CaveAVins Tutoriel 4 : Hébergement du service WCF Data Services dans Azure
Update 18/10/2011: l’url du service OData devient https://stephecaveavins.cloudapp.net/CaveAVinsDataService.svc
Après la migration des données dans SQL Azure effectuée dans le précédent tutoriel, c’est au tour du service WCF Data Services de publication des données d’être hébergé sur la plateforme Cloud. Il sera ainsi accessible facilement depuis l’extérieur, y compris par un smartphone.
Les étapes décrites dans ce tutoriel sont valables pour n’importe quelle ASP.Net Web Application.
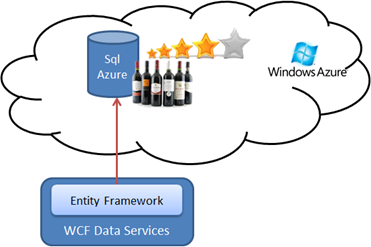
Nous irons “de là”

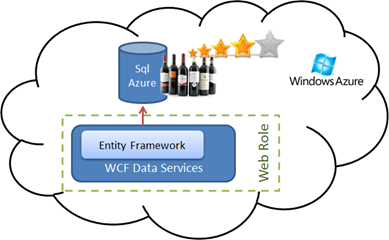
à “de là”:

Résumé des épisodes précédents
- Développer un projet aujourd’hui : comment faire, par où commencer ?
- Architecture et découpage du projet
- Stockage des données avec Sql Server, EF Code First et Azure
- La publication des données
- La migration dans Azure
- L’application Windows Phone basique
- Ajout de la fonction d’aide à l’achat
- Ajout des notifications sur les vins en promotions
- L’application Silverlight
Tutoriels:
- CaveAVins Tutoriel 1 : L’accès aux données avec Sql Server et EF Code First
- CaveAVins Tutoriel 2 : La publication des données en OData avec WCF Data Services
- CaveAVins Tutoriel 3 : Migration d’une base SQL Server vers SQL Azure
- CaveAVins Tutoriel 4 : Hébergement du service WCF Data Services dans Azure (vous êtes ici ![]() )
)
Pré-requis:
Il vous faut un compte Azure que vous obtiendrez gratuitement pour une période de 30 jours: Azure Pass
Installez le kit de développement et outils Azure
Vous pouvez utiliser n’importe quel service pour suivre ce tutoriel. Pour l’illustration nous partons de la solution construite depuis les 2 précédents tutoriels, que vous pouvez télécharger ici:
Dans cette solution, il vous faudra modifier le fichier de configuration pour pointer sur votre base de données SQL Azure, comme expliqué dans le précédent tutoriel.
Cela revient à ajouter la chaine de connexion appropriée dans le web.config du projet web comme par-exemple:
<connectionStrings>
<add name="CaveAVinsContext" connectionString="Server=tcp:oy7122pvo6.database.windows.net,1433;Database=CaveAVins.Db.Azure; User ID=stephe@oy7122pvo6;Password=myPassword;Trusted_Connection=False;Encrypt=True;"
providerName="System.Data.SqlClient"/>
</connectionStrings>
Les étapes
- Pour héberger un service sur Azure, il suffit d’ajouter un projet de type Azure dans la solution Visual Studio.
- Ce projet Azure permettra d’associer le projet web à un web rôle dans Azure et de le configurer.
- Il est ensuite possible d’exécuter le service dans l’émulateur Azure directement sur votre poste de travail, ce qui vous permet de rendre votre solution fonctionnelle et de la débugger sans utiliser de compte Azure.
- Quelques modifications de configuration seront nécessaires pour permettre l’hébergement dans Azure.
- Vous pourrez ensuite déployer le service dans Azure directement depuis Visual Studio, en pré-production
- Et la passer en production pour la rendre disponible publiquement avec une URL du type https://stephecaveavins.cloudapp.net/CaveAVinsDataService.svc
C’est parti !
Ouvrez la solution CaveAVins dans Visual Studio.
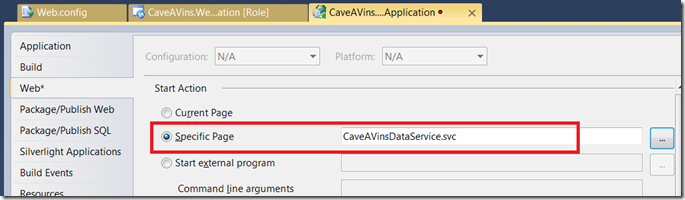
Modifiez les propriétés de l’application Web de manière à ce qu’elle se positionne directement sur le service OData au démarrage:

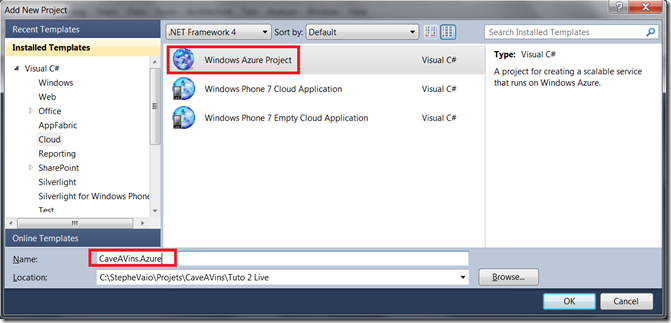
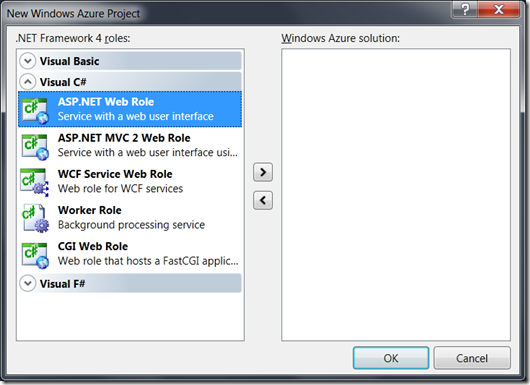
Ajoutez un nouveau projet de type Windows Azure.

Appelez-le CaveAVins.Azure et cliquez sur OK.

Visual Studio nous propose d’ajouter de nouveaux projets pour les associer à des rôles, mais comme c’est un projet Web existant que nous souhaitons héberger dans Azure, nous avons déjà ce qu’il nous faut.

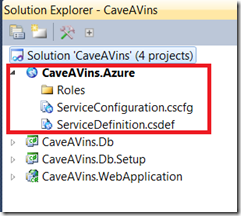
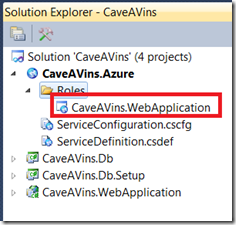
Le nouveau projet Azure est ajouté à la solution. Remarquez que le répertoire “Roles” est vide. Nous allons donc associer un web role au projet web existant : CaveAVins.WebApplication.

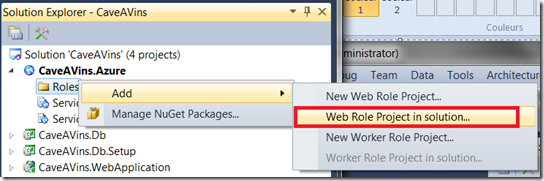
Faites un clic droit sur “Roles” et ajoutez un nouveau web role pour un projet de la solution

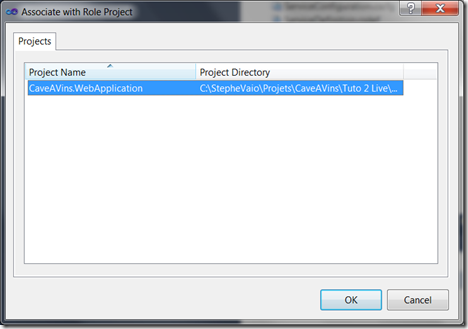
Notre projet CaveAVins.WebApplication apparait, et nous le sélectionnons.

