IE11:满足当前和未来需求的 Web 触控浏览
Windows 8.1 Preview 中的 Internet Explorer 11 进一步增强了对 Windows 8 中引入的创新触控功能的支持,并对现有的触控功能进行了改进,还新增了一些开发人员 API。本博文仅从几个方面展示 Windows 8.1 中的 IE11 对触控功能更加出色的支持。
通过触控操作可靠地使用悬停菜单
现今大多数网站的设计都适合鼠标操作。更具体地说,许多网站都包含一些只能通过鼠标悬停才能调用的菜单。但 Web 必须能够适应触控设备,因此 IE11 引入了对触控操作模拟鼠标悬停的支持。在很多情况下,很难界定点按操作到底是对网页内容的悬停操作还是单击操作。为解决这一问题,Internet Explorer 11 提供了使用不同手势来实现这两种交互的功能。
- 点击 – 单击
- 按住 – 悬停
此视频展示了通过触控操作在几个不同网站上操作悬停菜单
除了触控悬停支持外,现在当长按一个链接时,屏幕底部还会显示一个新的上下文菜单命令栏。这样的设计使得命令栏的显示不会影响网站上可能存在的悬停菜单。您还可以通过使用命令栏中的按钮快速在新选项卡或窗口中打开网页。
改进了突出显示链接的功能
Windows 8.1 中的 Internet Explorer 11 引入并改进了突出显示链接的功能,实现对触控操作的快速视觉响应。这一新增的反馈功能能让您确认您所触控的网页内容,让触控操作更加准确无误。
这种体验类似于 Windows Phone 8 中用户已经熟知的体验,并针对一些特定情景(例如包含 CSS 变换的链接)进行了改进。改进后,更多链接会突出显示(包括链接的图像),并且突出显示不再影响网页的 CSS 样式,而且开发人员现在可以在桌面设备和手机上使用同样的选择退出标记。
<meta name="msapplication-tap-highlight" content="no">
下面展示了分别在 IE11、iPad 和 Android 设备上执行操作,当对网页应用 CSS 变换时链接突出显示的示例。只有 IE11 中的链接实现了突出显示。
 |
 |
 |
| IE11 | iPad | Android |
应用 CSS 变换时突出显示链接
<a href="#" style="transform:rotate(45deg)">包含 CSS 变换的链接</a>
使用轻扫手势实现后退或前进导航
导航回上一个页面是用户最常执行的操作之一,占到了所有导航操作的三分之一。Internet Explorer 10 中引入了通过在页面之间轻扫手指实现返回前一页面或前进的功能。Internet Explorer 11 使这一体验变得更快、不同设备之间的切换更加流畅,同时更节省内存和电池电量。
为实现这样的体验,当在不同页面之间导航时,Internet Explorer 11 将前一个页面挂起并缓存到内存中。当用户轻扫回前一个页面时,该页面会从内存中恢复。结果就是在进行轻扫动作时,前一个页面瞬间就能加载完成。后续我们将发表博文深入探讨新页面缓存如何工作,以及如何针对这一体验利用 HTML5 API 优化网站。
某些网页不能挂起。在这种情况下,IE11 使用预呈现技术来在轻扫动作开始时即时呈现前一个页面。其结果是网页加载不仅迅速,而且更加可靠。
在 IE11 中通过轻扫动作实现后退或前进导航
IE11 还改善了使用后退/前进按钮时的体验。当用户按下后退/前进按钮时,系统将在加载页面时向用户显示一张网页截图,以便用户在到达页面时能够快速找到所需的内容。
