跨行動裝置 App 開發: 使用 Visual Studio 2013 + Apache Cordova (PhoneGap)
在 TechEd North America 2014 研討會期間,Microsoft Open Technology 宣佈了 Visual Studio 與 Apache Cordova 合作的計劃,而 Apache Cordova 則是大家熟知的 PhoneGap 目前的專案名稱,與 Visual Studio 合作的意義便是 -- 在 Visual Studio 裡可以使用 JavaScript/HTML5 技術來開發橫跨 Windows Phone、iOS 及 Android 的 app。
跨平台開發與 Xamarin 的異同
2013 年 11 月時,微軟也宣佈了正式與 Xamarin 合作,在 Visual Studio 上可以使用 C# 作為程式語言來開發跨 Windows、Android 及 iOS 行動平台的 app,而與 Apache Cordova 的合作則是另一個跨行動平台開發的方向(使用 JavaScript/HTML5),相同的都是運用 Visual Studio 本身強大的 IDE。
在測試 app 方面,下面會介紹這個工具會使用 Apache Ripple 讓你在瀏覽器(工具會使用 Google Chrome)中測試開發的 app(Android/iOS 皆可),以及使用 vs-mda-remote 套件連線到 Mac 電腦上建置及部署 app 到 iOS 裝置之中,下面就來看看這是怎麼一回事。
如何開始
目前要嚐試在 Visual Studio 上整合 Apache Cordova 的開發環境,你必須安裝 Visual Studio 2013,並且有安裝 Windows Phone 8.0 SDK,然後就可以安裝這個「Multi-Device Hybrid Apps (Preview)」擴充套件,安裝此擴充套件時就會幫你下載需要的第三方套件(包括:NodeJS、Oracle JDK、Chrome、Android SDK、iTunes 等)

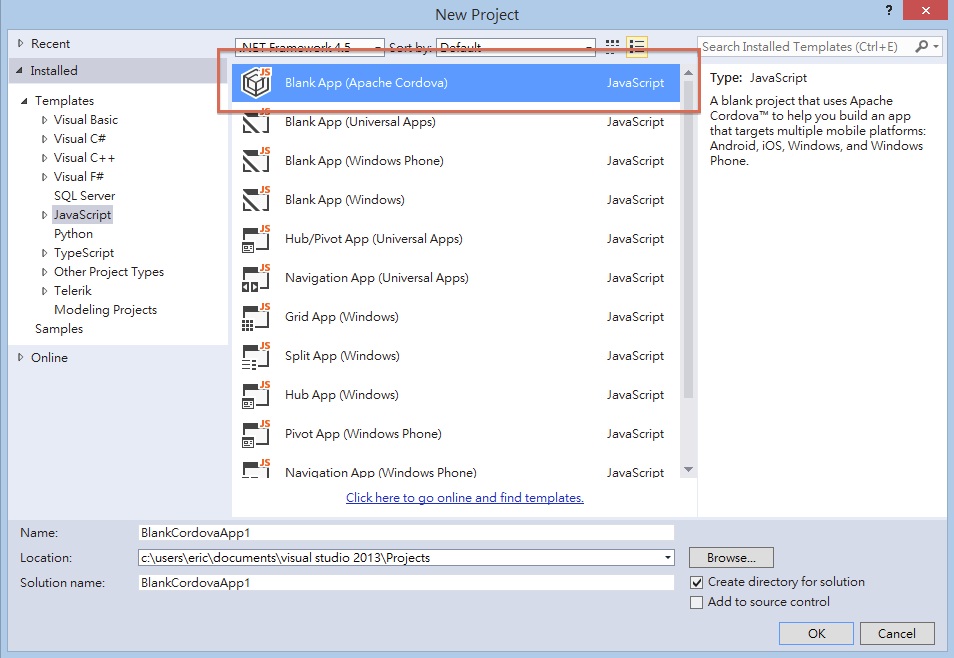
順利安裝完成後,就可以在開新專案時,在 JavaScript 或 TypeScript 類別下看到一個 Blank App (Apache Cordova) 的專案:

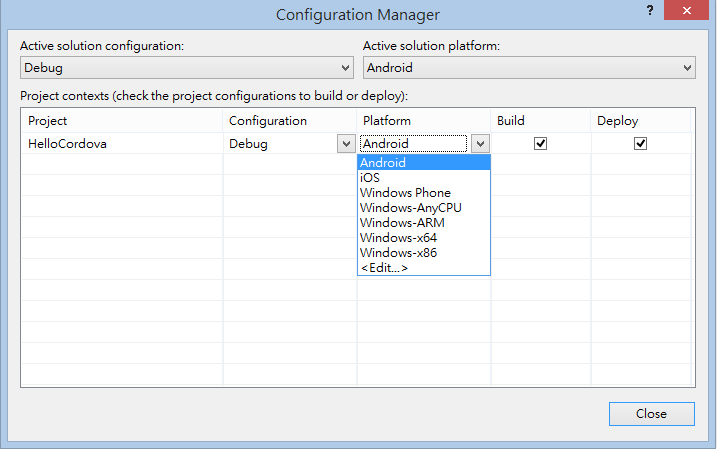
專案建立完成後,你可以到 Configuration Manager 中選擇要建置哪個平台的 app:
Windows
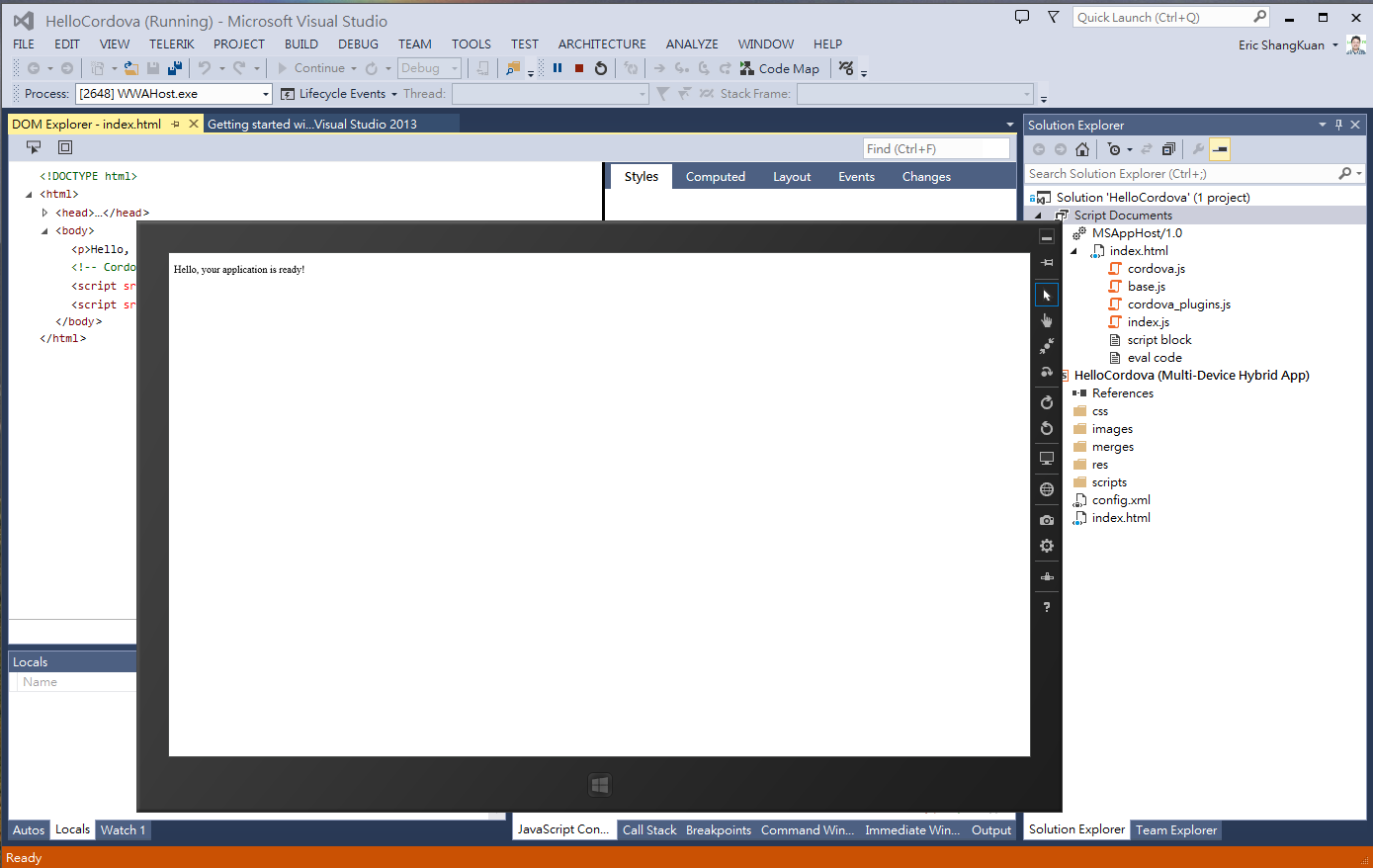
如果選擇 Windows Phone 或是 Windows-* 系列平台,就可以像是開發原生的 Windows Phone app 或 Windows Store app 一樣使用模擬器來測試應用程式:

Android
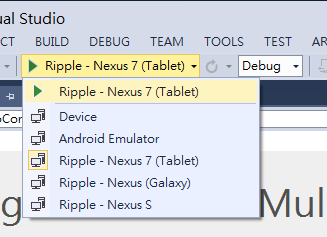
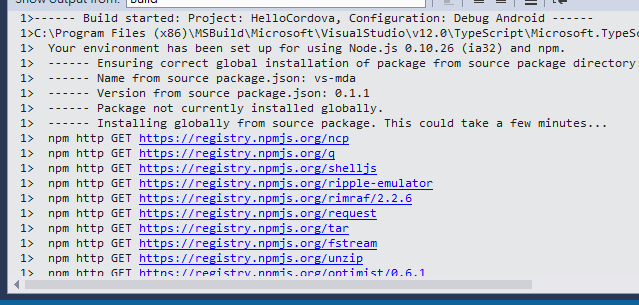
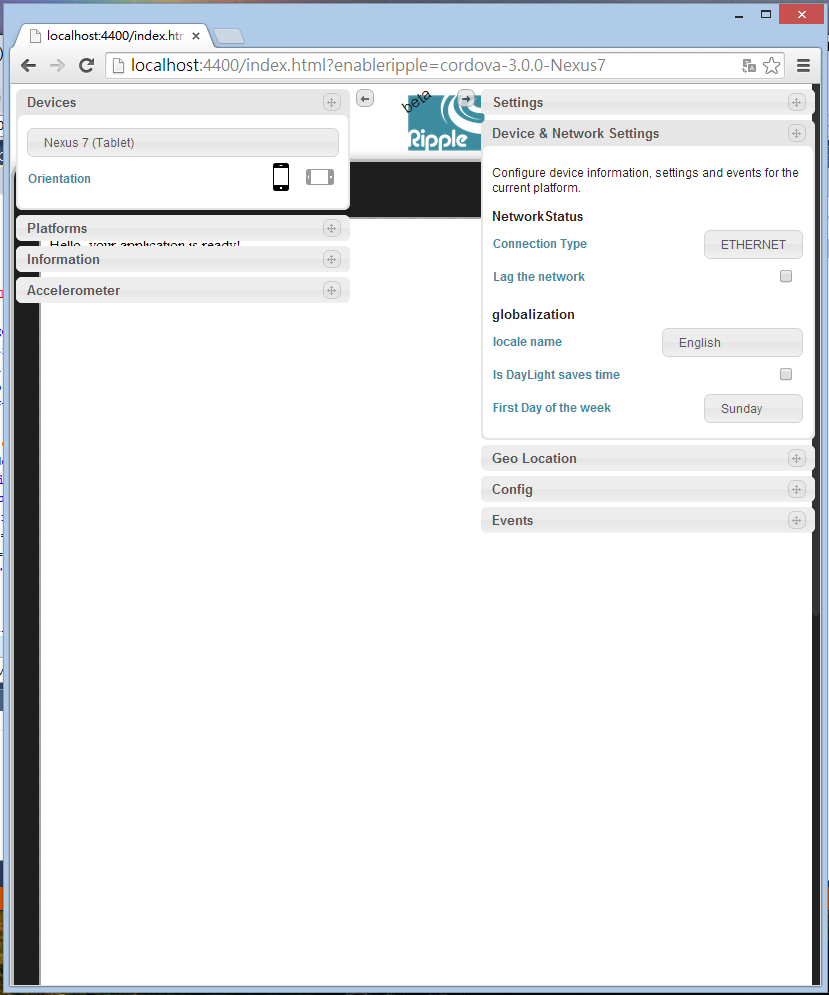
而若是選擇 Android,開發工具則會直接使用 Apache Ripple 來執行 Android 模擬器(第一次用會看到 npm 在安裝一堆相依套件):