Notre web role apparait dans le projet Azure : il sera hébergé sur la plateforme lors du déploiement.
Exécution dans l’émulateur Azure
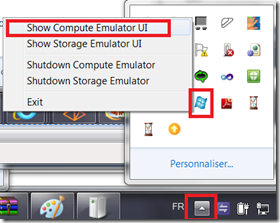
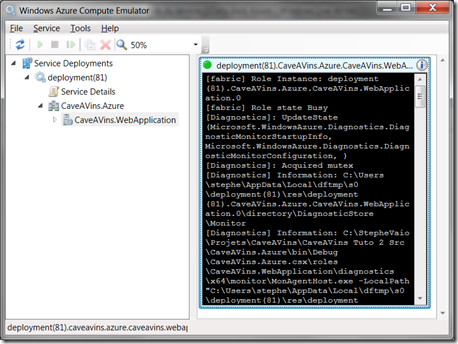
En exécutant votre application (en veillant bien à ce que le projet de démarrage soit CaveAVins.Azure), l’émulateur Azure hébergera votre service. Vous avez accès à l’instance à travers la console de l’émulateur. Vous la trouverez dans les icones en bas à droite de votre écran:


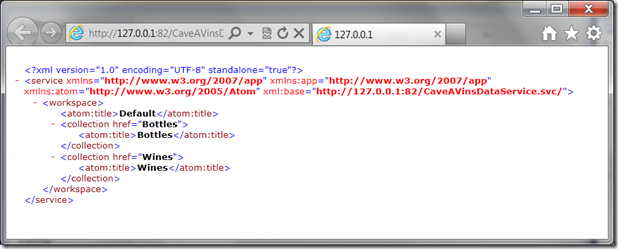
Le service apparait dans la page lors du lancement :

Maintenant que le service fonctionne dans l’émulateur, déployons le réellement dans Azure.
Déploiement du service dans Azure
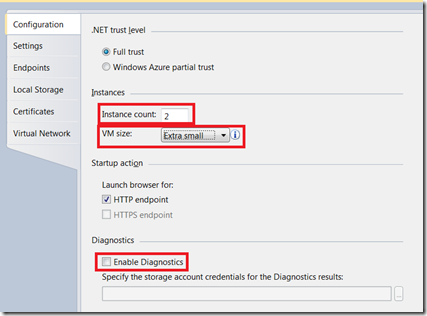
Avant de déployer, modifions le nombre d’instances configurés pour le service et passons-le à 2.
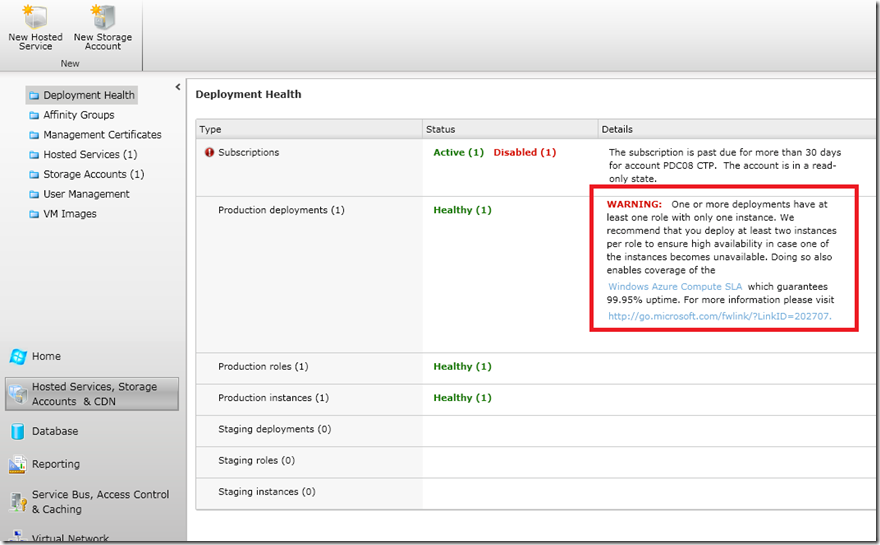
En effet, les caractéristiques de haute disponibilité d’Azure ne peuvent être garanties si vous ne déployez qu’une seule instance, et d’ailleurs la console d’administration vous préviendra de ce risque, comme ci-dessous :

![]() Pour vous familiariser avec le portail Azure, je vous conseille les fiches pratiques : Premiers Pas dans l’administration de Windows Azure.
Pour vous familiariser avec le portail Azure, je vous conseille les fiches pratiques : Premiers Pas dans l’administration de Windows Azure.
Nous modifions également la taille de la VM pour choisir le minimum correspondant à nos besoins et faire ainsi baisser le cout de mon hébergement.
Puis nous désactivons les options de diagnostique. Pour les utiliser sur Azure, il faudra modifier la valeur par défaut pour l’associer à votre compte de stockage azure.

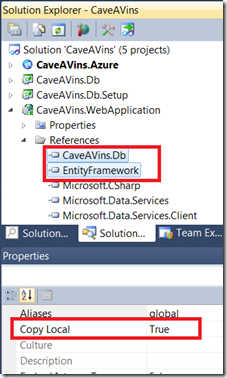
Pour que les librairies spécifiques à notre projet soient incluses dans le package Azure, il faut activer la copie locale, dans les propriétés. Dans notre, cas il faudra l’appliquer à CaveAVins.Db et à EntityFramework.

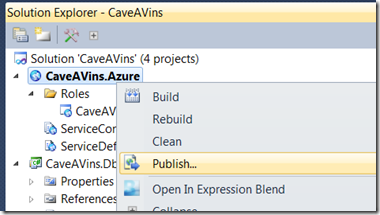
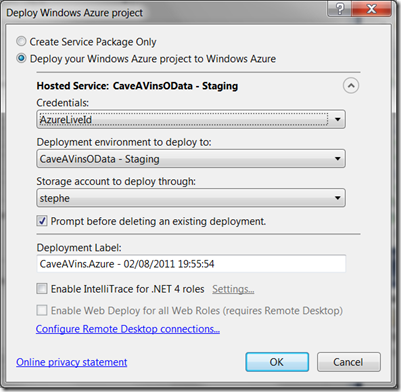
Compilez (F6), faites un clic droit sur le projet Azure et choisissez “Publish”

Vous allez pouvoir travailler directement dans dans Visual Studio pour vos projets Azure, que ce soit pour le développement ou pour le déploiement. Mais pour cela il faut commencer par associer votre projet à votre compte Azure et environnement de travail (stockage, service host).
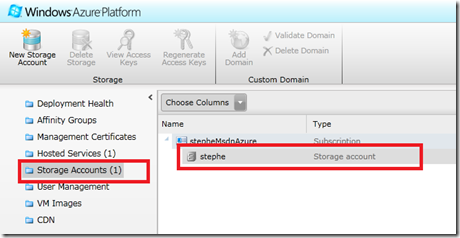
Pour un premier déploiement, il vous faut donc accéder au portail Azure pour créer un Storage…

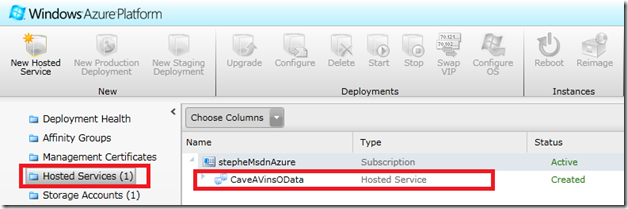
…ainsi qu’un nouveau Hosted Service.

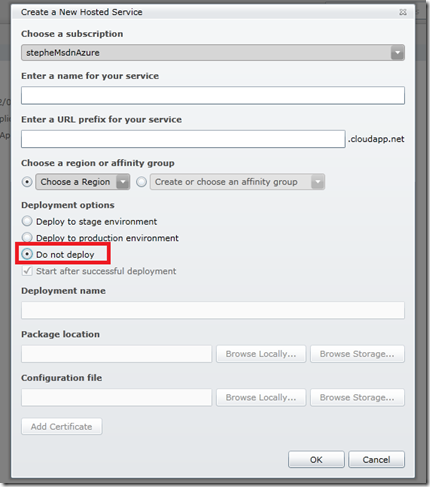
Lorsque vous créerez le hosted service qui servira à héberger votre projet, il faudra décocher l’option de publication par défaut, puisque c’est à partir de Visual Studio que nous orchestrerons tout cela:

Si vous êtes perdus, suivez les étapes qui sont plus détaillées dans la fiche pratique de création d’un nouveau service
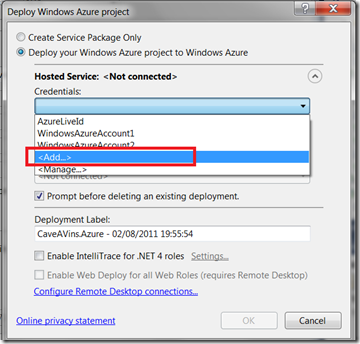
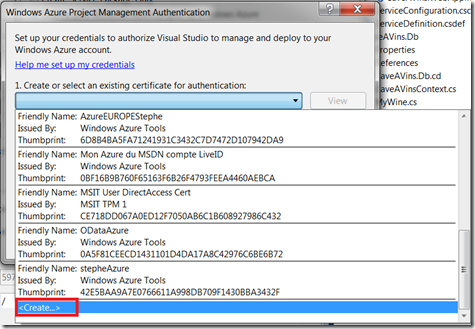
Revenons à présent à notre déploiement depuis Visual Studio et créons les informations d’authentification nécessaires pour que l’utilisation du compte Azure puisse se faire.


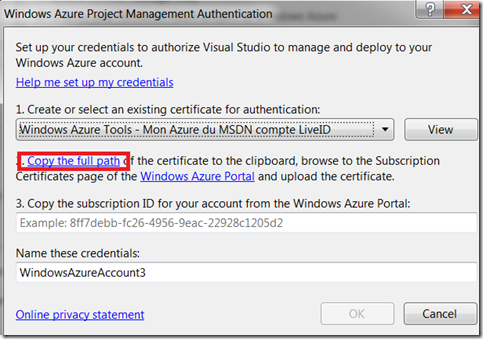
Ensuite suivez les étapes 2 et 3 indiquées sur la page, à savoir copier le chemin vers le certificat qui a été créé localement sur la machine.

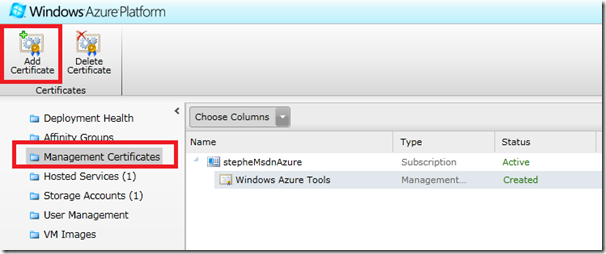
L’ajouter dans le portail Azure

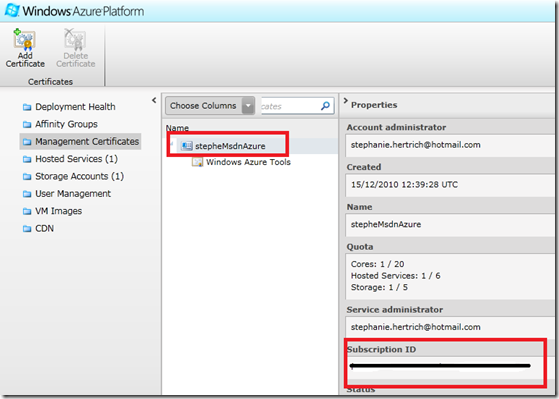
Copier le “subscription ID” comme demandé à l’étape 3, que vous trouverez ici:

On y arrive !

Par défaut, le déploiement est proposé dans l’environnement de staging (pré-production), ce qui nous convient bien pour le moment.
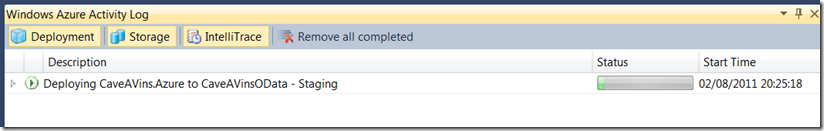
Le déploiement sur Azure prendra un peu de temps, et vous pouvez évaluer l’avancement dans l’”Azure Activity Log” de Visual Studio.

