VSTO 2010 für Office 2010
Visual Studio 2010 unterstützt Office 2010 und 2007, aber nicht Office 2003. Dafür müsste VS2008 parallel installiert werden. Das ist kein Problem. Allerdings sollte man keine 2 Office Versionen parallel installieren. Dann also doch lieber virtualisiert oder auf einem anderen Rechner.
Alle 2007er Projekt-Szenarios gibt es auch für Office 2010.
Der Ribbon Designer wurde zwar erweitert, allerdings lassen sich komplexere Aufgaben nur mit Hilfe von RibbonX, der XML Markup-Sprache, entwickeln.
Was ist also neu?
- Tabs können programmatisch aktiviert werden
- Automatische Skalierung der Icons innerhalb der Gruppen
- Kontextmenüs per XML Markup
- Backstage View Programmierung
Programmatische Aktivierung der Tabs:
Aus dem Kontext heraus können Tabs gezielt angesprungen werden, z.B. beim Laden des AddIns. Sowohl eingebaute Tabs (this.ribbon.ActivateTabMso("TabHome");) als auch eigene (this.ribbon.ActivateTab("Contoso");) können aktiviert werden.
Automatische Skalierung der Icons:
Per AutoScale-Property wird die automatische Skalierung von Gruppen eingeschalten:
<group id="grpContoso" label="Contoso" autoScale="true">
…
</group>
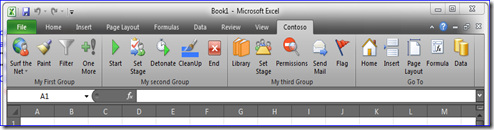
Alles voll sichtbar:
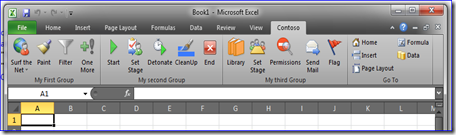
Die letzte Gruppe wird herunterskaliert:
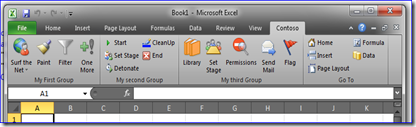
Die zweite Gruppe wird herunterskaliert:
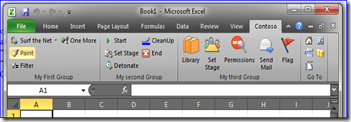
Die letzte und die erste Gruppe wird herunterskaliert:
Die dritte Gruppe hatte AutoScale=False.
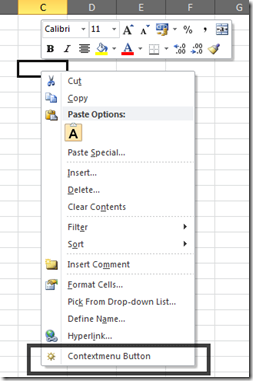
Kontextmenüs:
Per RibbonX kann man sich sehr einfach in bestehende Kontextmenüs einhängen.
<contextMenus>
<contextMenu idMso="ContextMenuCell">
<button id="ctxButton" label="Contextmenu Button" imageMso="Drawing1GalleryBrightness" onAction="OnCtxButtonAction"/>
</contextMenu>
</contextMenus>
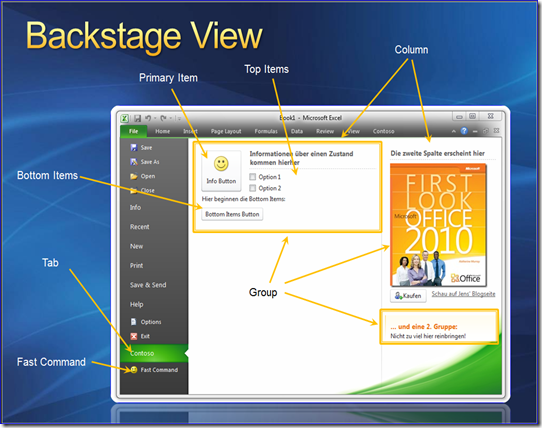
Backstage:
Das ist ein Bereich, welcher in Office 2007 z.T. vom Office Menü ausgefüllt und in 2010 erweitert wurde. Hier ist der richtige Platz für Metadaten (Dateiinfo, Workflow-Status, etc.) und Operationen über das komplette Dokument (Speichern, Drucken, etc.).
Es können Tabs und FastCommands angelegt werden. Tabs bilden ähnlich wie Ribbon Tabs eine kontextuelle Gruppierung und FastCommands sind schnelle Einsprungpunkte auf Eigenschaften oder Befehle.
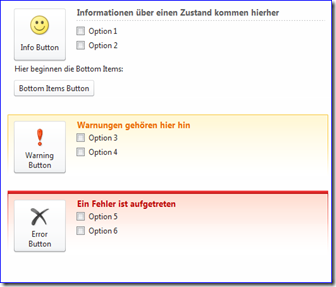
Wie im Bild zu sehen ist, können zwei Spalten innerhalb eines Tabs mit Funktionalität versehen werden. Jede Spalte kann Gruppen mit Primären Items, Top Items und Bottom Items enthalten und in der Ausprägung “Information”, “Warning” und “Error” einher kommen.
Außerdem kann die prozentuale Breite der ersten Spalte definiert werden. Ohne diese Angabe wird 50/50 aufgeteilt.
Man kann sich auch in bestehende Tabs integrieren und eigene Inhalte aufbauen. Das wird dann am Ende bestehender Inhalte angefügt.
<tab idMso="TabPrint">
<firstColumn>
<group id="MyGroup">
<primaryItem>
<button id="btnMyPrim" …
Hier ein Beispiel für den Backstage Tab aus dem Bild oben:
<tab id="bsTab" label="Contoso" columnWidthPercent="65">
<firstColumn>
<group id="bsGroupOne" label="…" style="normal">
<primaryItem>
<button id="bsGroupOneButton" label="…" imageMso="HappyFace" onAction="OnBackstageGroupButtonAction"/>
</primaryItem>
<topItems>
<checkBox id="chkOption1" label="Option 1"/>
<checkBox id="chkOption2" label="Option 2"/>
</topItems>
<bottomItems>
<labelControl id="lbl1" label="Hier beginnen die Bottom Items: "/>
<button id="bsBottomButton" label="Bottom Items Button"/>
</bottomItems>
</group>
<group id="bsGroupSC1" label="Die zweite Spalte erscheint hier" style="normal">
<primaryItem> </primaryItem>
<topItems>
<imageControl id="imgGroupSC" getImage="OnGetImage"/>
<layoutContainer id="lcMain" layoutChildren="horizontal">
<button id="btnGroupFourBuy" label="Kaufen" imageMso="DistributionListAddNewMember" onAction="OnBuyAction"/>
<hyperlink id="hl1" label="Schau auf Jens' Blogseite" target="https://blogs.msdn.com/jensha"/>
</layoutContainer>
</topItems>
</group>
<group id="bsGroupSC2" label="..." style="warning">
<topItems>
<labelControl id="lbl2" label="…"/>
</topItems>
</group>
</secondColumn>
</tab>
Wie immer sind die ControlIDs und CallBackHandler-Signaturen in der MSDN dokumentiert.
Quellen: