使用 IE11 构建全球通用的 JavaScript 应用程序
使用 IE11 构建全球通用的 JavaScript 应用程序
利用 Internet Explorer 11,Web 应用程序现在可以使用 JavaScript ECMAScript 国际化 API,该功能提供有标准的 JavaScript 接口,可以实现出色的全球通用体验,例如,数字、日期、时间和货币格式和特定文化的字符串排序(比较)。在 IE11 中,Web 应用可以利用 Windows 国际化库中公开的功能,包括对 364 种可用区域设置、18 种编号系统和各种日期模式的支持,同时还支持常见的日历系统 — 公历、伊斯兰教历、希伯来历、佛历以及韩国和日本日历。ECMA-402 规范还更新了现有 ECMAScript 5.1 的 toLocale* API,使这些 API 能够识别不同的区域设置。
Web 应用过去很难实现全球化,这是因为 JavaScript 缺少对公开基础操作系统功能的基本帮助器和对象的支持。应用程序依靠插件、浏览器扩展或服务器端数据操作提供全球通用的全球化体验。IE11 对 ECMA-402 的支持令全球通用的 JavaScript 应用程序更为直接。
识别区域设置的字符串排序规则(排序)
IE11 可以自动实现特定区域设置字符串排序背后通常很复杂的逻辑。在不同的语言和文化间,字符串的排序和顺序惯例通常大相径庭。排序顺序可能会基于大小写敏感性、语音或者字符的可视化表示。例如,在东亚语言中,字符是按笔画和会意字的偏旁来排序。不同的语言和文化其排序还取决于字母排序顺序。例如,瑞典语有一个字符 "Æ",排在 "Z" 后。德语也有字符 "Æ",但是其排序像 "ae",排在 "A" 后。
在 IE11 中,可以使用 Intl.Collator 构造函数,以及所需的区域设置和选项,来构造能区分不同区域性的排序器对象。排序器对象的比较方法可以用于比较两个字符串。String.prototype.localeCompare 已更新为可以内部使用 Intl.Collator,以便实现区分区域设置的比较,现在可以支持另外两个可选参数,区域设置和选项。
下面的示例说明了 Intl.Collator.prototype.compare 如何在排序期间以不同的方式评估字符串("Apple"、"Æble" 和 “Zebra”),这取决于用于比较的区域性。
var arr = ["Apple", "Æble", "Zebra"]; // Create collator object to use culture rules for English in the U.S. var co = new Intl.Collator("en-US"); // Sorting array 'arr’ produces [Æble, Apple, Zebra] based on en-US rules arr.sort(function(a, b) { return co.compare(a, b); }); // Create collator object to use culture rules for Danish in Denmark var co = new Intl.Collator("da-DK"); // Sorting array 'arr’ produces [Apple, Zebra, Æble] based on da-DK rules arr.sort(function(a, b) { return co.compare(a, b); });