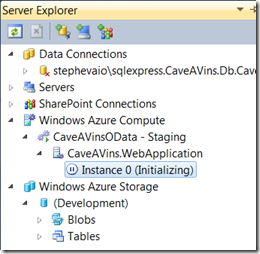
Ou dans l’explorateur de serveur toujours dans Visual Studio.

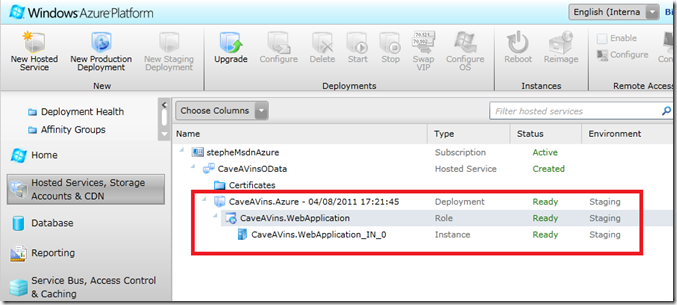
Ou encore directement dans le portail Azure.

Vos efforts sont payants : la prochaine fois que vous modifierez votre service et que vous voudrez le déployer, cela se fera en un clic…(bon disons deux : ”Publish” et “Ok”).
![]() Vous pouvez aussi utiliser Web Deploy pour le déploiement dans Azure, grâce à Windows Azure Accelerator for Web Role.
Vous pouvez aussi utiliser Web Deploy pour le déploiement dans Azure, grâce à Windows Azure Accelerator for Web Role.
Votre service est maintenant prêt à être utilisé à l’adresse de staging : https://db4da25d018242349e92ad4b830b162b.cloudapp.net/CaveAVinsDataService.svc
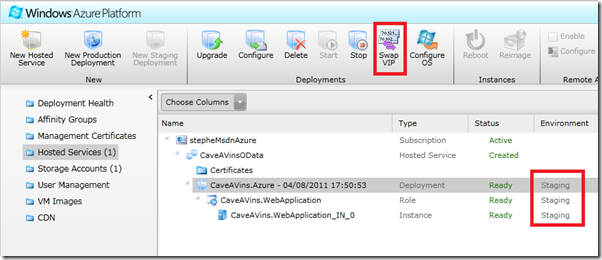
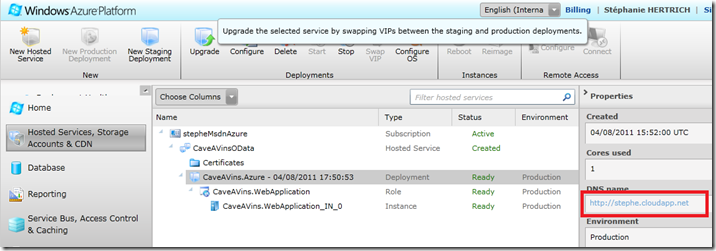
Vous pouvez passer votre service en production en publiant sur l’environnement de production dans Visual Studio ou en passant le service de pré-prod en production par le portail Azure :

Une fois l’opération réalisée, le service est disponible en production, et donc disponible à travers l’URL fixe https://stephecaveavins.cloudapp.net/CaveAVinsDataService.svc

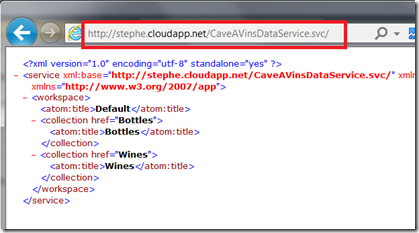
Cliquez sur https://stephecaveavins.cloudapp.net/CaveAVinsDataService.svc pour accéder au service.

Et voilà !
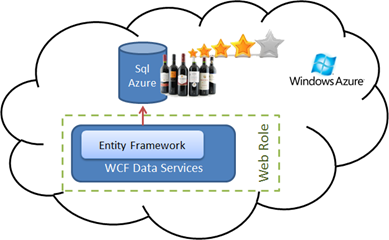
Notre architecture devient:

Nous pouvons maintenant accéder aux données à partir d’une application Windows Phone : c’est le sujet de nos prochains tutoriels.