[翻訳]Web 開発入門 : Part 9 Web サイトの発行 (20110303)
さて、この翻訳シリーズもこれで一旦終わりです。
今回は最終回の Part 9 は作成したサイトをホスティング環境へ発行する作業です。
#ちなみに、この記事を作成するにあたって自腹で ExpressWeb を借りました![]()
元ネタはこちら・・・日本の環境に合わせてだいぶ変更していますが。
Web Development 101- Part 9, Deploying your site
これまでの連載の目次はこちらです。
WebMatrix を使ったWeb開発入門の翻訳始めます!(20110204)
Web 開発入門 : Part 9 Web サイトの発行
簡単なHTMLページの作成に始まり、データベースのデータからサーバーサイドでページを生成する動的サイトの作成、そして、データベースのレコードの編集・更新・削除を行ってきました。Webアプリケーション作成のための全てのシナリオは以上になります。
今回構築したWebアプリケーションは簡単なものではありますが、WebMatrix でASP.NET とRazor記法でWebアプリケーションを構築する時の基本は全ておさえています。ASP.NET とRazor記法でWebアプリケーションの構築が簡単と思っていただければ幸いです。
ホスティング会社の検索
最後のステップとして、ホスティング会社を通じて、構築したWebアプリケーションをインターネットに公開する方法をご紹介します。
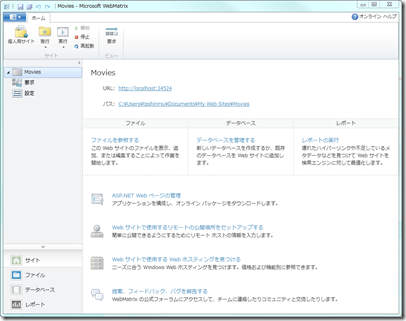
WebMatrix ではあなたに合ったホスティング会社を探す機能を持っています。[サイト] の作業領域で次のような画面が表示されているかと思います。
WebMatrixに対応したホスティング会社は、「Web Hosting Gallery」にてご紹介しています。https://www.microsoft.com/web/hosting にアクセスしてください。
今回は、日本のホスティング会社として一番初めに WebMarix に完全対応した ExpressWeb をサンプルとして使用します。ExpressWeb への登録方法は ExpressWeb のサイトをご覧ください。(https://www.epw.jp/)
ExpressWeb への発行
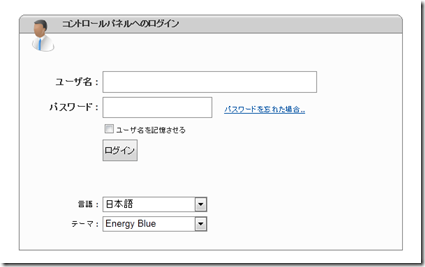
ExpressWeb のアカウントが発行されましたら、https://panel.windowshosting.jp/ からログインしてください。その他のホスティング会社をお使いの場合は各ホスティング会社にご確認ください。
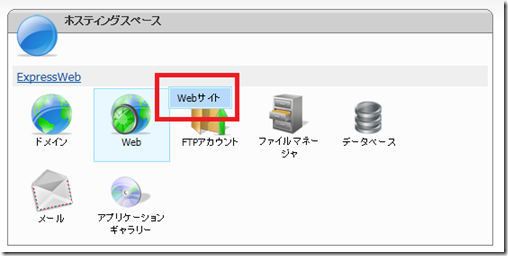
ログイン後の画面から、[Web] [Web サイト]とクリックしてください。
