旧式文档模式中的视觉缩放
Internet Explorer 9 引入了子像素字体定位,作为其通过硬件加速呈现 HTML5 内容的一部分,如 本篇 IEBlog 博文中所述。这是面向未来跨出的重要一步 — 其引入的独立于缩放的文本指标,是非常重要的一个特性 — 对于在 Windows 8 触摸设备上运行的 IE10 而言,收缩缩放是关乎浏览体验的特别重要的一个指标。
如在 18 个月前发布的博文中所述,IE9 的旧式兼容模式使用全像素文本指标。IE10 中继续采用此由兼容性驱动的决策,而 IE5 quirks、IE7 标准和 IE8 标准模式均以全像素字体指标运行;IE10 文档模式标准、Quirks 和 IE9 标准均使用子像素文本指标。
因此,当通过收缩缩放、双击缩放或当在 Windows 8 的贴靠和填充视图中自动缩放页面时,以旧式文档模式 5、7 和 8 中运行的网站中的文本不会平滑缩放。
缩放示例:旧模式和标准模式
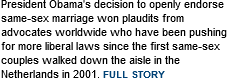
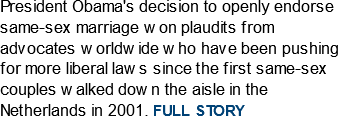
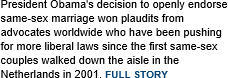
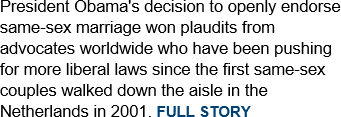
以下是对在 8 和 10 文档模式中分别以 100% 和 150% 的比例显示某个常用新闻网站进行的比较。请特别注意,在 8 模式 150% 比例下显示的某些字母之间窘迫的间距(右上)。
| 默认大小 (100%) | 放大到 150% | |
|---|---|---|
| 8 |  |
 |
| 10 |  |
 |
现在迁移到标准模式
最好的解决办法就是将您的网页迁移到 IE9 或 IE10 标准模式。IE10 Compat Inspector 是一个非常有用的工具,可以帮助您迁移到 IE9 或 IE10 模式。Compat Inspector 会找出潜在的问题,并为您提供解决这些问题的步骤。通常,只要任意浏览器检测替换为功能检测,并且供应商特定的 CSS 前缀更新为包括 -ms- 或无前缀版本,您在其他浏览器中使用的 HTML、CSS 和 JavaScript 标记和代码在 IE10 中也可以很好地运行和使用。Modernizr 是一个 JavaScript 库,可以帮助解决这些问题。
在旧模式中指定子像素指标
如果此时迁移到基于标准模式的标记超出了您的网站的范围,则您可以使用 HTTP 头或 <meta> 标记在旧式文档模式中启用子像素文本指标。根据我们的测试,大多数网站都可以与自然文本指标配合得很好。
HTTP 头的格式为:
X-UA-TextLayoutMetrics: Natural
<meta> 标记的语法为:
<meta http-equiv="X-UA-TextLayoutMetrics" content="natural" />
Windows 8 上的 IE10 最终发布版本新增了对本 HTTP 头和 <meta> 标记的支持。
为了对触摸设备改进 Windows 8 开箱即用体验,我们向 IE10 兼容性视图列表增加了<NaturalTextMetrics> 部分,可以为当前在旧式文档模式中运行的大约 570 个受欢迎的网站启用自然指标。如果您的网站包括在该列表内,但您不希望这样,请发送电子邮件至 iepo@microsoft.com。请包括您的姓名、公司、职务和联系人信息以及您要删除的域。
为 IE10 准备就绪
现在将您的旧式文档模式网站迁移到 IE9 的默认标准模式,以后在 IE10 中也可执行此操作。使用 Windows 8 上的 IE10 访问您的网站的用户将会感到非常方便。
—Web 图形主管项目经理 Ted Johnson