Измерение производительности веб-страниц в IE9
Мы стараемся сделать Internet Explorer 9 максимально быстрым, и также хотим помочь веб-разработчикам сделать быстрыми их веб-узлы. Для того чтобы повысить скорость работы в сети и сделать возможным новый класс приложений HTML5, крайне важно обеспечить разработчикам возможностьточно измерять производительность своих веб-сайтов. На Velocity мы анонсировали, что Internet Explorer 9 станет первым браузером, предоставляющим сведения о быстродействии разработчикам в режиме реального времени, что мы и представили в последней предварительной версии IE9 Platform Preview. Особая благодарность Стиву Содерсу (Steve Souders) и Жиэнг Вонг (Zhiheng Wang) из Google, команде разработчиков WebKit и Mozilla.
Измерение производительности веб-узлов в реальных условиях является сегодня достаточно хлопотным и приводящим к ошибкам занятием. Разработчики вынуждены использовать такие приёмы, как добавление в свой код штампов времени низкого разрешения JavaScript, которые замедляют работу страниц для конечных пользователей, добавляют эффект наблюдателя и возвращают неточные результаты, что может привести к неверному поведению.
Браузер точно знает, сколько времени у него заняли загрузка и исполнение веб-страницы, поэтому мы уверены, что именно браузер должен предоставить разработчикам API для доступа к этим результатам производительности. Веб-разработчики не должны задумываться над тем, как им измерять быстродействие – эта возможность просто должна быть доступна для них.
Важно, что бы этот API был совместим со всеми браузерами и платформами, и разработчики могли положиться на его результаты. Спецификации Web Timing, представленные W3C, являются хорошей основой для решения этой проблемы совместимым образом. Реализация, которую вы найдете в последней предварительной версии IE9, основана на разделе спецификаций Web Timings, посвященном навигации. Мы приступили к переговорам с W3C и производителями других браузеров по поводу совместной работы над распространением и обеспечением широкой поддержки Web Timing.
Давайте подробнее рассмотрим, как разработчики вынуждены измерять быстродействие сегодня и что позволяют новые API.
Как разработчики измеряют производительность сегодня
Сегодня, чтобы собрать метрические показатели быстродействия, веб-разработчики должны разместить в своем коде, в ключевых местах веб-страницы, специальные временные маркеры. Такой код может противоречить рекомендациям по быстродействию. Разработчики пишут код, похожий на нижеприведенный:
Код:
<html>
<head>
<script type="text/javascript">
var start = (new Date).getTime();
</script>
</head>
<body>
<script type="text/javascript">
/* do work here */
var pageLoad = (new Date).getTime() – start;
</script>
</body>
</html>
В таком подходе имеется ряд проблем. Он приводит к более раннему запуску JavaScript-движка. Он приводит к смене окружения анализаторов HTML и JavaScript. Он может препятствовать загрузке оставшихся ресурсов параллельными запросами.
Также следует упомянуть, что вышеописанный подход с использованием JavaScript не учитывает время сетевых задержек, то есть время от момента запроса документа с сервера до момента его получения и отображения на экране конечного пользователя.
Кроме этого, несмотря на то, что функция Date доступна во всех браузерах, точность результатов может отличаться. Джон Ресиг (John Resig) опубликовал хорошую статью, в которой он проводит ряд измерений, показывающих, что время от (new Date).getTime(); в среднем составляет для браузеров 7,5 мс, что является половиной временного промежутка системного таймера Windows, составляющего 15 мс. Многие операции могут исполняться меньше, чем за 1 мс, то есть ошибка в некоторых измерениях может составить до 750%!
Как разработчики смогут измерять производительность с Internet Explorer 9
В третьей предварительной версии Internet Explorer 9 Platform Preview имеется прототип интерфейса Web Timings NavigationTiming под именем window.msPerformance.timing. Сразу скажем, что мы используем префикс производителя (ms) в имени, поскольку спецификации находятся в разработке. На данный момент не существует других реализаций и отсутствует совместимость с другими браузерами. Этот интерфейс записывает основную информацию о времени загрузки корневого документа с точностью до миллисекунды, которая доступна посредством DOM сразу же по завершении загрузки страницы.