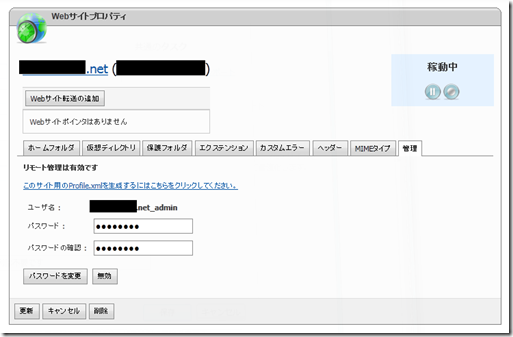
Webサイトを指定すると、Webサイトのプロパティ画面が表示されます。[管理] タブをクリックしてWebMatrxi接続用のパスワードを設定してください。そして、取得したドメイン名、ユーザ名、パスワードの値を記録しておいてください。
ここまでが ExpressWeb での設定です。ここでWebMatrix に戻って発行の設定を進めたいと思います。ここからは他のホスティング会社の場合も同様の設定になります。
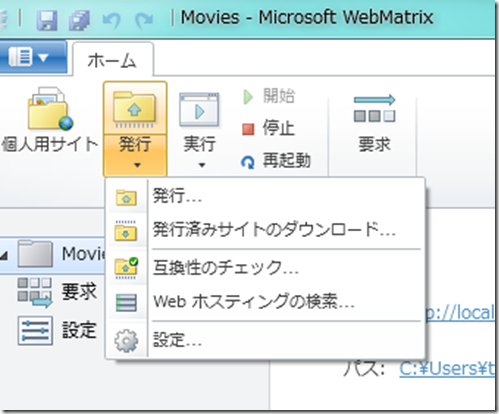
Webmatrix の [サイト] を選択している時に、 [発行] ボタンがあります。ボタンの下にある [▼] をクリックして [設定] を選択してください。
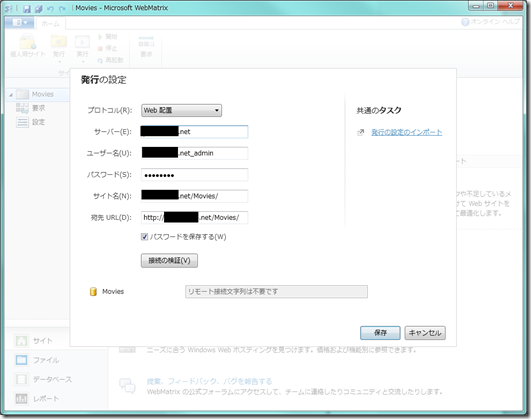
発行の設定画面が開きますので、以下のように入力してください。
プロトコル: Web配置
サーバー: 取得したドメイン名を入力してください。
ユーザー名: ユーザ名を入力してください。
パスワード: パスワードを入力してください。
サイト名: 取得したドメイン名/ インストール先のフォルダー名(ルートフォルダーの場合は不要)
宛先URL: https:// 取得したドメイン名/ インストール先のフォルダー名(ルートフォルダーの場合は不要)
入力後、[接続の検証]をクリックして、設定項目が正しいかのチェックをしてください。
正常に接続しました。と表示された場合は、 [保存] をクリックしてからダイアログを閉じてください。
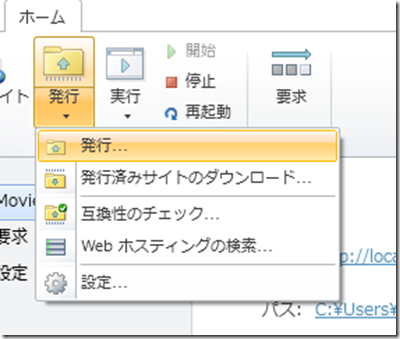
再度、 [発行] ボタンの下にある [▼] をクリックして [発行...] を選択してください。
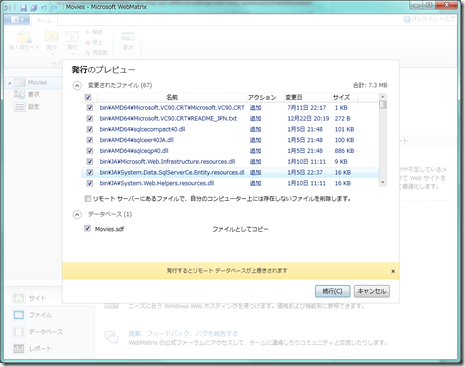
発行のプレビュー画面が表示され、発行先のサイトにないファイルや変更されたファイルのみが表示されます。データベースのチェックボックスにチェックがはいっている事を確認のうえ。 [続行] ボタンをクリックしてください。
発行プロセスが開始され、WebMatrix画面下のオレンジ色のバーに進捗が表示されます。発行プロセスが完了すると発行先のURLが表示されます。
発行の設定のインポート
先程、発行の設定画面で [発行の設定のインポート] ダイアログがあります。ホスティング会社から取得した発行の設定ファイルを活用することで発行作業がより簡単になります。
[発行の設定のインポート] をクリックし、ディスクに保存しておいた設定ファイルを開いてください。発行の設定だけでなく、データベースの接続文字列もインポートされますので、すぐに発行する事が可能です。
発行先のWebサイトの閲覧
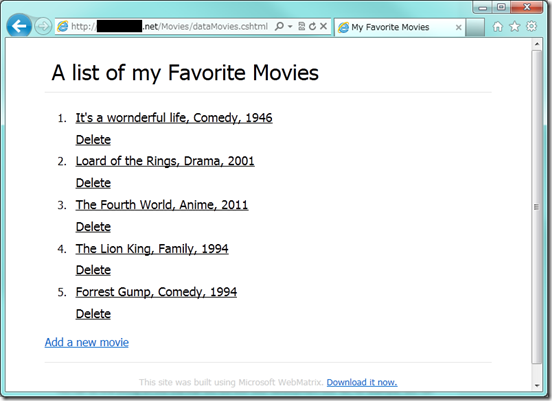
