IE 11 中的阅读视图简介

在 IE11 中,您可以单击或点击地址栏中的按钮将网页文章放入阅读视图中。
阅读视图是适用于 Windows 8.1 的 Internet Explorer 11 中的一项新功能,可帮助您专注于网页上您想要阅读的主要内容。阅读视图是一种只查看您想阅读的文章或博客的方法,故事周围不存在相关(或无关)内容的干扰。找到您想阅读的文章,切换到阅读视图,开始享受出色的阅读体验。完成后,只需退出阅读视图即可继续浏览网站。

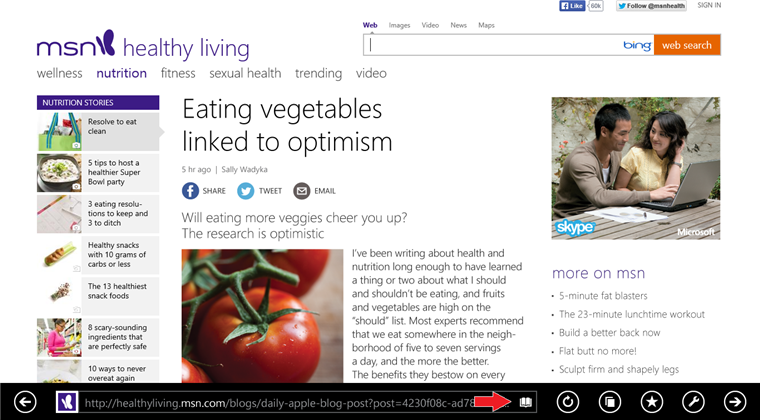
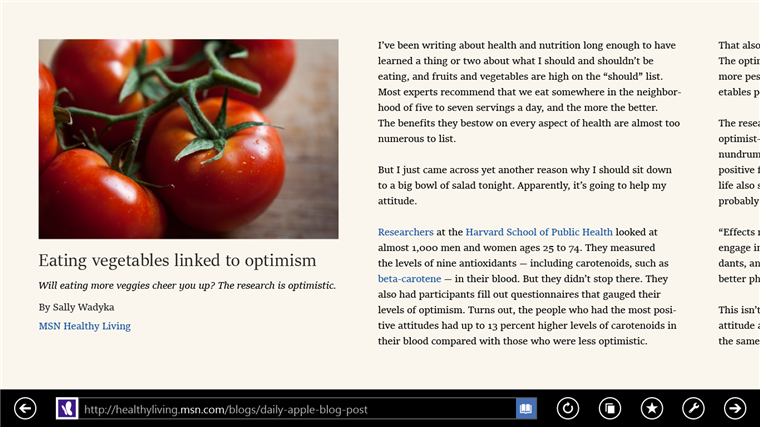
阅读视图中的 Web 文章
阅读视图是“沉浸式”IE 的一项原生功能 – 您不必安装任何额外内容 – 它适用于包含大量文本并且采用 IE 支持的任何语言的页面。
如何在 IE 11 中使用阅读视图
阅读视图使用起来非常方便。只需单击地址栏中的阅读视图按钮即可。如果您习惯使用键盘,也可以按 Ctrl+Shift+R 将页面放入阅读视图中。
只有包含“与文章类似”的内容的页面地址栏中才会出现阅读视图按钮。如果您看不到该按钮,则表示该页面在阅读视图中不能正常工作。
若要退出阅读视图,请再次点击或单击地址栏中的该按钮,或者按 Esc。若要转到上一页,请点击或单击后退按钮,如果使用的是支持触控操作的设备,也可以向后轻扫。
是什么因素成就了出色的阅读体验?
当我们在 IE 11 中构建阅读视图时,我们的目标是创建一个非常适合阅读的页面视图,并且阅读该页面要比阅读原来的页面感觉更好 – 就像是浏览器中专门为那篇文章开辟的一块临时阅读区域一样。同时,我们还希望保持内容的完整性以及故事的 URL、作者和其他相关背景信息。尽管我们的 IE 11 浏览器不是第一个原生集成该功能的浏览器,但我们确实看到了其他浏览器体验有待改善的地方,那就是纳入印刷媒体出版商几个世纪以来一直在使用和完善的易读性最佳做法,并针对在线阅读调整这些做法。
许多因素都会影响页面的可读性,例如字体选择、行的长度、空白区域、段落标记、行间距、字间距、对比度和图像位置。下面是我们内置到 IE11 的阅读视图中我们认为会产生积极影响的几个因素:
针对在线阅读设计的新字体
IE 11 阅读视图利用了 Windows 8.1 中一种称为 Sitka 的全新字体。Mathew Carter 与曾开发了非常适合用于在线阅读和印刷媒体的 Clear Type 文本呈现技术的高级阅读技术团队联手为 Microsoft 开发了这一字体。
Sitka 字体的其中一项优势源于通过其不同的权重实现的视觉缩放。研究表明,不同的字母间距、笔划大小和 X 字母高度会对不同大小文本的可读性产生积极的影响。视觉系列包含专门针对每种大小和使用情形优化的字形,而不像 Web 上的许多常见字体那样,尝试一刀切式的方法。因此,您可以从同一字体系列中获得极佳的文本易读性和独特的显示大小。例如,阅读视图对图像标题使用 Sitka Small 字体,对文章标题使用 Sitka Banner 字体,前一种字体具有较粗的笔划、较大的 X 字母高度和较宽的字母间距,而后一种字体具有较细的笔划和较紧凑的字母间距。

