Popfly の新機能を 3つ紹介! - ブロックの作成が簡単に :: January 12, 2008
Popfly のアップデートをお伝えします。
新年早々の今回の更新は、お年玉替わりと言ってもよいほど、開発者にとって嬉しい機能が満載です。これをおおまかに 3 つにわけてご紹介します。
1. WSDL ファイル読み込みだけでブロック作成が可能に
まず、Popfly ブロックの WSDL ファイル対応が嬉しいです。これを一言で表すと、「プログラミングを本当に知らない人でも Popfly にブロックを追加できる、つまり Web サービスを扱える」ということです。
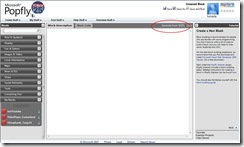
まず https://www.popfly.com/ にアクセスして、Create a Block を選んでみてください。すると通常のブロック作成フォームが出てきますが、フォームの右上に「Generate from WSDL」というメニューが新しく追加されています。
この「Generate from WSDL」をクリックしますと、WSDL ファイルのある URL を読み込むウィンドウが開かれるので、あとは URL を指定するだけ。それだけでブロックが作れてしまいます。
WSDL ファイルを公開している Web サービスがあれば(ネットに多々あります、たとえば Amazon.com さん)、上記の方法だけで「動くブロック」の基本が作れてしまう、ということです。どうです、この手間いらずな Popfly の機能。純粋に驚きませんか?
これで Popfly のブロックの作成も加速するだけでなく、WSDL を公開している Web サービスの利用もさらに高まることは間違いないと言えるでしょう。
また、こうした簡便さが提供されることにより、The Architecture Journal Vol.12 に掲載されている "Web 2.0 in the Enterprise" で言及されていたような、User-Driven なアプリケーションの作成も進むと個人的には考えています。Popfly という開発ツールが、Web サービスを使ったアプリケーションの簡単な作成を支援して、エンドユーザの皆さんにより良い価値を提供していければ良いな、と思います。
2. Visual Studio でブロック作成が可能に
「これだけでは標準のブロックを作れるだけだよね」という開発者の皆さんにも、機能拡張がなされています。
具体的には Popfly Explrer に機能が追加されました。
今回の更新により、Visual Studio 2008 や Visual Web Developer 2008 Express Edition で、ブロックが作成できるようになりました。Popfly Explorer のダウンロードはこちらから可能です。
Popfly Explorer をインストールしてログインすると、自分の作ったブロックも Visual Web Developer 2008 Express Edition で開けるようになっています。そして開くとソリューション エクスプローラのウィンドウが開き、そこにひとつのブロックがひとつのプロジェクトとして読み込まれます。プロジェクトの中には、ブロックは JavaScript ファイルと XML ファイルがあり、あとはいつもどおりのブロックの作成やカスタマイズが Visual Studio 上で楽しめます。
今回の Visual Studio 2008 では、JavaScript の Intellisense の機能が大幅に向上しており、ブロックの開発も非常にスムーズに行える、というわけです。また、従来 Popfly Block Editor に含まれていた Intellisense の部分も、今回の Popfly Explorer に統合されたようです。
ビルドを開始すると、IE が開き、ブロックの動作の確認が可能になります。つまり、従来ブラウザ上でのブロック制作では、Block Creator から Mashup Creator のページ遷移が必要だったのですが、Visual Studio と Popfly Explorer を組み合わせることで、そのような手間が減ったことになります。
また、ブロックのセーブも Visual Studio 上から行えるので、Visual Studio で作ったブロックをそのままーセブすることができます。友達が作ったブロックも Visual Studio 上から見ることができるため、友達のブロックのカスタマイズとリッピングもさらに簡単になりました。
上記二点の機能拡張により、WSDL と Popfly Explorer を組み合わせることができ、標準のブロックを WSDL から作るだけでなく、それをカスタマイズすることがより簡単になった、ということです。
3. Popfly Creator の機能が向上
Popfly ではブロックを組み合わせるときに、自動的にマッチング処理をしてくれます。この機能が今回向上しました。
たとえば以前、Twitter と GeoNames と Virtual Earth を組み合わせるとき、Virtual Earth が受け取る情報をプロパティ ウィンドウで指定しなければならなかったのですが、今回の機能拡張により、そうした設定の手間が減り、自動的に最適な情報をとってきてくれるようになりました。
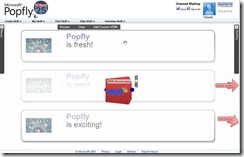
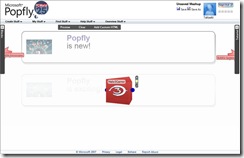
そして組み合わせる画面上において、『流し撮り (panning)』機能が追加されました。これまでの Popfly は、多くのブロックを一画面に収めなければならなず、左右へデザイナ フィールドを自由に拡張できなかったのですが、それができるようになりました。
画面の右側にでてきている赤い矢印をクリックすると、そのブロックのある場所まですっと移動します。
この移動がなかなか楽しいので、ぜひ皆さんも一度試してみてください。
ほか、ブラウザ上でブロックを作るときに、「Save and Run」という機能が加わり、保存してすぐに実行して試すことができるようになりました。
ちなみに Popfly Explorer のインストーラもちょっと格好良くなっています。ブロックの作り方に関する英語のドキュメントも少し更新されています。
以上が今回の機能拡張です。
ちなみに……
ちなみに、ですが、Popfly チームが Youtube に新しい色のデモムービーをアップロードしました。今回のデモは、Popfly のブロックを人間で表現したものなのですが、百聞は一見にしかず、まずは以下のリンクをご覧ください。
-> Youtube: Popfly Live Action Play
年末年始に撮影したもののようです。私は入っていませんが、なんというか、楽しそうですね。
ちなみに……2
次に出版物での掲載について。日経ネットワークに続いて、『ウェブを変える 10 の破壊的トレンド』という本で Popfly が紹介されました。この本、私の会社が入っているビルにある本屋では山積みだったので、話題性の強い本だと思われます。そうした本の中で popfly が掲載されると、嬉しくてついついにやけてしまいます。出版物をすべてチェックしているわけではありませんが、こうした掲載に出会うと製品担当者として喜びを感じます。掲載、どうもありがとうございます。
最後に。Popfly の日本語解説ページは、こちらです。FAQ などを更新しています。FAQで掲載されていないことなど、Popfly についての問い合わせはこちらを通してお願いします。
それではみなさん、引き続き Popfly を宜しくお願いいたします。