Facebook Helper をサイトに導入する(20110512)
最近、日本でもFacebook のユーザーが急激に増えてきたようですね。様々なサイトに「いいね!」ボタンが設置されているのを見かけるようになりました。
なんでも、Facebookの「いいね!」ボタン (英語だと”Like”ボタン) は2010年4月21日に発表されたという事で、実はまだ1年しか経っていないのに多くのサイトで見かけるようになったというのはすごいですね。
この「いいね!」ボタンをはじめとするFacebookの機能をサイトに組み込む方法を紹介します。
このチュートリアルではFacebookの機能をサイトに組み込む方法を2つ紹介します。1つがFacebook Plugin を使用する方法。もう一つが WebMatrix の Facebook Helper を使用する方法です。おすすめとしては WebMatrix の Helper を使用する方法です。Helper を使用すると数行のコードでサイトにFacebookの機能を追加することができ、何度も同じようなコードを再利用することができます。
WebMatrixでサイトを作成する
Facebook の機能を組み込むためのサイトを WebMatrix で作成します。今回は「テンプレートからサイトを作成する」を選択します。
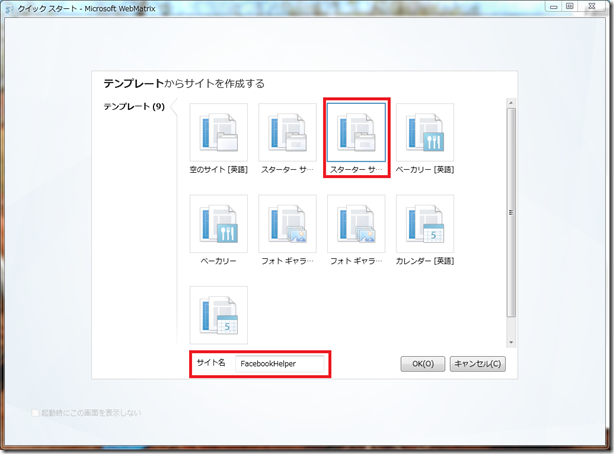
今回は「スターター サイト」というテンプレートを使用します。サイト名には「FacebookHelper」と設定します。
サイトが作成されたら左下の作業領域の中から「ファイル」を選択してください。
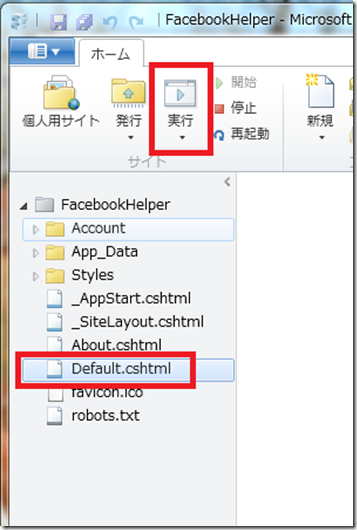
左のファイルの一覧から”Default.cshtml”を選択し、「実行」ボタンを押してください。
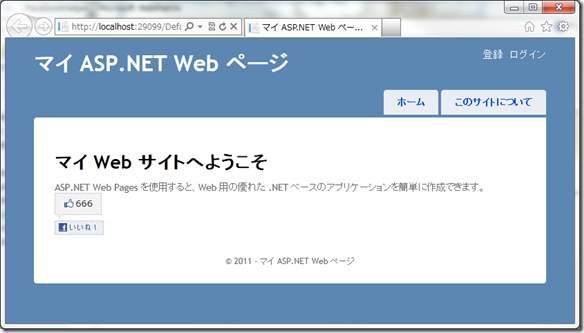
そうすると次のようなページが表示されます。
これで準備は完了です。このページに Facebookを組み込んでいきます。
Facebook からプラグインのコードを入手する
まずは、Facebookのプラグインを使ってサイトに機能追加をする方法を紹介します。Facebook のプラグインはこちらのサイトから入手できます。
https://developers.facebook.com/docs/plugins/
ここでは「いいね!」ボタン以外にも、アクティビティのフィードやコメントといったプラグインを入手することができます。
ここではコピー&ペーストすることでプラグインをサイトに追加することができます。
ここでは「いいね!」ボタンを使用するので、「Like Button」 をクリックしてください。
このページでは「いいね!」ボタンについての解説が記述されています。サイトにどのように配置して、どう設定するかを紹介しています。(英語ですが、頑張って読んでくださいね。)
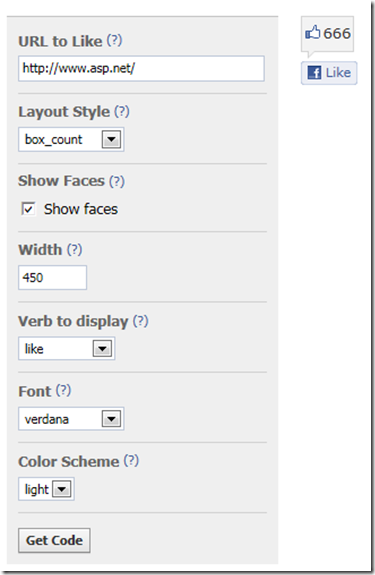
設定入力欄に対象となるサイトのURLやスタイルを好きなように設定することができます。ここで入力された設定は直ぐに入力欄の右に表示される「いいね!」(このページ上では「Like」になっていますが、実際に配置すると「いいね!」と表示されます)ボタンに反映されます。今回はURLで ”https://www.asp.net/” を指定していますが、みなさんのお好みのURLを設定してください。
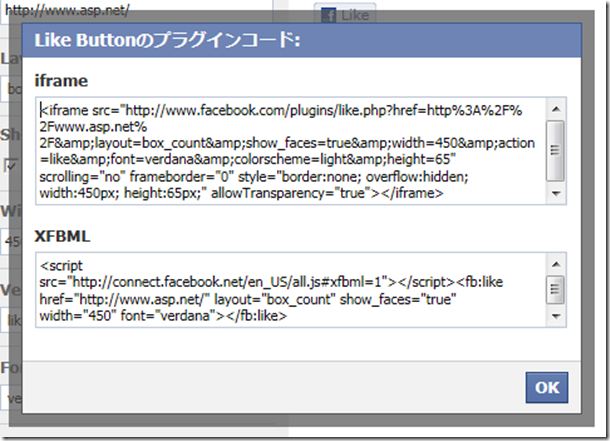
「いいね!」ボタンの設定が完了したら “Get Code” ボタンを押してください。そうするとポップアップボックスにコピー&ペーストするプラグイン コードが表示されます。
ここでは2つのコードが表示されます。一つが “iframe”、もう一つが “XFBML” です。XFBML は JavaScript を使用する記法です。今回は iframe の方を使用しますので、iframe の方のコードをコピーして「OK」をクリックしてください。
「いいね!」ボタンをサイトに追加する
それでは WebMatrix に戻ってサイトを編集していきます。
“Default.cshtml” ファイルを開いてください。このファイルにはRazorのコードと <p> タグのブロックしかありません。これはサイトのレイアウトを別で定義してるからです。レイアウトに関してはこちらのページを参照してください。
こちらに先ほどFacebook のページでコピーしたコードを <p> タグの内側に貼り付けてください。
<iframe src="https://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.asp.net%2F&layout=box_count&show_faces=true&width=450&action=like&font=verdana&colorscheme=light&height=65" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:65px;" allowTransparency="true">
</iframe>
それではサイトを実行してみましょう。「いいね!」ボタンが表示されているかと思います。
「いいね!」ボタンを配置するのは非常に簡単です。ただし、いちいちFacebook のサイトに行ってコードをとってこなければいけないというデメリットがあります。そこで、WebMatrix の Facebook Helper を使用すればコードを一行追加するだけで「いいね!」ボタンを表示することができます。
Facebook Helper をインストールする
Facebook からプラグインを取得した際に、様々な属性を設定したり、ドキュメントがあったりと十分使いやすいように思われるかもしれません。WebMatrix の Facebook Helper ではそれを上回るようなメリットがあります。たとえば、「いいね!」ボタンをサイトの全ページに配置したい場合はどうしたらよいでしょうか?全てのページにコピーしていくのでしょうか?それでは冗長になってしまいますし、作業ミスの可能性も十分あります。また、コードの一部を変えたり、場所によってパラメーターを変えたい場合などはどうしたらよいでしょうか?
WebMatrix では Facebook Helper を簡単にインストールして、サイトに配置することができます。この Helper を使うと簡単にサイトに「いいね!」ボタンを配置することができます。が、その前にまずはインストールをしなければいけません。
まず、WebMatrix から “Default.cshtml” ファイルを実行します。
URL の “Default.cshtml” の部分を “_Admin” に書き換えてください。
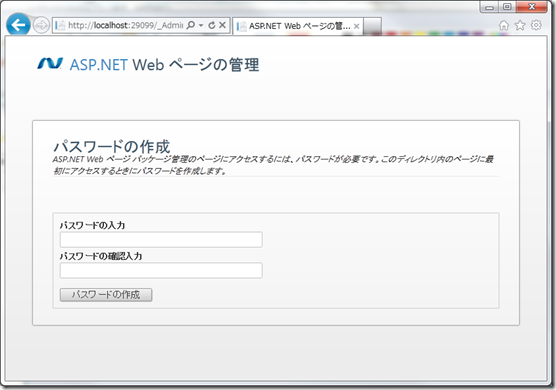
そうすると、パスワード設定画面が表示されるので、パスワードを新たに設定してください。
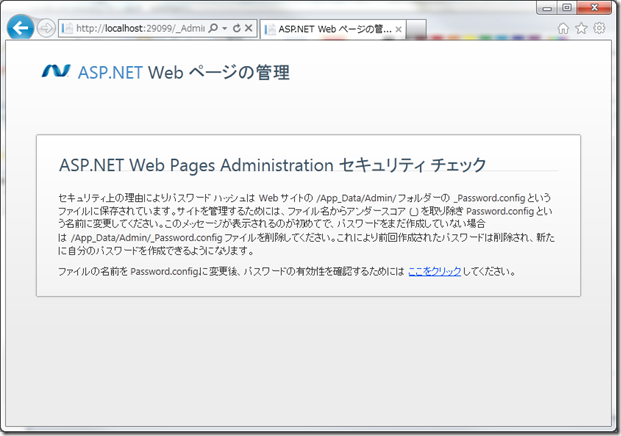
パスワードを設定すると次の画面が表示されますので、指示に従って ”/App_Data/Admin/” フォルダーの “_Password.config” というファイルを “Passowrd.config” に名前を変更してください。
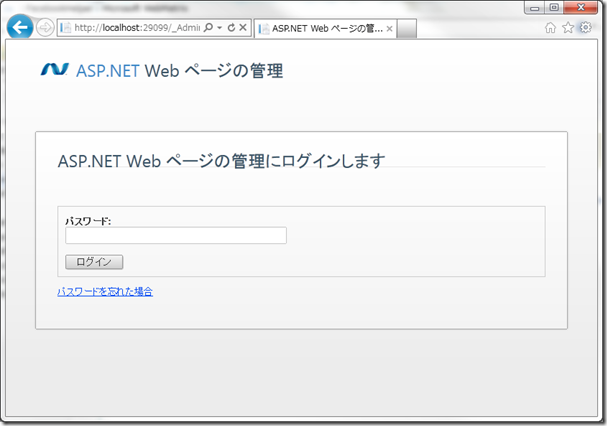
再び、”https://localhost:00000/_Admin” にアクセスしてください。すると下記の画面が表示されますので、先ほど設定したパスワードを入力してログインしてください。
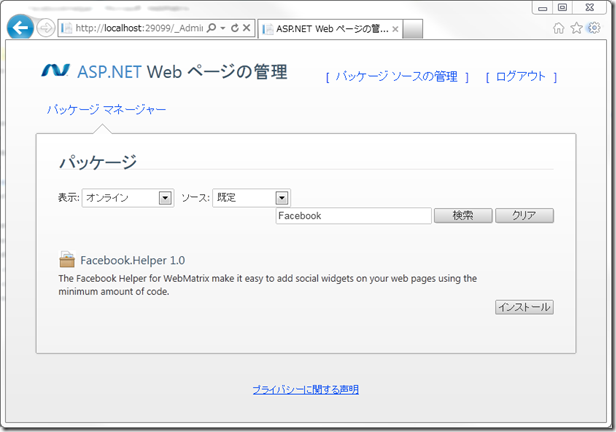
ログインした画面で「表示」で「オンライン」を選択します。そこでインストール可能な Helper の一覧を表示されますので、その中から Facebook.Helper 1.0 を選択してください。(検索で “Faceboook” と入れて探すと簡単に見つかります)
「インストール」をクリックして Facebook Helper をインストールしてください。これでFacebook Helper を使うことができるようになりました。
Facebook Helper を使う
Facebook のプラグインでは初期化が必要なものがあると思います。初期化自体は難しい物ではないですが、Facebook Helper で使用するにはもう何ステップか必要になります。
初期化が不要なプラグイン:
· Like Button
· Activity Feed
· Recommendations
· Like Box
初期化が必要なプラグイン
· Login button
· Face Pile
· Comments
· Live Stream
まずは、初期化が必要ないプラグインを追加して、それから初期化が必要なプラグインを追加していきたいと思います。
まずは “Default.cshtml” を開いて、先ほど追加した <iframe> タグを削除してください。
そこに下記のコードを追加してください。
@Facebook.LikeButton();
ファイルを実行して Facebook の「いいね!」ボタンが表示されているのを確認してください。先ほどの表示スタイルと少し違って見えるかもしれませんが、これはデフォルトスタイルで表示されているからです。