通过触控实现 HTML5 拖放
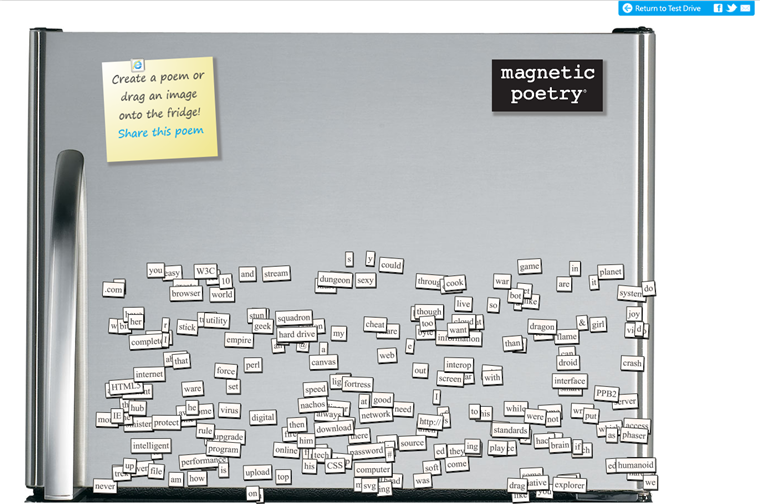
触控输入应该是 Web 上的一流体验。Internet Explorer 11 是支持通过触控实现 HTML 5 拖放功能的首个浏览器,默认情况下该功能处于启用状态。用户只需长按即可实现通过触控调用拖放功能。使用 HTML 5 拖放功能的网站是针对鼠标操作进行设计的,但借助 IE11,无需编写特定于触控设备的代码,即可支持触控操作。您不妨试试 Magnetic Poetry 测试驱动程序演示,其中展示了在 IE10 中用鼠标实现的 HTML5 拖放操作。在 IE11 中,用触控操作可实现完全相同的效果。

Magnetic Poetry 测试驱动程序页上的触控拖放
鼠标、键盘、触摸板和触控设备的直接操作
Internet Explorer 10 通过硬件加速的直接操作提供了行业领先的平移和缩放体验。当用户拖动网页或通过开合手指进行缩放时,即使网页运行大量脚本,网页也能“粘”在手指上,操作和动画始终十分流畅。开发人员有众多 API 可以用来以前所未有的方式配置平移和缩放体验。MSN 主页采纳了吸附点的用法,使用户可以通过轻扫浏览各部分内容。

在触控设备上通过轻扫浏览 msn.com 上的各部分内容
Windows 8.1 中的 Internet Explorer 11 将同样的硬件加速的平移和缩放技术带到了鼠标、键盘、触摸板和触控设备中。这使得网站可以在所有输入类型中实现顺畅的平移和缩放体验。开发人员还可以利用新的 msZoomTo() API 使网站实现以编程方式触发平移和缩放。
改进了可实现指针事件的触控 API
我们与 W3C 和其他浏览器供应商合作,共同制定指针事件的标准,该标准基于 Internet Explorer 10 中引入的带有供应商前缀的 API。该 API 使网站能够支持包括鼠标、手写笔、Mouti-touch 等多点触控设备。Internet Explorer 11 Preview 包括更新 MSPointer API 以反映最新的候选推荐规范。Internet Explorer 11 的最终版本将支持不带前缀的指针事件。
专为当前和未来打造的触控体验
Windows 8 是我们打造世界一流触控体验的起航点。Internet Explorer 11 打造的现代、快速、流畅的体验能够完美适应触控设备,甚至使现在那些并不是专门针对触控设备设计的网站也能提供顺畅体验。借助硬件加速的直接操作,在用户平移和缩放时网页会“粘”在用户手指上,从而实现流畅、自然的体验。当用户与网页进行交互时,浏览器用户界面完全不会造成任何干扰,从而使网站更加友好。通过以下示例,您可以了解开发人员如何使用行业领先的 IE 标准 API 来打造引人入胜的触控体验:GlacierWorks、Atari 和 Contre Jour,以及来自 IE 测试驱动程序(如 Touch Effects 和 Browser Surface)的示例。
Internet Explorer 11 将继续创新,不断引入新的触控功能,并持续改进现有功能,以期提供最理想的触控体验。立即下载 Windows 8.1 Preview,体验 Internet Explorer 11 如何打造完美触控体验。
Michael Patten
Internet Explorer 首席项目经理