数字格式
IE11 支持多种区域性和编号系统所用的惯例,用以设置数字的格式和显示形式。当表示和比较数字时,IE11 支持不同的格式,例如,“小数点”、“百分比”和“货币”。对于货币,显示选项包括“代码”和“符号”。不同的区域设置可以设置自己要显示的最小或最大整数、分数或有效数字。例如,对于区域设置 "en-US",小数 10000.50 将显示为 10,000.50 这样的格式,对于 "de-DE",该数字则显示为 10.000,50。
可以使用 Intl.NumberFormat 构造函数以及所需的区域设置标记和选项来构造区分区域性的 NumberFormat 对象。NumberFormat 对象的 format 方法可以用于基于区域设置和选项集来指定数字数据的格式。Number.prototype.toLocaleString 已经更新为可以内部使用 Intl.NumberFormat,以提供区分区域性的格式,现在支持另外两个可选参数 - 区域设置和选项。
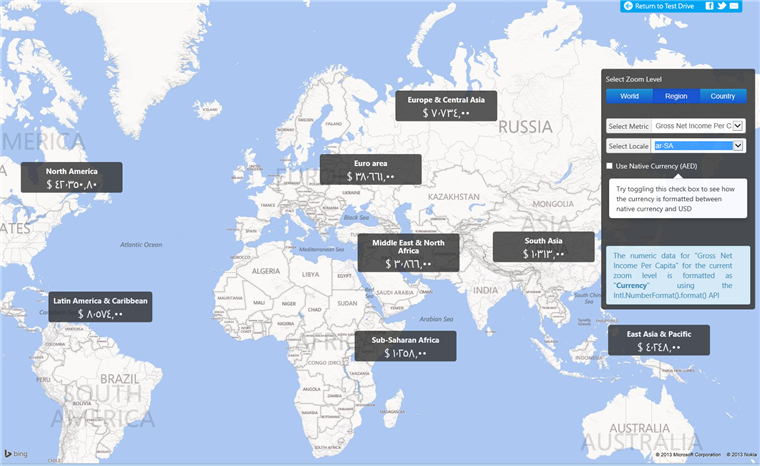
您可以试用 World Data Test Drive,它使用 JavaScript 中提供的新数字格式 API 为数字指定格式,例如,小数、百分比或货币(包括本地货币显示)。

IE11 的新的国际化 API 支持特定区域设置的数字格式,无需额外的代码
日期和时间格式
与各种不同的数字格式相类似,不同的地区日期和时间格式也差别很大,IE11 支持多个选项,诸如时区、年代、年份、月、工作日、日、小时、分钟和秒等等。
可以使用 Intl.DateTimeFormat 构造函数以及所需的区域设置标记和选项来构造区分区域性的 DateTimeFormat 对象。DateTimeFormat 对象的 format 方法可以用于基于区域设置和选项集为时间值指定格式。现有区分区域设置的 API Date.prototype.toLocaleString、Date.prototype.toLocaleDateString 和 Date.prototype.toLocaleTimeString 已更新为可以在内部使用 Intl.DateTimeFormat 来指定区分区域性的格式,现在支持另外两个参数 — 区域设置和选项。
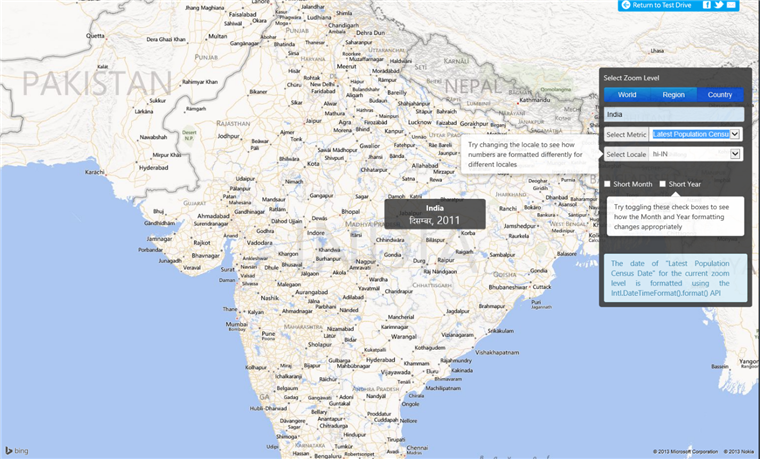
在 World Data Test Drive 中,当单击并选择国家/地区时,您可以设置不同区域设置的最新人口普查日期格式,可以选择短月份和短年份等选项。

IE11 的新国际化 API 支持区域特定的日期和时间格式,无需额外代码
小结
在发展 JavaScript 语言且帮助 Web 开发者创作出全球通用的应用程序方面,IE11 帮助我们迈出了坚实的第一步,并且标准委员会还在继续精选和提炼后续版本标准的方案列表。您使用了一段时间 ECMAScript-402 的版本 1.0 后,我们欢迎大家对版本 2.0 的提议进行反馈,这样当委员会每隔几个月进行会晤和商议之时,可以更好地反映 Web 开发者的需求。
我们期待着开发者在 IE11 中利用基于新标准的 API 创建出优秀的全球通用 Web 应用程序。
— JavaScript 团队项目经理 Suresh Jayabalan