Getting Started on Line-of-Business HTML5 App – Part 14 DatePicker, Dialog, Accordion Using jQuery UI
 jQuery UI provides abstractions for low-level interaction and animation, advanced effects and high-level, themeable widgets, built on top of the jQuery JavaScript Library, that you can use to build highly interactive web applications.
jQuery UI provides abstractions for low-level interaction and animation, advanced effects and high-level, themeable widgets, built on top of the jQuery JavaScript Library, that you can use to build highly interactive web applications.
In a previous post, I showed how you can create a wizard using show and hide. But that would look so much better as an accordion? Or how about a dialog box for data entry?
And have a lot of control over a datepicker, including what days are allowed and the style that the datepicker is displayed.
You can get rich effects and UI widgets, a powerful theme framework. These include, complex behaviors like drag and drop, resizing, selection and sorting. And a set of UI controls:
All plugins are tested for compatibility in IE 6.0+, Firefox 3+, Safari 3.1+, Opera 9.6+, and Google Chrome.
Getting jQuery UI
To get a feel for what jQuery UI is capable of, check out the UI demos.
When you are ready, go to the Download Builder on the jQuery UI website. jQuery UI's download builder allows you to choose the components you want download and get a custom version of the library for your project.
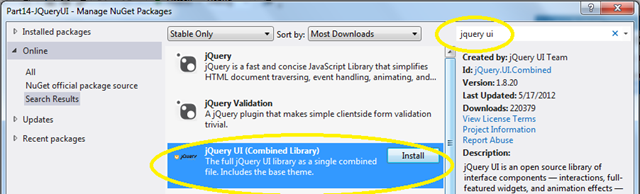
Or you can get it in Visual Studio using NuGet. Right-click your project, click Manage NuGet Packages…
NOTE: When you reference the libraries, they will be in the Scripts and Content folders. When you use the jQuery UI Download Builder, they will be in the /js and the /css folders.
Using jQuery UI
First, include the link to the styles and add jQuery and jQuery UI as scripts.
<link type="text/css" href="Content/theme/base/jquery.ui.all.css" rel="Stylesheet" />
<script type="text/javascript" src="Scripts/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="Scripts/jquery-ui-1.8.20.js"></script>
You can use later versions of jQuery instead of 1.4.4 as I did here.
Or you can use it from the ASP.NET CDN:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js "
type="text/javascript"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.20/jquery-ui.min.js"
type="text/javascript"></script>
Then you load jQuery, then use a selector to get the part of the HTML you want to use, then call a method to initialize the jQuery UI feature. For example,
$(document).ready(function () {
$('#dateentry').datepicker();
});
jQuery UI Datapicker
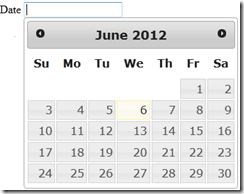
Let’s start with a Datepicker. The Datepicker is initialized using the jQuery ready function, which runs when the page has loaded. The Datepicker is built on an empty div and in this example it simply updates a textbox with the selected date.
Add in the HTML in the body.
<input type="text" name="dateentry" id="dateentry" />
In script, select an input or div using jQuery selector and apply the datepicker() method.
$(document).ready(function () {
$('#dateentry').datepicker();
});
And you get this when you click in the dateentry input:
If you use the date type input for HTML 5, jQuery UI will substitute its DataPicker.
<input type="date" name="dateentry" id="dateentry" />
Another DatePicker
DatePicker has many options. For example, you can click an icon to expose the DatePicker (once the page is ready).
$("#anotherdate").datepicker({
showOn: 'button',
buttonImageOnly: true,
buttonImage: 'images/icon_cal.png'
});
With this HTML:
<input type="text" name="anotherdate" id="anotherdate" />
DataPicker Options
There are tons of options. You can make the Datepicker do just about everything you want.
For examples, see the jQuery UI demo pages:
- Default functionality
- Format date
- Restrict date range
- Localize calendar
- Populate alternate field
- Display inline
- Display button bar
- Display month & year menus
- Dates in other months
- Show week of the year
- Display multiple months
- Icon trigger
- Animations
- Date Range
jQuery UI Accordion
I would like to replace my wizard with something more visually interesting. I could an accordion. The demos at jQuery UI show you how you can get started.
To use the accordion with my wizard, I can change the fieldset and legend a set of h3 tags. I can keep my form inside of a section.
<body>
<section id="mysection">
<h3><a href="#">Contact</a></h3>
<ul>
<li>
<label for="Contact">Name: </label>
<input type="text" name="Contact" id="Contact" required /></li>
<li>
<label for="Email">Email: </label>
<input type="email" name="Email" id="Email" placeholder="name@example.com" />
</li>
<li>
<label for="Phone">Phone: </label>
<input type="tel" name="Phone" id="Phone" /></li>
</ul>
<h3><a href="#">Address</a></h3>
<ul>
<li>
<label for="Address">Street Address: </label>
<textarea id="Address" rows="6"></textarea></li>
<li>
<label for="State">State: </label>
<input type="text" list="state" name="State" id="State" maxlength="2" />
<li>
<label for="zip">ZIP Code: </label>
<input type="text" id="zip" placeholder="00000" title="zip" pattern="^(\d{5}-\d{4}|\d{5}|\d{9})$"
required /></li>
</ul>
</section>
<div>
<h3>Review and Sign Up</h3>
<div class="reviewinfo">Be sure to enter contact name</div>
<button type="submit">Sign me up</button>
</div>
</body>
Then in my script, I can turn the section into an accordion using this script:
$(function () {
$("#mysection").accordion();
});
I can also do something interesting inside the change event, so whenever the accordion is changed. For example I can insert some text into my page.
