Azure Development with VMs with Azure SDK 2.3 and Update 2 RC
A new era of developing and testing in the cloud is upon us!
(Well I may be exaggerating a bit)
For a while now Microsoft has been working on improving our Develop and Test experience of web apps for all of our Azure cloud developers out there. Things are about to get a lot better with these new releases of the Azure SDK 2.3 and Update 2 RC.
One of the coolest contributions we had made in previous releases to Dev/Test is the ability to easily get Virtual Machines up and running in the cloud. These VM's could be setup to already have things like Visual Studio 2013 installed, SharePoint, or SQL, etc..
Starting with the new release of Azure SDK 2.3 and Update 2 (RC), you will also be able to provision a Windows Server VM that has IIS and Web Deploy enabled! This effectively gives you a web server in the cloud that you can develop and test your web apps against.
How cool is that?!
This is good news for those of us who are interested in IaaS (Infrastructure as a Service), and awesome news for those of us who are cloud web developers.
No more setting up ON-PREM IIS machines with Web Deploy for web development for me. I’ll just be having Visual Studio make one up in Azure for me when I need it. Plus then I get the benefit of developing and testing my web app completely in the cloud.
Today I’m just going to do a simple walk through of these features here.
Go get your box setup before we get rocking:
-Go download Visual Studio 2013 Update 2 RC.
-Go get the Azure SDK 2.3 (for VS 2013) using Web Platform installer
-Go download the Azure PowerShell latest using Web Platform installer
Show me the experience!
Let's walk through a simple end to end scenario here to show off the new features we've added around the Dev/Test experience.
We'll start by launching VS, making a web app project, and creating a VM with IIS and Web Deploy already enabled.
Launch Visual Studio.
Select File->New Project.
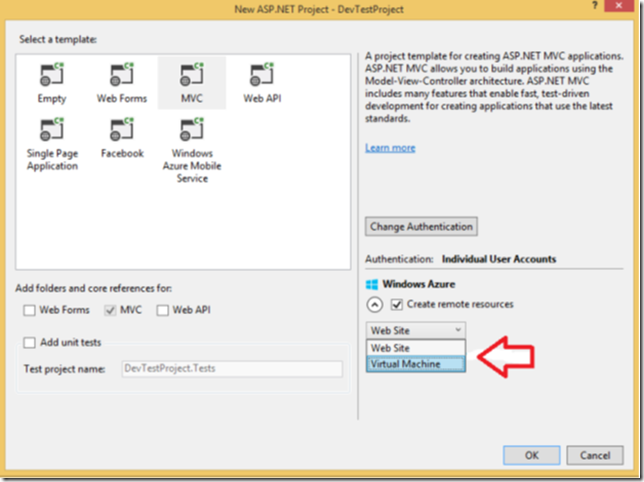
We'll pick the ASP.NET Web Project template. Hit OK, and you'll see the ASP.NET project dialog now looks like:
We've got this new option in the bottom right of the wizard that will let us automatically create an Azure Web Site or Virtual Machine resource at the same time we make our project. We'll select the Virtual Machine option from the combobox. Hit OK.
You may need to login to Azure at this point (or sign up for free if you have an MSDN Subscription)
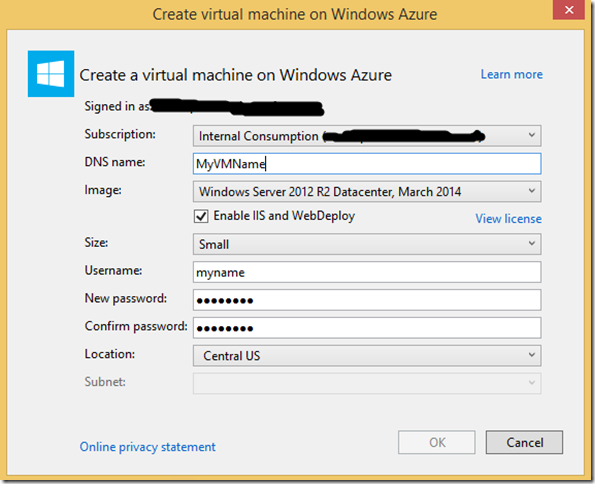
At this point you'll see a dialog to create a new Virtual Machine:
You can provide a few parameters here specifying what type of VM you want.