window.msPerformance.timing
interface MSPerformanceTiming{
readonly attribute unsigned longlong navigationStart;
readonly attribute unsigned longlong fetchStart;
readonly attribute unsigned longlong unloadStart;
readonly attribute unsigned longlong unloadEnd;
readonly attribute unsigned longlong domainLookupStart;
readonly attribute unsigned longlong domainLookupEnd;
readonly attribute unsigned longlong connectStart;
readonly attribute unsigned longlong connectEnd;
readonly attribute unsigned longlong requestStart;
readonly attribute unsigned longlong requestEnd;
readonly attribute unsigned longlong responseStart;
readonly attribute unsigned longlong responseEnd;
readonly attribute unsigned longlong domLoading;
readonly attribute unsigned longlong domInteractive;
readonly attribute unsigned longlong domContentLoaded;
readonly attribute unsigned longlong domComplete;
readonly attribute unsigned longlong loadStart;
readonly attribute unsigned longlong loadEnd;
readonly attribute unsigned longlong firstPaint;
readonly attribute unsigned longlong fullyLoaded;
}
Сначала веб-разработчики могут точно узнать, сколько времени занимает загрузка их страницы на компьютерах пользователей. У них есть доступ к информации о времени начала перехода на страницу (navigationStart), о сетевых задержках, связанных с загрузкой страницы (responseEnd – fetchStart) и о времени, затраченном на загрузку страницы в самом браузере.
Разработчики могут воспользоваться этой информацией для достижения максимального быстродействия в режиме реального времени и использовать свой любимый интерфейс сериализации для упаковки этих данных и их хранения на сервере с целью установления тенденций быстродействия.
С JSON это будет выглядеть следующим образом:
Код:
JSON.Stringify(window.msPerformance);
Другая полезная функция window.msPerformance – это возможность запросить только время, затраченное на важных стадиях загрузки документа, под названием timingMeasures.
window.msPerformance.timingMeasures
interface MSPerformanceTimingMeasures{
readonly attribute unsigned longlong navigation;
readonly attribute unsigned longlong fetch;
readonly attribute unsigned longlong unload;
readonly attribute unsigned longlong domainLookup;
readonly attribute unsigned longlong connect;
readonly attribute unsigned longlong request;
readonly attribute unsigned longlong response;
readonly attribute unsigned longlong domLoading;
readonly attribute unsigned longlong domInteractive;
readonly attribute unsigned longlong domContentLoaded;
readonly attribute unsigned longlong domComplete;
readonly attribute unsigned longlong load;
readonly attribute unsigned longlong firstPaint;
readonly attribute unsigned longlong fullyLoaded;
}
Просто обратитесь к window.msPerformance.timingMeasures.navigation по завершении загрузки страницы и вы узнаете время, затраченное на выполнение перехода к загруженному документу.
Наконец, интерфейс window.msPerformance.navigation содержит сведения о типе перехода и дополнительной сетевой активности, имевшей место на странице, помогающие понять общую картину перехода.
window.msPerformance.navigation
Код:
interface MSPerformanceNavigation{
const unsigned short NAVIGATION = 0;
const unsigned short RELOAD_BACK_FORWARD = 1;
readonly attribute unsigned longlong type;
readonly attribute unsigned longlong redirectedCount;
readonly attribute unsigned longlong uniqueDomains;
readonly attribute unsigned longlong requestCount;
readonly attribute unsigned longlong startTime;
}
Взглянем на это в действии
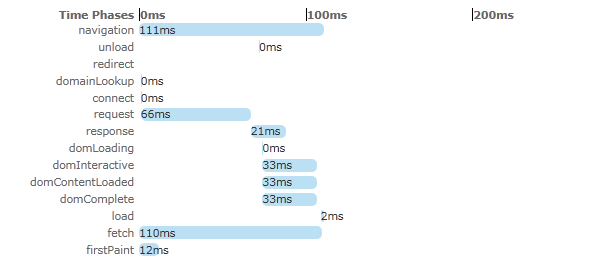
На веб-сайте IE9 Test Drive можно запустить демонстрацию window.msPerformance. Там вы можете увидеть визуализацию времени загрузки демонстрационной страницы, как это показано ниже.
В этом примере все время с момента щелчка по ссылке до времени окончания загрузки содержимого в Platform Preview заняло 111 мс.
Попробуйте сами!
Все описанное выше доступно прямо сейчас в третьей предварительной версии. Загрузите ее самостоятельно по адресу https://ietestdrive.com и запустите демонстрацию window.msPerformance. Этот интерфейс является прототипом рабочего проекта. API может измениться, но мы хотим сделать его доступным так рано, чтобы разработчики смогли его использовать и сообщать свои отзывы. Пожалуйста, попробуйте интерфейс window.msPerformance, и сообщите нам, что вы думаете, через службу Connect.
Андерсон Квах (Anderson Quach),
Руководитель команды разработчиков Internet Explorer