[翻訳]Web 開発入門:Part 4 レイアウトを使用する (20110214)
さて、今回は Part 4 の翻訳です。
元ネタはこちら
https://www.microsoft.com/web/post/Web-Development-101-Part-4-Using-Layout
今回から、ついに Razor を使った記述に入ります。今回はレイアウト ページの使い方を紹介します。
ちなみに目次はこちら
https://blogs.msdn.com/b/tashinmu/archive/2011/02/04/webmatrix-web-20110204.aspx
Web 開発入門:Part 4 レイアウトを使用する
これまで、WebMatrix を使って簡単なページを作る方法、複数のブラウザでの表示、CSS を使ったページの見た目の変更について学んできました。
今回は一歩進んでサーバーサイドのプログラムを使ってみましょう。今まで携帯電話やPC上で動くプログラムや JavaScript などのブラウザ上で動くアプリケーションでクライアントサイドのプログラミングをしたことがあるかもしれません。サーバーサイドのプログラムとクライアントサイドのプログラミングで大きく異なる点は多くのアプリケーションのコードが目の前のコンピューター上で動かないという事です。代わりにアプリケーションのユーザーの操作によってサーバーに要求が送られ、その要求されたページが “動的“ Web ページである場合、サーバー上でコードが実行されHTML を生成したうえで、そのHTML をブラウザに送り返すという処理が実行されます。クライアントであるブラウザは受け取った HTML を静的ページと同様に解析して表示するだけです。
また、スキルが上がってくると、これに様々なテクノロジーを合わせて使えるようになります。たとえば、ある部分のコードはJavaScript で記述しクライアント上で実行したり、 Silverlight などの Rich Internet Application (RIA) 技術を使いよりリッチなプラットフォームと連携させたりできるようになります。
WebMatrix はWeb ページのプログラミングに Razor 記法を導入しました。Razor 記法の機能の中には強力かつシンプルなレイアウトエンジンを実装しています。このパートではこのレイアウト機能に注目したいと思います。レイアウト機能では、<head> やフッター内容といった各ページに共通の HTML を一つのファイルにまとめて、各ページを生成する際に自動的に統合できるようになります。結果、映画の一覧のようなページを作成する際に、そのページ固有の内容だけを記述し、共通部分はレイアウト機能で自動的に組み込むという事ができるようになります。
Razor 記法を使って CSHTML のページを作成する
これまで .HTM や .HTML という拡張子を持つ HTML ページを作成してきました。これらはいわゆる静的 Web ページで、ブラウザからアドレスを指定されて呼び出されると、サーバーはただ単にファイルの内容をそのままブラウザに送り返すだけでした。つまりページの内容に対する処理をする必要がなかったのです。
一方で “動的” Web ページという言葉を聞いたことがあるかもしれません。動的 Web ページはファイルに記述された HTML をそのまま返すだけでなく、サーバーサイドでプログラムによる処理を実行し、出力結果として HTMLを返すページのことを言います。動的 Web ページは非常に強力なシナリオを実現します。このシリーズの残りの部分はこの動的 Web ページを使って進めていきます。
このパートでは、動的 Web ページの作成に挑戦してみましょう。
WebMatrix では動的 Web ページは .CSHTML もしくは .VBHTML の拡張子で作成されます。この拡張子を持つファイルは C# (CS) や Visual Basic (VB) を使って効率的に HTML の文中にサーバーサイドでの処理を差し込んでいくため、このような拡張子がついています。このような処理を簡単に記述できるのが “Razor” 記法です。ここでは CSHTML (C# を使った記法)を使用して説明したいと思います。
それではまず 1 ページ作ってみましょう。
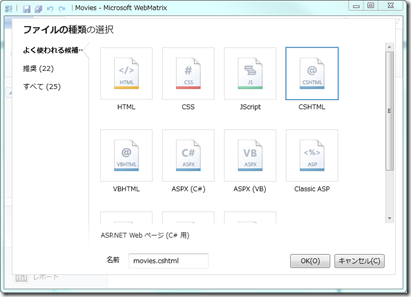
WebMatrix を使って、 [ファイル] の作業領域で新しい CHTML ページを作成します。名前は (movies.cshtml) とします。
WebMatrix が簡単な HTML で作られたページによく似たページを出力します。これを下記のコードに置き換えます。
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>
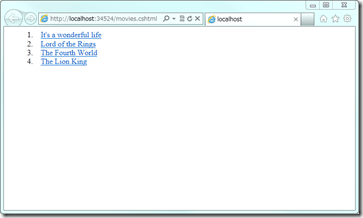
前回までの内容を思い出すと、少し変に見えるでしょうか?確かに <html> タグもなければ <head> タグや <body> タグもありません。しかし、これでも動きます。まずは実行してみましょう。
ヘッダーとフッター
上記のページはこれまで作成してきた静的な HTML ページに非常によく似ています。それでは、これから映画の一覧が記述された <div> タグよりも前に記述されていたページのヘッダー部分と、後ろに記述されていたページのフッター部分を定義していきたいと思います。これは default.html の <header> タグと <footer> タグとは異なるものですので、注意してください。
まずは、”PageHeader.cshtml” というファイルを作成し、default.html の moviesList という ID のついた <div> タグよりも前の部分をコピーして貼り付けてください。コピーするのは下記のようなコードになります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
<link rel="stylesheet" type="text/css" href="movies.css" />
</head>
<body>
<header>
<h1>A list of my Favorite Movies</h1>
</header>
同様に “PageFooter.cshtml” というファイルを作成し、moviesList という ID を持つ <div> タグ以降の部分もコピーして貼り付けします。
<footer>
This site was built using Microsoft WebMatrix.