Apache Ripple 會利用 Google Chrome 瀏覽器作為模擬器運行環境(反正本來就是 HTML-based app),搭配一堆 dock panels 就可以簡單地做模擬,而不必開啟慢慢的 Android 模擬器了。
iOS
如果要建置及測試 iOS app,當然還是可以使用 Apache Ripple 在瀏覽器上模擬測試,但若是你有 Mac 電腦並且安裝了 iOS 開發工具,也可以在 Visual Studio 裡啟動 Mac 電腦上的 iOS 模擬器,首先你得在 Mac 上安裝 ios-sim 及 vs-mda-remote 這個套件(使用 npm -g install ios-sim 及 npm -g install vs-mda-remote 安裝),安裝完成後,在你的 Mac 上執行:
vs-mda-remote --buildDir <建置目錄> --allowsEmulate=true
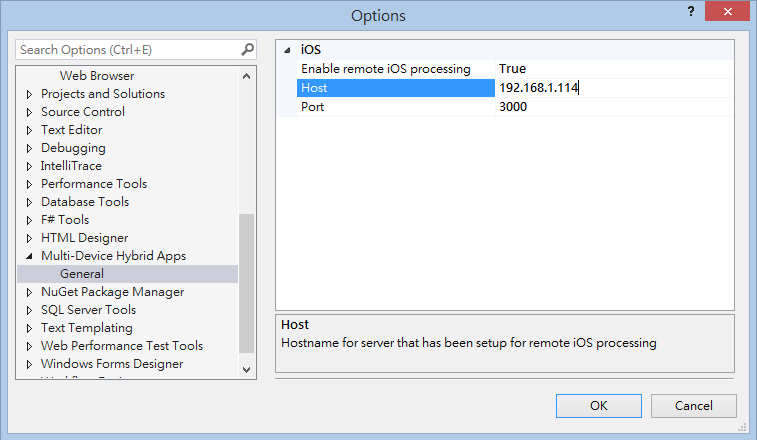