※そのままFacebook Helperを使うと英語で「Like」と表示されまが、ここでは日本語で「いいね!」と表示できるようにコードを1行追加しています。ここのTIPSに関してはこちらのエントリをご覧ください。
それでは、今度は「いいね!」ボタンがすべてのページで表示されるように変更してみます。”_SiteLayout.cshtml” ファイルを開いて編集します。ここに「いいね!」ボタンを定義することで、すべてのページで表示することが出来るようになります。
<div id="content">
こちらの <div> タグに対応する閉じタグの前に次の Helper を追加してください。(先ほどの Default.cshtml に記述した Helper は削除してかまいません。)
@Facebook.LikeButton();
Default.cshtml を実行すると、次のようなページが表示されます。
また、様々なパラメータを使用して「いいね!」ボタンのスタイルを変更することが出来ます。ここで使う事の出来るパラメーターは “App_Code” フォルダーにある “Facebook.cshtml” で確認することが出来ます。
string href = "",
string buttonLayout = "standard",
bool showFaces = true,
int width = 450,
int height = 80,
string action = "like",
string font = "",
string colorScheme = "light",
string refLabel = ""
例えば、”_SiteLayout.cshtml” の中から “@Facebook.LikeButton();” を見つけて、次のように変えてみましょう。
@Facebook.LikeButton(
href: "https://www.microsoft.com",
buttonLayout: "button_count",
font: "Verdana",
colorScheme: "dark"
)
ここでは、「いいね!」ボタンの対象となる URL、ボタンのレイアウト、フォント、色を設定しています。これらの設定は Facebook のサイトで設定できるパラメーターと同じものです。
“Default.cshtml” を実行して、どのように変わったか確認してみましょう。
このように Facebook Helper を使って簡単にFacebook のソーシャル機能を数行で追加することが出来るようになります。
初期化が必要なプラグインを追加する
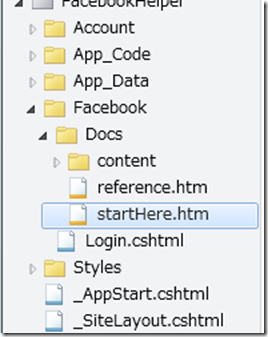
初期化が必要なプラグインを使うには、さらに数ステップを追記する必要があります。初期化が必要かどうかや、どのような設定が必要かに関しては Facebook Helper と一緒に配布されるドキュメント(英語)を参照するとよく分かります。WebMatrix から下記のディレクトリを参照してご覧いただくことが出来ます。