1) OS Image - you can select from any User Images, MSDN Images, or Microsoft Windows Images
2) VHD Size - pick a size for you VM
3) Enable IIS and Web Deploy - check this box if you want your VM to automatically have IIS and Web Deploy. Who wouldn’t want this?
4) Region - You can either select an Affinity Group, Virtual Network and Subnet, or an Azure region here which will designate where you VM should be created
Once you are done, hit OK. And now you’ll see some output messages about how the VM is being created up in Azure and then about how it is being configured. Be patient here as this can take over 10 minutes to complete (if you selected “Enable IIS and Web Deploy” it will likely take at least 10 minutes)
If you want, you can hop over to the Azure portal and see how it’s made a new Cloud Service and Virtual machine. It also added a storage account as well (this is needed for the Virtual Machine’s VHD).
Until this completes, you’ll notice that some resources have been added to your solution – 2 PowerShell scripts, and 1 JSON configuration file.
Let’s take a look at these.
PowerShell (PS) scripts and a JSON file
These PS scripts have a lot of power built into them. They can do a number of things for you to make your cloud development and testing easier. These scripts know how to create Azure web sites, publish to Azure web sites, create Azure VM’s, publish to Azure VM’s, and create SQL Azure DB’s as well in the case of Azure web sites.
The scripts don’t have any dependencies on VS. And can run on completely separate machine. They can be automated in a build environment. They can be shared with the other developers on your team. The scripts themselves don’t “change” from project to project.
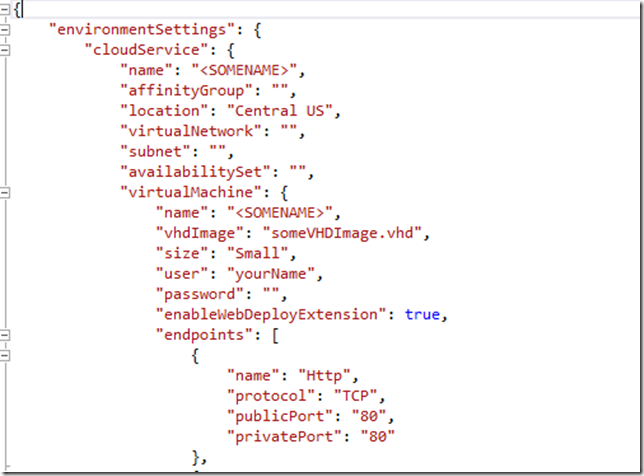
So what is this JSON configuration for? This is consumed by the PS Scripts (it is NOT consumed by VS or the Web App Publish Wizard). It basically contains either all the parameters needed to create or publish to an Azure web site (like the name, the region, etc), or, in this example, it contains all the parameters needed to create or publish to an Azure VM.
You’ll see it’s got all the information regarding the VM we setup. It has the size, name, region, OS, the endpoints that it’s going to open, etc.
Looking at it you’ll see that VS has added coloring and formatting for JSON files. Sweet!
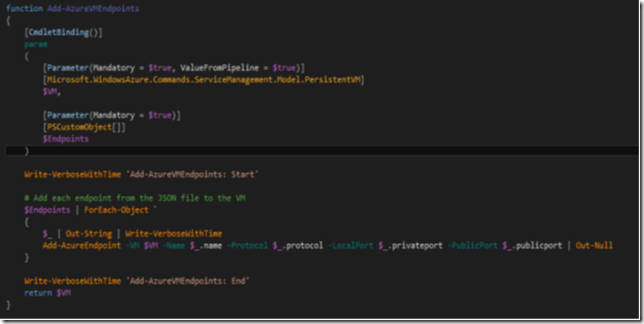
Open up any of the PS Scripts in the VS Editor. You’ll see that we now have coloring for PS Scripts as well.
Again - How cool is that!?
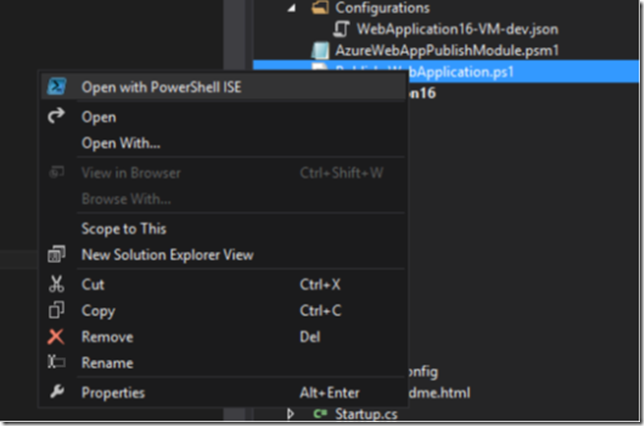
You can also right click on any PS Script and open it up in the PowerShell ISE. Let’s do that now. Right click on the .PS1 script and open it up in the PowerShell ISE.