$(function () {
$("#mysection").accordion({
change: function (event, ui) {
$('.reviewinfo').html(function () {
return '<p>Contact Name: ' + $('#Contact').val() + '</p>' +
'<p>Zip Code: ' + $('#zip').val() + '</p>';
});
}
});
});
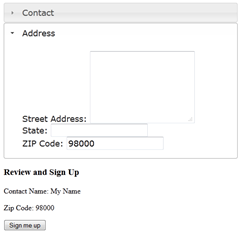
And your users will see this after clicking on Address: and entering the some data in Zip Code.
For more information about the Accordion, see jQuery UI Accordion.
jQuery UI Dialog
The jQuery UI Dialog is a powerful client-side dialog control. It is bundled as part of the jQuery UI suite.
Some of its more interesting features are:
- Modal / non-modal dialogs
- Support for resizing and dragging
- Support for buttons
- Support for Theming
- Stacking
- Partially transparent modal overlay layer
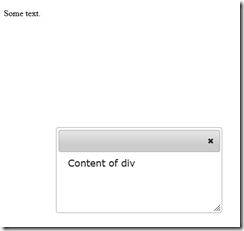
A trivial example looks like this. I have some text on my page, a div where my dialog lives. I call a jQuery dialog() method on the content I want to put into the dialog:
<p>Some text.</p>
<div class="mysection">Content of div</div>
<script type="text/javascript">
$(document).ready(function() {
$('.mydialog').dialog();
});
</script>
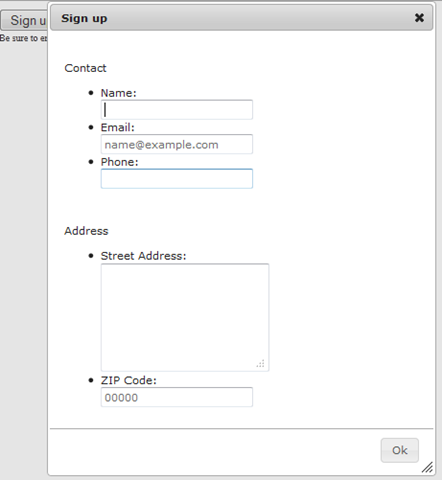
jQuery UI Modal Dialog
How about if I put my sign up form on the Web page as a dialog box? Modal is an option that I can use on the jQuery UI Dialog.
The options I will use to create my modal dialog are:
- minwidth. The minimum width to which the dialog can be resized, in pixels.
- modal. boolean indicating if the dialog should be modal. If set to true, the dialog will have modal behavior; other items on the page will be disabled (i.e. cannot be interacted with). Modal dialogs create an overlay below the dialog but above other page elements.
- overlay. Creates a partially transparent modal overlay layer.
- title. Specifies the title of the dialog. Any valid HTML may be set as the title. The title can also be specified by the title attribute on the dialog source element.
- position. Specifies where the dialog should be displayed. Possible values:
- Single string representing position within viewport: 'center', 'left', 'right', 'top', 'bottom'.
- Array containing an x,y coordinate pair in pixel offset from left, top corner of viewport (e.g. [350,100])
- Array containing x,y position string values (e.g. ['right','top'] for top right corner).
- autoOpen. If false it will stay hidden until .dialog("open") is called on it.
I’ll also add an OK button. The button will copy the data from my form on the Web page. I show how you can get the value right from the dialog. The data is on the form, but hidden after my user presses the OK button.
$(document).ready(function () {
$('.mysection').dialog({
autoOpen: false,
modal: true,
minWidth: 400,
position: "top",
title: "Sign up",
buttons: {
"Ok": function () {
$('.reviewinfo').html(function () {
return '<p>Contact Name: ' + $('#Contact').val() + '</p>' +
'<p>Zip Code: ' + $('#zip').val() + '</p>';
});
$(this).dialog("close");
}
},
overlay: {
backgroundColor: '#000',
opacity: 0.5
}
});
});
I also need to open the dialog. So I add a click handler for the button.
function clicksignup() {
$(".mysection").dialog("open");
};
Here’s my HTML. Note: the dialog needs to be within a form by itself.
<body>
<button id="signup" onclick="clicksignup()">Sign up here</button>
<form>
<section id="mysection" class="mysection">
<!-- my dialog content -->
</section>
</form>
<div class="reviewinfo">Be sure to enter contact name</div>
</body>
There you have it.
For More Information
The other jQuery UI widgets act in the same way. See jQuery UI for demos and documentation.
Extreme Site Makeover in MSDN Magazine: Web Site Improvements Using jQuery and jQuery UI
Bruce D. KyleTechnical Evangelist | Microsoft Corporation