Part 3. Hello World, Windows Azure アプリケーションの開発 その 1
というわけで Part 2. のエントリのアップからしばらく時間が空いてしまってすみません;。実は社内に引きこもってひたすら Azure の Workshop コンテンツを開発していたためなのですが、難産の末、ようやく開発が終了したのでこちらの blog に取り組めるようになった次第だったりします。先日の Tech Days 2010 で正式リリースされたこともあり、ちょうど Windows Azure を学ぶにはよい時期……に図らずもなってしまったので^^、ぜひこちらのコンテンツで、Windows Azure を体験してみていただきたいと思います。
さて、Part 2. のエントリでは、Windows Azure Platform の概要について解説しました。その要点は以下の通りとなります。
- Windows Azure Platform とは、Microsoft による PaaS プラットフォームである。
- 主要構成要素としては、以下の 3 つがある。
① Windows Azure コンピュートサービス : おおまかにいうと「Web サーバ」
② SQL Azure データベースサービス : おおまかにいうと「DB サーバ」
③ Windows Azure ストレージサービス : おおまかにいうと「ネットワークファイル共有」
この Part 3. のエントリでは、いよいよ実際に、Windows Azure 上で動作する Web アプリケーションを開発してみることにします。
- ローカルでの Web アプリケーション開発
- クラウドサービスプロジェクトの追加
- 開発用ファブリック上での動作確認
- Diagnostic Monitor によるアプリケーション監視
- Azure 運用環境への展開
- アプリケーションの修正と Azure 環境への再配置(アップグレード)
- Windows Azure 運用環境を安く使うためのコツ
なお、以降の解説では、Windows Azure SDK 1.1 を利用するため、以下の環境で執筆しています。Visual Studio 2010 の正式版でもほぼ同じになるだろうと思いますが、多少異なる点が発生するかもしれません。予めご容赦ください。
- Windows 7 Enterprise (日本語版)
※ IIS 7.5 を追加インストールする必要あり。オプションとして、ASP.NET, WCF HTTP アクティブ化を追加してください。 - Visual Studio 2010 Ultimate RC (英語版)
- SQL Server 2008 R2 November CTP (英語版)
- Windows Azure Tools for Microsoft Visual Studio 1.1 (February 2010) (英語版)
本エントリでは、ASP.NET, SQL Server などに関しての基本的なスキルは一通り持っているものとして解説を行います。もしこれらについてご存知ない場合は、まず ASP.NET や SQL Server に関する通常の書籍を学習した上で、こちらのエントリをお読みいただければ幸いです。
また、本エントリのサンプルコードはこちらになります。必要に応じてお使いください。
それでは早速ですが、解説を進めていきましょう。
[ローカルでの Web アプリケーション開発]
さて、Windows Azure Tools for Microsoft Visual Studio をインストールすると、Visual Studio に Azure アプリケーション開発用のプロジェクトである “Cloud Service Project” が追加されます。こちらを最初から使っても構いませんが、ここでは既存 Web アプリケーションを Azure 上へ移行するようなシナリオも想定して、まずは通常のローカル Web アプリケーションを開発し、これを Azure 上へアップロードする、というシナリオで解説を進めましょう。以下の手順で作業を進めます。
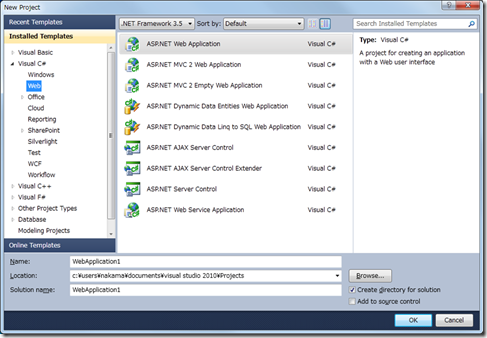
新規に Web アプリケーションプロジェクトを作成する。
Web サイトプロジェクトは不可。また、現在の Windows Azure 上にはまだ .NET Framework 4.0 は搭載されていませんので、.NET Framework 3.5 を選択します。

1 つ目の Web ページを作成する。
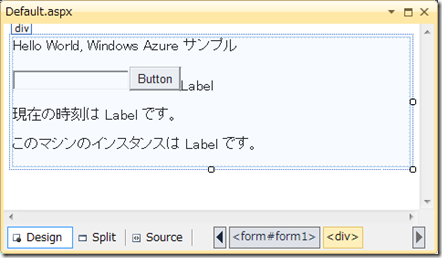
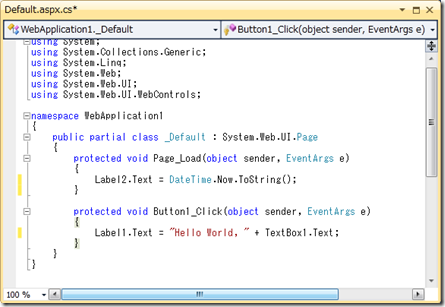
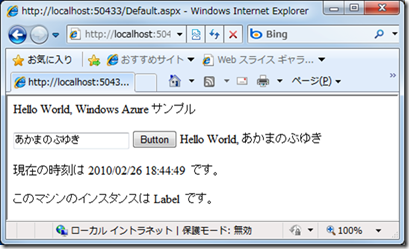
今回はサンプルとして、① 一般的な Web ページと、② データベース入出力をする Web ページの 2 つを作成することにしましょう。まずは Default.aspx ページに以下のような画面とロジックを作成します。(※ Label3 については後で利用します。)2 つ目の Web ページを作成する。
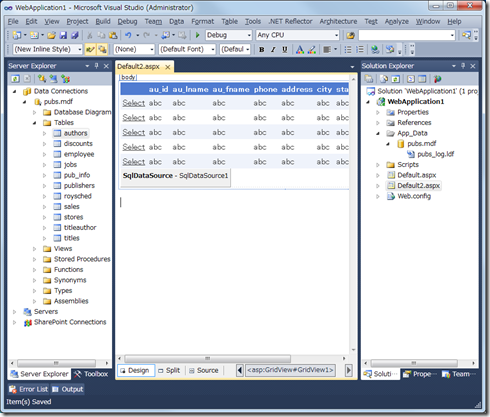
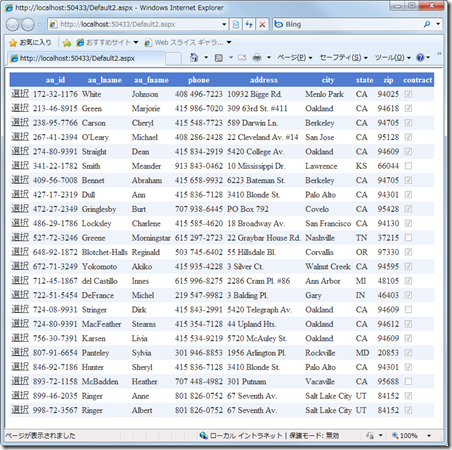
次に、Web プロジェクトに新しく “Default2.aspx” ページを追加し、ここにデータベースアプリケーションを作成します。App_Data フォルダに pubs.mdf ファイルを追加し、SqlDataSource と GridView を用いて、authors テーブルを一覧表示するアプリケーションを作成します(サーバエクスプローラから authors テーブルを Default2.aspx ページ上にドラッグ&ドロップすると簡単です)。
この後、以下の 2 つの作業を行ってください。① オートフォーマット機能を使って、適当に色をつける。② GridView の行選択機能を有効化する。
- ASP.NET 開発サーバ上で動作確認を行う。
以上の作業が終了したら、Ctrl + F5 キーでアプリケーションを起動し、実行してみてください。特に問題がなければ、ASP.NET 開発サーバが起動し、下図のようにアプリケーションが動作するはずです。


では引き続き、このアプリケーションを WIndows Azure 用(Web ロールサーバ用)に修正していくことにします。
[クラウドサービスプロジェクトの追加]
Windows Azure Tools (開発ツールキット)によりインストールされるクラウドサービスプロジェクトは、簡単にいうと、以下の 2 つを行うためのプロジェクトです。
- 開発用 PC の中で、開発用ファブリック(Windows Azure エミュレータ)を起動し、その上でアプリケーションを実行・デバッグできるようにする。
- 作成したアプリケーションのファイルを、Windows Azure 本番環境にアップロードできるようにパッケージ化する。
後者については後回しにして、まずは前者から説明します。まず、Visual Studio のソリューションファイルに対して、クラウドサービスプロジェクトを追加します。具体的には以下のようにします。
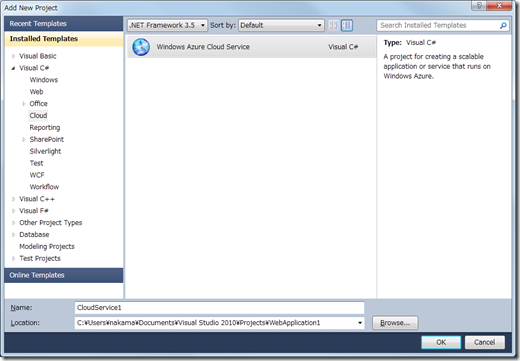
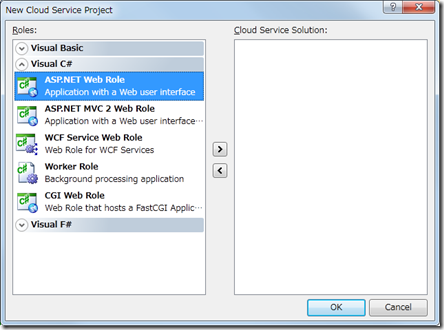
- ソリューションに対して、Windows Azure Cloud Service プロジェクトを追加する。
- 次の「New Cloud Service Project」の画面で、何も選択せずに OK ボタンを押す。

※ この画面では何も選択せずに OK ボタンを押すこと(Cancel するとプロジェクトが追加されないため注意する)
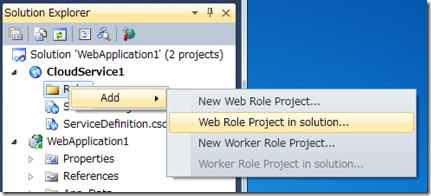
- クラウドサービスプロジェクト内の “Roles” ノードに対して、”Web Role Project in solution” を追加する。
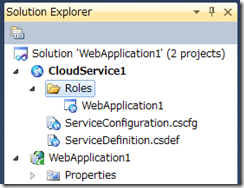
- 先ほど作成した、”WebApplication1” プロジェクトを、Web Role プロジェクトとして追加する。
以上の作業により、”Roles” ノードの中に、”WebApplication1” プロジェクトが追加されます。これによって、この “WebApplication1” プロジェクトは、Web ロールサーバ上に展開されて実行されるようになります。
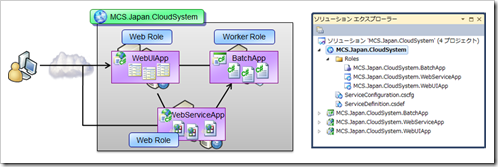
(注意) 1 つの Web ロールサーバの上には、1 つの Web アプリケーションのみが展開可能です。複数の Web アプリケーションを、同一の Web ロールサーバ上にインストールして実行することはできません。複数の Web アプリケーションを同時に展開したい場合には、複数の種類の Web ロールサーバを使う必要があります。(下図参照)
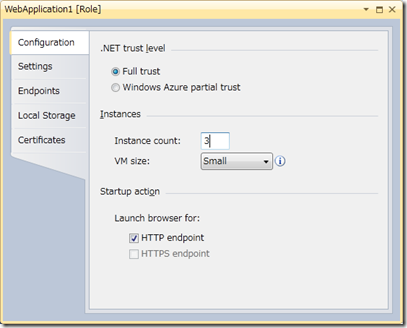
次に、各ロール(サーバ)についての構成設定を行います。クラウドサービスプロジェクトの “Roles” 下にある各ロールをダブルクリックすると、構成設定画面が現れます。こちらを使うと、以下のような項目が設定できます。
- 利用する仮想マシン(VM)のサイズ(仮想マシンに割り当てる CPU やメモリリソースのサイズ)
- 利用する仮想マシンのインスタンス数
- CAS (Code Access Security)の設定
- 利用する通信の種類(エンドポイントの定義)
- 構成設定データ
ここではまず最も簡単な設定として、”WebApplication1” を動作させる仮想マシンを 3 つに変更しておきます。
※ (注意) 実際の運用環境に配置する場合には、インスタンス数や仮想マシンのサイズをむやみに引き上げないようにしてください。むやみに引き上げると、その分だけ課金が増えるからです。
ここまで設定したら、いよいよ Windows Azure エミュレータ上でこのアプリケーションを動作させてみましょう。(→ その 2 へ続く)