<a href="https://web.ms/webmatrix">Download it now.</a>
</footer>
</body>
</html>
Razor を使って動的にヘッダーとフッターを追加する
さて、それぞれの部品となるページが用意できました。これから Razor 記法を使ってサーバーサイドで実行するコードを書いていきたいと思います。WebMatrix では単純なHTML と Razor 記法の違いを “@” で判断します。サーバーで実行させたいコードの前に ”@” を付けるだけで動的 Web ページを作ることができます。
たとえば、次のようなコードです。
@RenderPage(ページ名) という記述はページ名で指定された場所からHTMLを読み込んで、この記述のある個所に読み込んだ内容を展開するものです。たとえば、movies.cshtml を次のように書き換えます。
@RenderPage("PageHeader.cshtml")
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>
@RenderPage("PageFooter.cshtml")
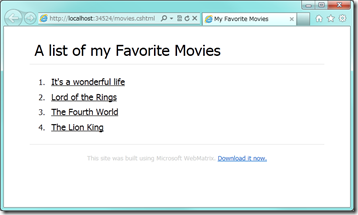
実行すると、次のような結果になります。
この結果は静的な以前に作成した HTML ファイルが表示されたのと変わりがありません。これはは想定通りの結果です。なぜなら、共通化されたヘッダーとフッターが CSS を呼び出す部分も含めてサーバーサイドで読み込まれて、出力されたHTMLには存在しているからです。見ての通り表示された結果にはヘッダー部分やフッター部分を呼び出しているコードは見当たりませんが、共通化されたヘッダーとフッターとスタイルシートを適用できるようになっているのです。
レイアウト ページを作成する
先ほどの方法では表示する主な内容が含まれたページを作って、それから Razor のコードを使ってページの実行時にヘッダーとフッターのコードを読み込んみました。これをボトムアップ アプローチと言います。
もうひとつ、より効果的なアプローチを紹介したいと思います。このアプローチではまず各ページのテンプレートとなるレイアウトページを作成し、そこにそれぞれの個別のページを読み込んでいくという方法です。こちらはトップ ダウン アプローチと言います。
それではこのレイアウト ページを使った方法を見てみましょう。まずは “_siteLayout.cshtml” という CSHTML ファイルを作成します。
初期状態で表示される内容を下記の内容で上書きしてください。見覚えがあるコードかもしれませんが、その通り default.html で書いたコードそのものです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
<link rel="stylesheet" type="text/css" href="movies.css" />
</head>
<body>
<header>
<h1>A list of my Favorite Movies</h1>
</header>
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>
<footer>
This site was built using Microsoft WebMatrix.
<a href="https://web.ms/webmatrix">Download it now.</a>
</footer>
</body>
</html>
IDが moviesList の <div> タグの部分をすべて削除し、下記のコードを記述してくさい。
@RenderBody()
先ほど説明した通り ”@” はサーバーサイドで処理を実行するように指示する記号です。この RenderBody はサーバーサイドでページの内容となる部分を読み込む場所を定義するコマンドです。
“_sitelayout.cshtml” の内容は次のようになっているはずです。:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
<link rel="stylesheet" type="text/css" href="movies.css" />
</head>
<body>
<header>
<h1>A list of my Favorite Movies</h1>
</header>
@RenderBody()
<footer>
This site was built using Microsoft WebMatrix.