We are now going to walkthrough creating a VM using the PS Scripts. Before we get started here, a few pre-requisites:
1) You need to have at least PowerShell (PS) 3.0 installed (find out what version you have by typing “$PSVersionTable” in PS.)
2) You need the latest version of Azure PowerShell as mentioned earlier (you can get this through the Web Platform installer)
a. You’ll need to run the “Add-AzureAccount” script to add your Azure credentials.
3) You need to set your PowerShell’s execution policy to be RemoteSigned or Unrestricted.
4) For this example to work, you’ll need a Web package that we’ll publish. Create one through the web app we just made by right clicking the Web Application project and selecting Publish. Then during the Publish Wizard make sure you publish it a web (.zip) package.
5) (YOU MAY HAVE TO DO THIS STEP) You might have to import Azure PS module for the very first time. You can do this with this PS command:
Import-Module ‘[SYSTEM DRIVE]:\Program Files (x86)\Microsoft SDKs\Windows Azure\PowerShell\Azure\Azure.psd1’
Now for some PS Action
Alright, that’s out of the way. Let’s get started using this PS script
The PS1 file that is opened in our PS ISE is the main “entry” point that we’ll use to generate or publish to our Azure resources (i.e. Azure web sites and Azure VMs). The PSM1 file is a module file, or a library basically of some commonly used PS functions.
You can always use the “Get-Help” PS cmdlet to find out more about what these PS scripts do (e.g. GET-HELP .\ScriptName.ps1).
We’re going to do a couple things here with our PS Scripts:
1) Create an Azure VM that has IIS and Web Deploy enabled
2) Publish a web package to it
Before we do this we need to modify our JSON configuration file. You can do this right from VS if you want.
You’ll want to change the following 2 parameters – the Virtual Machine name and the Cloud Service name. Give both of these a unique name. You can also specify the VM user’s password right in the JSON file (if you don’t want to do it here, you’ll need to do it on the PS command line). You can certainly change more parameters if you want, but this is the minimum we’ll need to create a new Azure VM.
You can certainly skip this step. And just publish the web package the VM we’ve already made. Nothing wrong with that. If you want to do that then just do nothing to the JSON file (except you will have to type in your password and save it, unless you want to pass in the password on the PS command line to the PS Script like so: –VMPassword @{name=’myname’;password=’mypassword’} )
Save your changes to the JSON. Switch back to the PS ISE.
Type the following:
> <Name Of Your PS1>.ps1 –Configuration .\configurations\<name of your JSON>.json –Verbose –WebDeployPackage <path to your web package> -AllowUntrusted
The “-Verbose” flag isn’t necessary, but I like to know everything my scripts are doing, and the –Verbose flag will output all the scripts runtime messages for you.
The “-AllowUntrusted” flag is necessary. And this is because the Azure VM’s Web Deploy certificate we are deploying to is not a trusted certificate.
Let’s run this command run now. It could take a while (around 10-20 minutes. Most of that time is setting up IIS and Web Deploy.).
Once it’s done, (and the PS Script will tell you when it’s done), you should be able to launch your web site, which will be something like: .cloudapp.net/">https://<myVMname>.cloudapp.net/
Wrap it up
There’s more to show off here that I’ll have to do in another blog post.
But to summarize what we did:
1) Created an Azure VM with IIS and Web Deploy as part of our web project creation experience
2) Automatically had some PS Scripts and a JSON configuration file added to our solution to give us more flexibility when creating and publishing web apps to Azure
3) Used those PS Scripts and JSON file to create an Azure VM and publish a simple web app to it.
You can find a LOT more about the PS Scripts on this great MSDN Article:- Using Windows PowerShell Scripts to Publish to Dev and Test Environments
Hopefully this IaaS and Dev/Test demo was useful to you.
Let me see any feedback you have!
Find me on Twitter - https://twitter.com/TrampSansTom
And big thanks to my co-worker and friend Raghuveer who helped with this article (find him on Twitter as well - https://twitter.com/hey_krish)
Thanks – Matt Sampson
Technorati Tags: Azure,Visual Studio 2013,IaaS