Windows 7 上的 IE10 现已在全球范围内面向消费者和企业推出
Internet Explorer 10 已在全球范围内推出,其包括 95 种语言版本,现已可供立即下载。在接下来的几周内,我们会开始将 Windows 7 客户自动更新到 IE10,运行 IE10 Release Preview 的客户可从今天开始更新。就这一最终版本而言,IE10 为 Windows 7 客户提供了消费者在 Windows 8 中所体验到的相同的主要标准支持(包括更出色的性能、安全性、隐私和可靠性)。
实际网站的速度提高了 20%
对于 IE10,我们仍旧提供了使用 Windows 设备浏览实际网站的最佳性能。与 Windows 8 一样,Windows 7 上的 IE10 全面改进了性能,提供了更快速的页面加载、交互和 JavaScript 性能,同时降低了 CPU 使用率并延长了移动 PC 上电池的使用寿命。在我们的性能实验室评测中,IE 加载新闻、社交、搜索、电子商务等首要网站的实际网页时的速度提高了多达 20%。
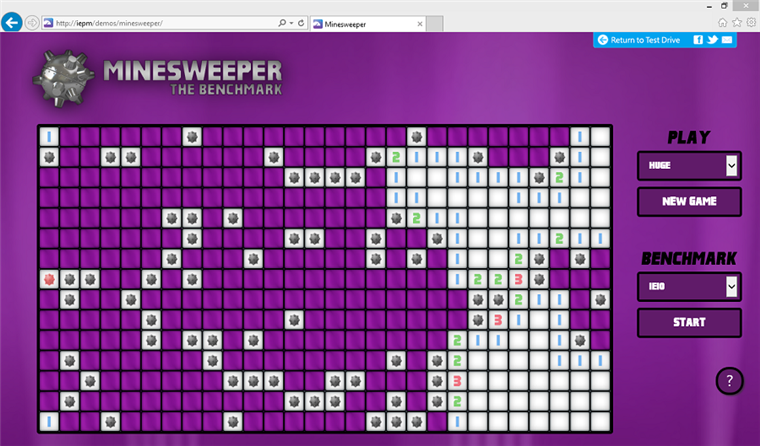
您可以通过 IE 体验网站上的演示抢先体验 IE10 的领先性能,例如硬件加速呈现、交互、触控和实际网站模式。扫雷是个全新的体验演示,它不仅是一款功能齐全的 HTML5 游戏,而且还允许您评测您的浏览器的性能。

尽享功能齐全的 HTML5 扫雷体验并测试您的浏览器的性能
扫雷游戏依托于大量的 Web 平台功能而构建,这些功能包括 HTML5、CSS3、WOFF、触控、动画、过渡、音频、视频、画布、变换和电源效率模式。该款游戏使用基于标准的标记来实现跨浏览器的互操作性,并且充分利用了全面硬件加速的浏览器,例如 Windows 7 和 Windows 8 上的 IE10,同时跨海量的设备(包括 Surface RT 等平板电脑)实现了一致的性能。扫雷的性能模式可以评测浏览器解决扫雷板所需的时间,从而您可以使用具有不同复杂程度的不同扫雷板来测试您的浏览器的性能。
IE10 还改进了 SVG 和 HTML4 结构的硬件加速性能。您可以通过黑板体验演示来亲自了解这些改进,改进后的性能相对于 IE9 提升了 15%。同样,经改进的绘制性能实现了更快速的呈现模式,您可以通过速度读数体验演示来亲自体验一下,在可比硬件上的性能相对于 IE9 提升了 30%。
IE10 将不断通过许多 Chakra JavaScript 引擎改进来引领 JavaScript 性能,这些改进包括基于配置文件且类型特定的 JIT 计算机代码、更快速的浮点运算、更快速的对象和属性访问等。Windows 7 上的 IE10 实现了所有这些改进,并且可以提供跨基础操作系统和硬件的一致体验。因此,对于 Windows 7 上的 IE10,WebKit SunSpider JavaScript 基准测试性能相对于 IE9 提升了 25%,并且相对于整个行业和其他浏览器提升了 17%。
除实际网站的原始性能改进之外,IE10 中还包含了使日常的一般浏览活动变得更快的其他改进。IE10 的集成拼写检查和常见拼写错误的自动更正功能使键入博文、社交更新和 tweet 文本的过程变得更快且更不易于出错。同样,我们还微调了选项卡栏,从而关闭多个选项卡的过程变得更加快速高效,而无需在关闭各个选项卡时移动鼠标。