これ以降の演習を進める前に、Facebook のサイトにアクセスして Application ID と Application Secret を取得する必要があります。
Application ID と Application Secret を取得する
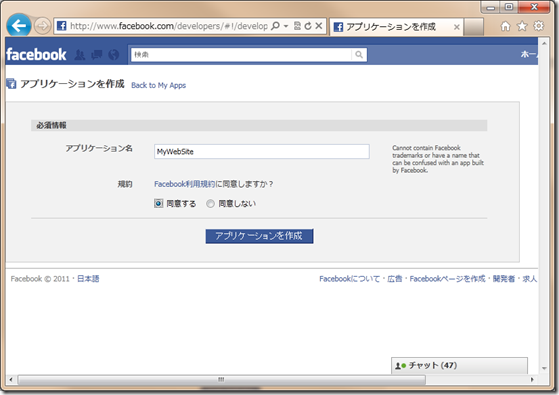
まずは、www.facebook.com/developers/createapp.php 訪問してApplication ID と Application Secret を取得してください。こちらのサイトにアクセスしてエラーが発生する場合は https://developers.facebook.com/ にアクセスして本人認証プロセス(クレジットカードが必要です)を通過したのち、再度アクセスしてください。
アプリケーション名を入力して、規約に同意したうえで「アプリケーションを作成」をクリックしてください。
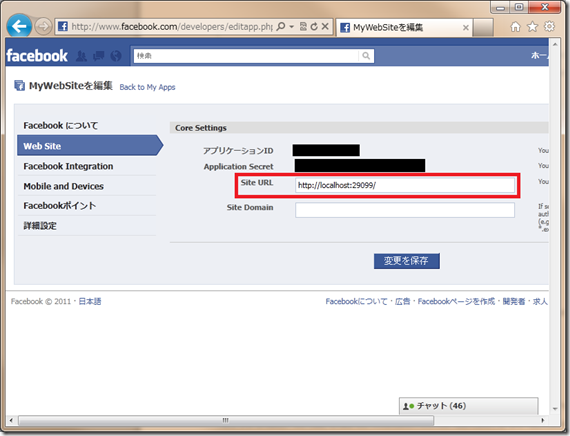
ここでURL を入力する必要があります。ここではポート番号を含むlocalhost のURLを入力して 「変更を保存」 を押します。
ここで記述される Application ID と Application Secret を別途書き留めておいてください。後程 Helper を初期化する際に使用します。
Helper を初期化する
WebMatrix に戻って “_AppStart.cshtml” を開きます。このファイルファイルに次のコードを追加します。
@{
Facebook.Initialize("<your App ID>", "<your App Secret>");
}
コードの<your App ID> の部分を Application IDに、<your App Secret> の部分を Application Secret に置き換えます。
次に初期化のための Script を設置しなければいけません。”_SiteLayout.cshtml” で初期化 Script を設置することで、どのページでも初期化がすんだ状態でHelper を使用することが出来るようになります。
“_SiteLayout.cshtml” を開いて、<html> タグに次のコードを追記してください。
@Facebook.FbmlNamespaces()
<html> タグの > の前に挿入します。結果的につぎのような形になります。
<html lang="en" @Facebook.FbmlNamespaces() >
これで 初期化が必要な Facbook Helper も使用できるようになりました。それでは “_SiteLayout.cshtml” に次のようにコードを記述します。
@RenderBody()
上記のコードの後ろに次のコードを追記します。
@Facebook.GetInitializationScripts()
@Facebook.Comments()
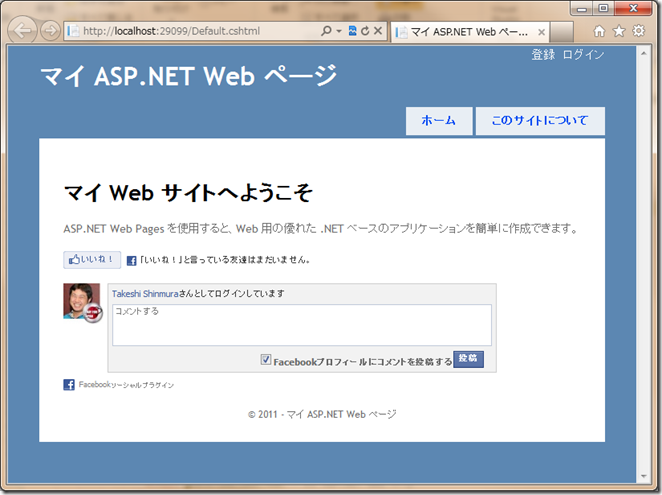
実行するとこのような形になります。