Как быстро включить на вашем вебсайте функцию прикрепленных сайтов IE9
Наверное уже многие знают о возможности IE9 «прикреплять» сайты. И кто то уже сейчас хочет попробовать, но лень посмотреть даже 11 минутное видео J . Но это можно сделать за 5 минут и 5 шагов, и сразу же зарегистрировать свой сайт в конкурсе который будет продолжаться до конца апреля:
1) Подключаем JQuery если на вашем веб-сайте он почему то не используется
2) Скачиваем плагин для jQuery “ie9ify” https://ie9ify.codeplex.com/releases/62938/download/219545
3) Подключаем плагин ie9ify
4) Рисуем иконки https://ie.microsoft.com/testdrive/Browser/IconEditor/Default.html
5) Вставляем код включения pin сайтов $(‘head’).ie9ify(options)
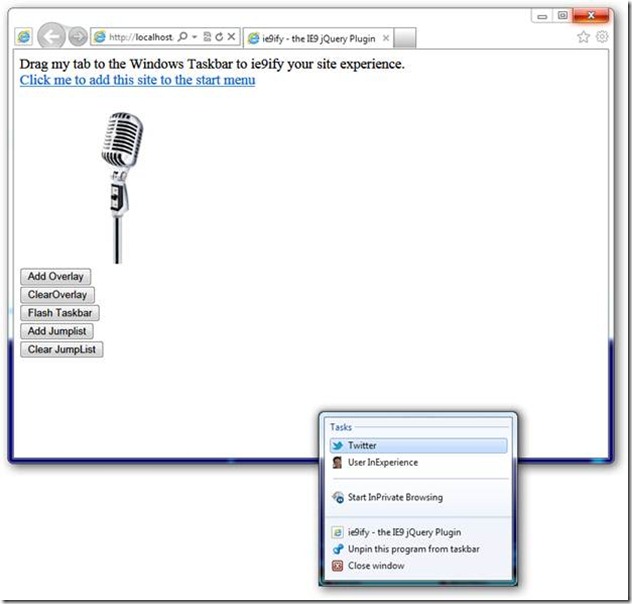
И получаем моментальный результат:
Собственно ниже работающий пример который можно скачать с сайта https://ie9ify.codeplex.com/
<!doctype html>
<html lang=en>
<head>
<title>ie9ify - the IE9 jQuery Plugin</title>
<meta charset=utf-8 />
<script src="js/jquery-1.5.min.js" type="text/javascript"></script>
<script src="js/jquery.ie9ify.min.js" type="text/javascript"></script>
<!--<script src="js/jquery.ie9ify.js" type="text/javascript"></script>-->
<script type="text/javascript">
$().ready(function() {
$('head').ie9ify({
navColor: 'Silver',
tasks: [
{
'name': 'Twitter',
'action': 'https://twitter.com/brandonsatrom',
'icon': 'https://twitter.com/favicon.ico'
},
{
'name': 'User InExperience',
'action': 'https://www.userinexperience.com',
'icon': 'https://www.userinexperience.com/favicon.ico'
}
]
});
$('img').ie9ify('enablePinning');
$('a').ie9ify('enableIESiteMode');
$('#addOverlay').ie9ify('addOverlay', {
title: 'Woot!'
});
$('#clearOverlay').ie9ify('clearOverlay');
$('#jumpList').ie9ify('addJumpList', {
title: 'Test List',
items: [
{
'name': 'CNN',
'url': 'https://www.cnn.com',
'icon': 'https://www.cnn.com/favicon.ico'
},
{
'name': 'bit.ly',
'url': 'https://bit.ly',
'icon': 'https://www.bit.ly/favicon.ico'
}
]
});
$('#clearJumplist').ie9ify('clearJumpList');
$('#header').ie9ify('pinTeaser', {
icon: 'favicon.ico',
mainContentSelector: '#body'
});
$('#flash').click(function() {
setTimeout(function() {
$(this).ie9ify('flashTaskbar');
},5000);
});
});
</script>
</head>
<body>
<div id="header"></div>
<div id="body">
Drag my tab to the Windows Taskbar to ie9ify your site experience.
<br/>
<a href="#">Click me to add this site to the start menu</a><br />
<img src="Mic.jpg" class="mainimage"/>
<br/>
<input type="button" id="addOverlay" value="Add Overlay" data-overlay="./blue.ico" />
<br/>
<input type="button" id="clearOverlay" value="ClearOverlay" />
<br/>
<input type="button" id="flash" value="Flash Taskbar" />
<br/>
<input type="button" id="jumpList" value="Add Jumplist" />
<br />
<input type="button" id="clearJumpList" value="Clear JumpList" />
</div>
</body>
</html>