支持的现代 Web 标准增加了 60%
对于开发人员,IE10 增加了对由硬件加速支持的现代 Web 标准的支持,以使开发人员能够开发出引人注目的全新应用,并实现快速而流畅的浏览体验。相对于 IE9,IE10 增加了对 30 多种全新的现代 Web 标准的支持,增幅达 60%。IE10 中的这些新支持的标准包括许多最新的 HTML5、CSS3、DOM、Web 性能和 Web 应用程序规范,这些规范跨越了许多重要的 Web 开发领域,具体包括:
- 创建丰富的可视化效果:CSS 文本阴影、CSS 3D 变换、CSS3 过渡和动画、CSS3 渐变和 SVG 滤镜效果
- 更复杂和响应程度更高的页面布局:CSS3 用于公布质量页面布局和响应应用程序 UI(CSS3 网格、Flexbox、多栏、定位浮点、区域和断字)、HTML5 表单、输入控件和验证
- 增强的 Web 编程模型:利用 IndexedDB 和 HTML5 应用程序缓存,通过本地存储实现更好的离线应用程序;Web Sockets、HTML5 History、Async scripts、HTML5 File API、HTML5 Drag-drop、HTML5 Sandboxing、Web workers 和 ES5 Strict 模式支持。
- 界面宜人的交互式 Web 应用程序:支持多种新技术,例如 CSS3 定位浮点、HTML5 Drag-drop、File Reader API、媒体查询侦听器、指针事件和 HTML5 表单。
- 改进的 Web 应用程序安全:将 HTML5 Sandbox 中的相同标记和支持用于 iframe 隔离。
您可以在 IE 开发人员中心和更新的 IE10 开发人员指南中了解关于 IE10 中所支持的全部 Web 标准的更多信息。下表中列出了 W3C 规范的链接。
进一步深化我们的隐私承诺
为了实现我们优先考虑客户隐私的承诺,“禁止跟踪”(DNT) 信号在 Windows 7 上的 IE10 中已打开。除跟踪保护之外,IE 还将在为用户提供更多的在线隐私选择和控制方面继续保持领先地位。客户可以选择在 Internet Explorer 的选项设置中关闭禁止跟踪信号。
我们让 Windows 客户控制其隐私和数据共享的承诺将不断继续下去,特别是在大量的用户数据在未经过明确同意或在用户未察觉的情况下被非法在线收集的当前环境中。
面向今天和未来的更佳的 Web
HTML5 将继续面临更多大好机会,网站和应用都可获得更好的发展。这些机会将让 Web 上的所有人兴奋不已。如同 Windows 8 上的 IE10,该版本同样在 Windows 7 中实现了高性能的 HTML5 开发。
对于基于 HTML5 进行构建的开发人员来说,现在是准备迎接 IE 10 的时候了。开发人员可以使用最近发布的 modern.IE 来测试和验证您的网站,并使用可以扫描网页 URL 以查找常见的互操作性问题,并给出解决这些问题的建议的向导来改进用户在使用现代浏览器和旧版本浏览器时的用户体验。
我谨代表与我们一起携手努力来提供该产品的个人和公司,以及 Microsoft 公司的许多构建者,向为我们提供反馈和使用 IE10 的用户表示诚挚的感谢。
— Internet Explorer 小组项目经理 Rob Mauceri