Getting Started on Line-of-Business HTML5 App -- Part 1 Starting Up With New Semantic Tags
 I have an idea for an app. I want my app to be able to run in the Web on multiple browsers. But I also want to be able to turn my code into an app that runs on Windows 8, Windows Phone, iPhone, and Android. My answer seems to be HTML5.
I have an idea for an app. I want my app to be able to run in the Web on multiple browsers. But I also want to be able to turn my code into an app that runs on Windows 8, Windows Phone, iPhone, and Android. My answer seems to be HTML5.
So what is this HTML5 all about?
In this series of posts, I’ll describe what you need to know to build a line of business application. I’ll provide code samples, and I’ll post my example code so you can have a starting point with each features.
You can think of this series as a sort of tutorial. I might not cover everything, but my intent it to give you a starting point and a way to get started.
Let’s Dive In
I get my favorite text editor. Notepad. You may want something more sophisticated. And in a later next post I’ll walk you through putting together a set of tools for developers that will be just right. But my first step is to something started and to see it running in a couple browsers.
Minimal Skeleton
Here’s the minimal skeleton.
<! DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8">
<title></title>
</head>
<body>
<div id="wrapper">
</div><!-- wrapper -–>
</body>
</html>
This code sure looks a lot like HTML. After all, it is the next version. But there are some things to notice.
First there’s a new doctype. Gone are those DOCTYPEs that were a long as your arm. Instead you use <!doctype html>.
The UTF-8 tells the browser your character set. It will work for most western languages.
So I keep typing.
<!DOCTYPE html>
<html>
<head>
<title>Part 3</title>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
</head>
<body>
<header>masthead
</header>
<nav><ul><li>Nav1</li><li>Nav2</li><li>About</li></ul>
</nav>
<article id="container">
<aside>
aside
</aside>
<section>
section 1
</section>
<section>
section 2
</section>
</article>
<footer>
footer
</footer>
</body>
</html>
Save the file into a folder somewhere like to default.html. Then right click the file (on a PC) and render the file in Internet Explorer 9 (or your other favorite browser.)
But if you render it in IE9, you can type F12 to bring up Developer Tools.
Running a Test
And then run the page render in some browsers.
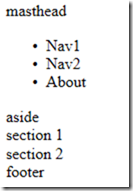
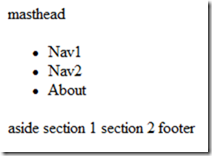
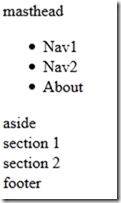
| IE 9 | IE 7 | Firefox 12 |
 |
 |
 |
But this is not news that it looks different in different browsers.
What Is New For HTML5 Semantic Tags?
This code sure looks a lot like HTML. After all, it is the next version. But there are some things to notice.
First there’s a new doctype. Gone are those DOCTYPEs that were a long as your arm. Instead you use <!doctype html>
The body is a bit different. There’s ways to break my page up into sections. When I do that I can explain in markup what the parts of my documents are. I will be able to stylize them later, turn them on and off, and to make the page fit the device. I’ll be able to render the page in older browsers.
Header, Footer, Section, Article
I have divided my page into sections. In previous versions you might have used the div tag. But the div tag does not really describe what each part of the document is for. You might have product descriptions, chapters, blog posts. The <article>, <section> and <aside> tags helps you describe the purpose of each section.
You can think of a lot of the <header> tag as <div class="header">
You can think of a lot of the <footer> tag as <div class="footer">
We will have a different <section> tag for each part of the registration. One will be for the event details. I’ll write code so the user can then click on a button to take them to the next section where they can enter a name and address, another section for their email address, and another section for some other information we want to keep about the user (that will show off each of the input types in HTML5).
I will use <article> tag to group my sections together.
Aside, Nav
I will use <aside> to provide the event details in a panel along the side of the page. In my case, I will put a list of events that the user can register for. I will use CSS to describe it’s position, color, etc.
I could put an <aside> inside a particular <section>, then that positioning will float with the section. I can use these as a sort of tool tip.
My <nav> tag contains an unordered list of items for my menu. I’ll fill it out later.
So there are new tags to learn about. I’ve covered a few HTML5 Sematic Elements. We will explore more as we go, but you can get a flavor of the various tags at Internet Explorer 9 Guide for Developers.
When I get done, I have a skeleton of HTML5 for my site.
Screen Readers, Search Engines
Screen readers and search engines can take advantage of the new HTML5 semantic elements. For example, when screen reader/user agent or search engine sees <div id="pageHeader">...</div>, it cannot sense the DIV contains the page header.
But when you use <header> tag, the screen readers understand the semantic meaning for a page header and can better process the information in a meaningful context for better content index or page ranking.
I still have to add my styles, a custom font and logo, video, draw my map, and much more. But my skeleton gets me started.
Next Up
To do more, I’ll want some tools.
Bruce D. KyleISV Developer Evangelist | Microsoft Corporation