<a href="https://web.ms/webmatrix">Download it now.</a>
</footer>
</body>
</html>
今度は先ほど作成した “movies.cshtml” についてです。このページの内容は <div> タグと <ol> <li> タグによる一覧です。概念としては CSHTML のページをブラウザで表示しようとすると、WebMatrix がレイアウト ページを使用して、どのようにページを描画するかを決定するのです。<head> タグに含まれる内容や、CSS はレイアウト ページから取得します。
実行してする前に、”movies.cshtml” ファイルから @RenderPage のコマンドを削除しておいてください。
レイアウト ページを使う
さて、どのように “movies.cshtml” に対して “_sitelayout.cshtml” を適用するのか気になっているかもしれませんが、実はこのままでは適用されません。
とはいえ、ほんの少し手を加えるだけです。
“_PageStart.cshtml” というページを作成すれば、CSHTML (もしくは VSHTML) のページを実行する前に必ずこのページに記述された処理が実行されます。
この “_PageStart.cshtml” ではグローバル変数や共通処理などサイト全体で使用される物を定義するのに向いています。ここでは、サイト全体のレイアウト定義として “_siteLayout.cshtml” を使用するという宣言をします。
それでは “_PageStart.cshtml” を作成してください。
初期のコードを次のコードで置き換えます。
@{
Layout = "~/_SiteLayout.cshtml";
}
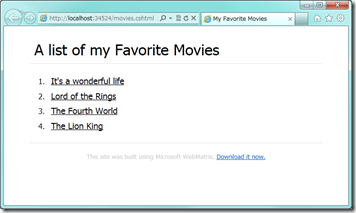
サイトを実行して “movies.cshtml” をブラウザで表示すると下記のようになります。
一連の流れを確認する
さて、ここまででの中でどのような形で WebMatrix がレイアウト ページを使ってページを実行しているかまとめてみましょう。
1.ブラウザがサーバーに “movies.cshtml” を要求します。
2.サーバーが “_PageStart.cshtml” を見つけ出し、それを実行します。ここでは “Layout” 変数に “_siteLayout.cshtml” を使用することを宣言するコードが1行あるだけです。
3.サーバーはレイアウトを定義するために ”_siteLayout.cshtml” を実行します。”_siteLayout.cshtml” では <head> タグにおける定義、CSS <body> タグ、その他のHTML ページにおける性定期要素を出力します。
4.サーバーが @RenderBody() の処理に到達すると、そこに”movies.cshtml” の内容をページに挿入します。
5.”movies.cshtml” の内容の挿入が終了すると、”_siteLayout.cshtml” の残りの部分を出力します。具体的には</body> タグ、 </html> タグ そしてフッターの内容が出力内容になります。
6.ページの出力が完了すると、その内容をブラウザに返し、サーバーサイドでのレイアウト設定の処理は完了します。
ページを追加する
このレイアウト ページを使用する利点は非常に明確です。それでは、もう一つのページを追加することでその効果を確認してみたいと思います。
WebMatrix を使って “about.cshtml” というページを作ってみましょう。
初期表示されるコードを次のコードで置き換えてください。
<h1>About me</h1>
<h2>I'm the author of this page. I should put something interesting here.</h2>
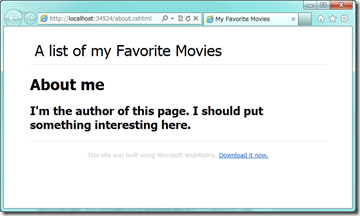
それでは “about.cshtml” を表示してみましょう。今まで新規のページを作成した時と同様に実行してみましょう。ただし、今回は “_siteLayout.cshtml” で @RederBody() が呼び出されて、”about.cshtml” が呼び出されるため、このような結果になります。
タイトルとフッターが表示されているのを確認できたでしょうか?もし、“About” ページのような新規のページを作成したい場合は隅から隅までを作る必要はありません。代わりにページの本文となる内容だけを作成すればいいのです。これによってサイトを作るための多大な時間とコードを書く努力を節約することができるのです。
これは WebMatrix に含まれるレイアウト機能の氷山の一角にすぎません。他にもさまざまな機能を試してみてください。
まとめ
このパートでは WebMatrix 標準のレイアウト機能を使ってページの共通部分を切り出し、レイアウトファイルにまとめる方法を紹介しました。これで C# と Razor 記法を使った動的ページ (サーバーのファイルシステムにあるファイルを直接読むのではなく、サーバーで処理を行うなど) の作成の第一歩を体験できたかと思います。
次のパートではデータベースと接続して映画のリストを作成します。単なる見た目の変更から一歩踏み込んで、Razor 記法の深い部分に入っていきます。WebMatrix は SQL Server Compact というデータベースと統合されています。これは無償でファイルベースのデータベースで。他にも、データベースやデータを作成したり編集したり、管理したりするツールも WebMatrix では提供しています。これらを使ってデータベースを作成し、項目を追加したり、データを追加したり、また、コードを書いてデータをデータベースから取得したり書き込んだりする機能をページに追加していきます。