WebMatrix画面下のオレンジ色のバーに表示された発行先のURLをクリックすると、そのサイトがブラウザにて表示されますが、一番最初に作成した静的ページが表示されます。作成した動的ページを表示するために、URLの終わりに/dataMovies.cshtmlを追加して再度アクセスしてください。インターネット上で下記画面が表示されます。
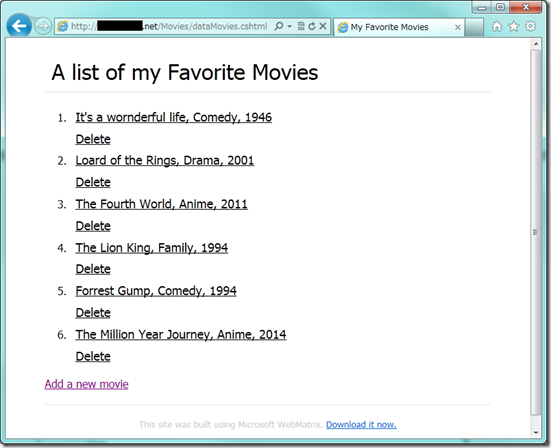
WebMatrix上でできたあらゆる事がインターネット上でもできるようになっている事をご確認ください。例えば、[Add a new movie]をクリックしてからフォームに記入するとデータベースにその映画が追加されて、ページが更新されています。ここでは 'The Million Year Journey'を追加した例です。
発行済みサイトの ダウンロード
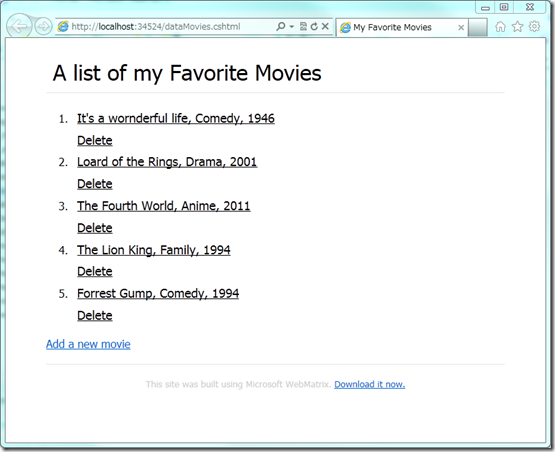
現在、インターネットサイトとローカルマシンではページに表示される映画のリストが異なっています。
[発行済みサイトのダウンロード] 機能を使うと、発行先のサイトの内容をローカルマシンに同期することができます。
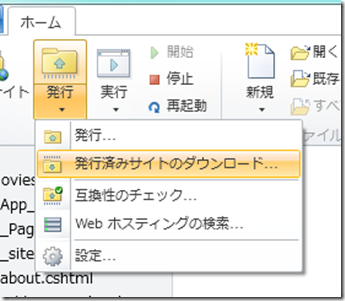
ローカル環境でdataMovies.cshtmlを実行すると映画が5つしかないのですが、 [発行] ボタンの下にある [▼] をクリックして [発行済みサイトのダウンロード] をクリックします。
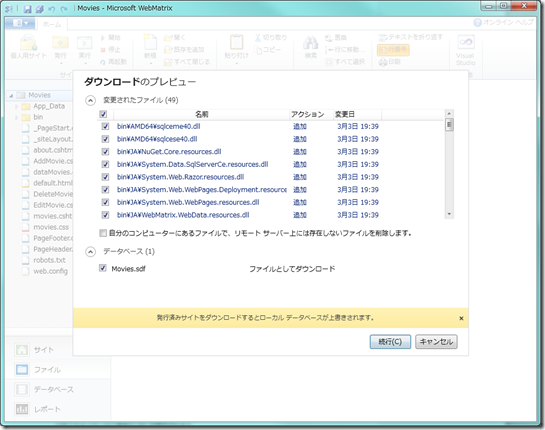
ダウンロードのプレビュー画面が表示され、ローカルのサイトにないファイルや変更されたファイルのみが表示されます。データベースのチェックボックスにチェックがはいっている事を確認のうえ。 [続行] ボタンをクリックしてください。
ダウンロードのプロセスが開始され、WebMatrix画面下のオレンジ色のバーに進捗が表示されます。発行プロセスが完了するとローカル環境のURLが表示されます。
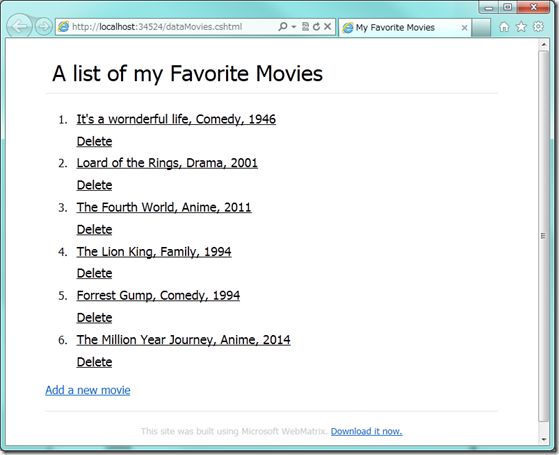
再度ローカル環境のサイトを実行して、映画が6つある事をご確認ください。インターネットサイトからローカルマシンへの同期が完了しました。
まとめ
以上で、WebMatrixでWebサイトの構築する事ができました。簡単なHTMLからはじめたのですが、データ駆動型のCRUDアプリケーションをインターネット上に展開することまでできました。さらに、開発環境とサーバー環境の間でアプリケーションの同期をとることもできるようになりました。
すばらしいWeb開発の世界にようこそいらっしゃいました。WebMatrixについてもっと学びたい方はこちらにアクセスしてください。 https://web.ms/webmatrix.