m working on a post diving more deeply into the Developer Tools, but for now see “Developer Tools” in the IE Guide for Developers.
Pinning Your Sites
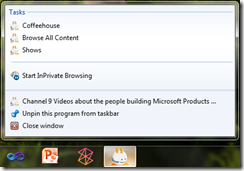
Support for pinning is straightforward and a good way to set your site apart from others (I suppose in a literal sense as well). Your pinned site will take up residence on the task bar and feature jump lists for quick navigation and support notifications to alert your users.
Here’s the effect of pinning Channel 9:
 Color/Icon Before
Color/Icon Before
 Color/Icon After
Color/Icon After
See a demo in the IE9 launch keynote at about 11:40 in.
- User Experiences: Customizing Pinned Sites (IE Blog)
- Pinned Sites (IE9 Guide for Developers)
Filed Under “Minor Tips”…
Tabs Under Address Bar
- Right-click on window/tabs –> Show tabs in a separate row
Intranet Support - Want to type an intranet site and navigate there vs. searching?
- Option 1 – Append “/” to the site name (or you can always add “https://” before it)
- Option 2 – Tools –> Internet Options –> Advanced –> “Go to an intranet site for a single word entry in the Address Bar”
Tear-Off Tabs
- Click and drag a tab off (or back onto) the tab bar
- On Windows 7, don’t forget about Aero Snap (Windows Key + Left/Right) to quickly move those windows around (esp. for side-by-side viewing)
Tab-Specific History
- Choose the tab, then click and hold the back button to see the list of visited pages for that tab.
Changing the Download Directory
- View Downloads (Ctrl + J), then click Options.
I hope you enjoy IE9!
-Chris