Astuce Silverlight : retour automatique à la ligne et saut de ligne dans les TextBlocks - #S002
Les TextBlocks sont de bons contrôles utilisés pour l’affichage de textes en lecture seule en Silverlight. Pour cette astuce, je veux montrer comment créer un TextBlock avec le retour à la ligne automatique du texte et des sauts de ligne.
Pour appliquer le retour à la ligne automatique du texte dans un TextBlock, vous avez besoin de définir l’attribut du TextBlock : TextWrapping ="Wrap". L’exemple suivant montre un TextBlock dans un ContentControl de 100 pixels de large. Avec l’attribut TextWrapping à « Wrap », le TextBlock retournera automatiquement à la ligne à chaque fois que le contenu dépassera les 100 pixels en largeur.
XAML :
<Canvas Margin="10">
<ContentControl Width="100">
<TextBlock TextWrapping="Wrap">
A lie can travel half way around the world while the truth is putting on its shoes.
--Mark Twain
</TextBlock>
</ContentControl>
</Canvas>
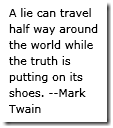
Resultat avec TextWrapping = “Wrap” :

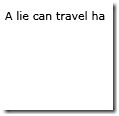
Sans TextWrapping :

Comme vous pouvez le constater, le texte ci-dessus n’a aucun saut de ligne que nous avons mis dans le code XAML. Pour insérer un saut de ligne tout ce dont vous avez besoin, c’est d’insérer une balise <LineBreak> dans le texte.
Exemple :
<Canvas Margin="10">
<ContentControl Width="100">
<TextBlock TextWrapping="Wrap">
A lie can travel half way around the world while the truth is putting on its shoes.
<LineBreak></LineBreak>
<LineBreak></LineBreak>
--Mark Twain
</TextBlock>
</ContentControl>
</Canvas>
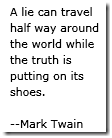
Resultat :

Syndication : Mike Snow’s Weblog
Traduction autorisée par Mike Snow.