這樣就會執行一個建置伺服器,聽候來自 Visual Studio 的建置要求,所以你的 Visual Studio 開發機必須要跟 Mac 電腦在同一個 LAN 下,並且知道你的 Mac 電腦的 IP 位址,再到 Visual Studio 裡設定:

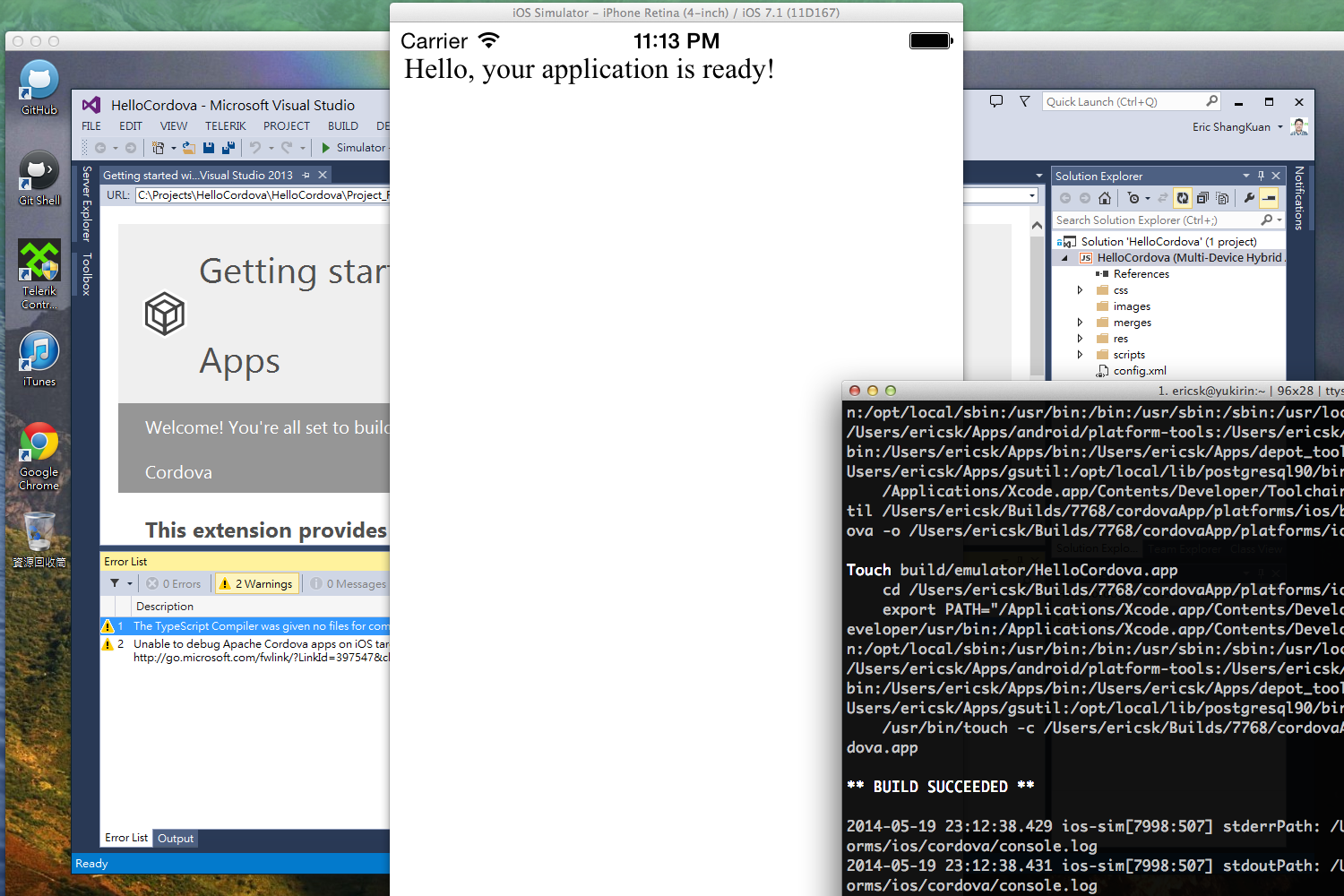
設定完成,再按下在 Simulator - iPhone 執行就會開始在 Mac 上建置應用程式了,下面這張圖就是我在 Mac 電腦上,安裝虛擬機器跑 Windows 8.1 然後再使用 Visual Studio 2013 使用這個工具把程式送到 Mac 上建置並啟動 iOS Simulator 的畫面:

經過這樣走一遍,對於原本就熟悉 JavaScript/HTML5 的開發人員來說,使用 Visual Studio 2013 + Apache Cordova 開發跨 Windows、Android 以及 iOS 這些行動平台的 app 是不是輕鬆不少呢?而且測試或部署的工具都整合得相當不錯,又能運用 VS2013 這個強大的 IDE(寫 JavaScript/HTML5 也很強),對於想開發跨平台行動應用程式的開發人員來說,真是一大福音!