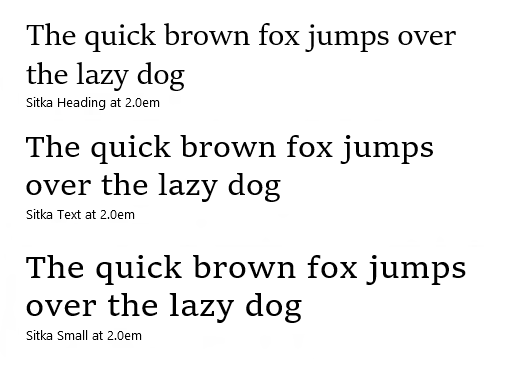
在该图中,我们显示了 2.0em 大小的 Sitka 的三种视觉权重。从该图可以看出,Sitka Heading 中使用的更紧凑的字母间距和更窄的宽度更适合用来阅读这种大小的文本。

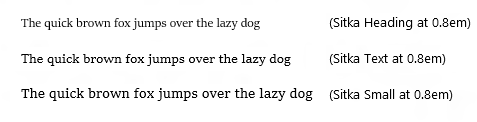
还是这张图,这次我们显示了 0.8em 大小的 Sitka 同样的三种视觉权重。很容易看出,Sitka Small 中使用的较大的 X 字母高度和较宽的字母间距明显更适用于阅读这种大小的文本。
Sitka 也是第一个将科学的易读性研究直接集成到设计过程中的字体系列。许多字体都没有进行易读性研究。少数几个进行易读性研究的字体也是在字体几乎已经完成之后进行的。而 Sitka 在设计过程中经过反复测试。
此外,阅读视图还使用大于普通字号的字体,因为研究表明,字体越大,阅读速度越快(在字体非常非常大时,达到稳定水平)。
赏心悦目的布局
有些 Web 文章的页面上包含太多其他内容,读起来很费劲。相比之下,使用 IE 11 中的阅读视图阅读起来会非常轻松 – 页面看起来赏心悦目。为实现此目的,我们对可能会产生影响的几个布局因素给予了关注,具体而言,我们的目的就是在栏宽、行高和文本大小之间实现最佳平衡。
例如,由于用户可能会更改阅读视图中的字体大小,因此在字体变大时,该功能必须能够相应地调整行距,这一点非常重要。其他考虑事项是各栏之间、图像周围以及段落之间的填充(空白)。目标是让页面看起来很干净,没有干扰因素,并且这种填充还可帮助您的眼睛和大脑快速识别和区分文章中的不同元素,同时提供用于确定在文本中的浏览路径的线索。
不再有“下一页、下一页、下一页...”链接
Web 上的许多文章都包含多个不同的页面内容。这意味着您必须单击“下一页”链接才能继续阅读,如果文章包含许多页面,您还必须反复单击“下一页”链接,然后您必须等待每个后续页面加载完毕,从而中断您的阅读体验。
IE 11 中的阅读视图将一篇文章的所有页面的主要内容组合成可在任何设备上完美呈现的单个连续滚动页面。不需要再单击那些“下一页”链接。只需要在阅读时使用手指或鼠标进行滚动即可。您可以全面控制屏幕上文本的位置。
如果您使用宽屏设备(例如平板电脑或大显示器),阅读视图中的文章则可以在多栏、水平滚动的页面中显示。
如果您在以纵向模式持握的平板电脑上阅读,或者 IE 与另一个应用窗口并排显示,阅读视图中的文章将在单栏、垂直滚动的页面中显示。通常情况下,如果 IE 窗口的宽度不足以显示两栏文本,那么阅读视图将使用单栏、垂直滚动布局。
阅读视图的工作原理
一旦确定某个网站符合阅读视图的条件,阅读视图将使用大量启发式方法来识别相关内容,并将这些内容从页面中提取出来以创建一个新页面(在内存中)。Web 是一个巨大的动态空间,从工程设计的角度看,我们的算法的目的是为最大数目的符合阅读视图条件的网站检索最相关的内容。这些启发式方法会查看 HTML 标记、节点深度、图像大小和字数,以确定页面上的哪些内容是“主要”内容。
我们制作了一个交互式阅读视图试用演示,以便详细介绍阅读视图提取算法中使用的关键规则。我们希望这些提示可帮助内容管理者和开发人员确保他们的网站在阅读视图中完美呈现。
开心阅读
我们非常高兴能够将阅读视图融入 IE11。请立即试用并与我们分享您的想法。
— Internet Explorer 项目经理 Jane Liles 和 Bonnie Yu
— Internet Explorer 交互设计师 Marty Hall