Tutorial HTML5: découverte des tags sémantiques, d’un soupçon de CSS3 et de Modernizr
Pendant l’été, avec Stanislas Quastana et David Catuhe, nous avons publié 3 cahiers de vacances autour d’HTML5 sur notre plateforme MSDN : Focus sur HTML5 . Mon cahier abordait les tags sémantiques d’HTML5, un peu de CSS3 et comment rendre le tout compatible même avec IE8 en utilisant Modernizr. Je vous propose de le découvrir ici à nouveau. Vous pouvez télécharger les 2 autres cahiers consacrés à la balise audio/vidéo d’HTML5 et à la création d’un jeu de casse-brique avec Canvas et SVG sur notre site MSDN. Vous pouvez également télécharger ce même tutorial au même endroit aux formats PDF et DOCX.
Introduction
L’objectif de cet exercice est de découvrir votre première page HTML5 utilisant quelques tags sémantiques ainsi qu’un peu de CSS3. Nous allons également voir, en utilisant certaines bonnes pratiques, comment commencer à utiliser ces nouvelles technologies tout en continuant de bien supporter d’anciens navigateurs comme IE8.
Prérequis à l’atelier
1 – Visual Studio 2010 SP1
2 – Web Standards Update : https://visualstudiogallery.msdn.microsoft.com/a15c3ce9-f58f-42b7-8668-53f6cdc2cd83
3 – Internet Explorer 9 ou tout autre navigateur supportant le HTML 5
4 – Téléchargez les sources pour commencer ce cahier ici : CahierVacancesHTML5.zip et rendez-vous dans le répertoire « DebutCahier »
Vous pouvez également bien entendu utiliser votre IDE préféré (VI, Notepad++, etc.) à la place de Visual Studio 2010 pour suivre ces exercices. Vous n’aurez pas beaucoup de mal à vous adapter je pense.
Les tags sémantiques
Avant l’arrivée des tags sémantiques d’HTML5, nous avions l’habitude de construire notre page avec un entête, un pied de page et une barre de navigation à l’aide de <div> habillée par CSS via l’affectation de classes.
Cela marchait très bien mais le problème d’une balise <div> est qu’elle n’a pas de sens. Ce n’est pas forcément grave dans de nombreux cas mais ici pour la structure de notre page, cela peut être vite embêtant en terme de sémantique et d’accessibilité. Si l’accessibilité d’HTML5 vous intéresse d’ailleurs, je vous conseille un article que j’ai écrit à ce sujet : Techdays 2011 – slides et ressources de la session Accessibilité d’HTML5 et Silverlight . Je vous conseille vivement aussi l’excellent article de Jean-Pierre Vincent en complément : Etat des lieux de l‘accessibilité de HTML5
En gros, cela donne ce genre de résultat entre HTML4 et HTML5 :
Pour avoir une meilleure idée de leurs utilisations, vous pouvez lire les spécifications du W3C: https://www.w3.org/TR/html5/sections.html#sections
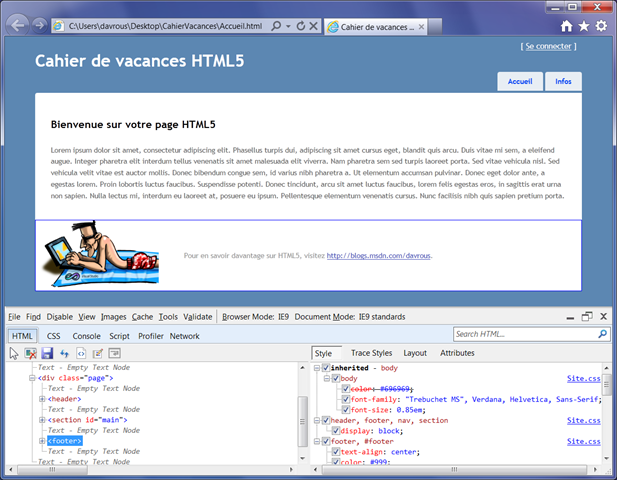
Dans notre cas, nous allons partir de cette page nommée « Accueil.html » qui utilise ces nouveaux tags sémantiques HTML5 :
Note : cette page a été générée à partir du modèle de base proposé par ASP.NET MVC3 qui supporte désormais les tags sémantiques HTML5.
1. Parcours de la page avec la barre F12
Pour mieux comprendre comment cette page est structurée, nous allons utiliser la barre de développement intégrée à IE9. Pour cela, ouvrez la page « Accueil.html » dans Internet Explorer 9 et appuyez simplement sur la touche F12. Si vous connaissez l’outil Firebug pour Firefox, c’est tout simplement son équivalent nativement présent avec Internet Explorer.
Une fois la barre de développement affichée, cliquez sur le pointeur de sélection :
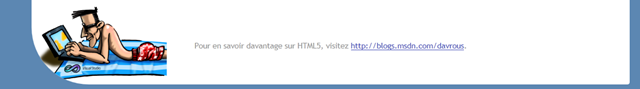
Puis visez le bas de la page où se trouve notre magnifique développeur sur la plage (ou sur la page si vous voulez !).
Vous obtiendrez le résultat suivant :
La partie que vous avez sélectionnée s’entoure d’un liseré bleu. Ensuite, on voit bien 3 parties différentes qui structurent notre page : <header> , <section> et <footer> où se trouve logiquement notre pied de page.
Amusez-vous ensuite à parcourir le reste de la page de la même manière. Vous verrez qu’à chaque fois cela vous positionne directement au bon endroit. La structure HTML apparaît à gauche et cela vous affiche également le style CSS actuellement affecté à cet élément sur la droite.
En parcourant le code de la page, vous noterez un élément indispensable si vous vous lancez dans l’aventure HTML5 :
<!DOCTYPE html>
La mise en place de cette balise DOCTYPE simplifiée par rapport à ce que vous avez peut-être déjà vu est indispensable si vous souhaitez qu’IE9+ bascule sur son moteur de rendu HTML5. Si vous ne commencez pas par cette balise, en commençant directement avec la balise <html> par exemple, IE9 basculera dans son mode « Quirks » et ne prendra donc pas en charge les nouveaux éléments HTML5 (video, canvas, etc.).
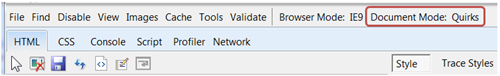
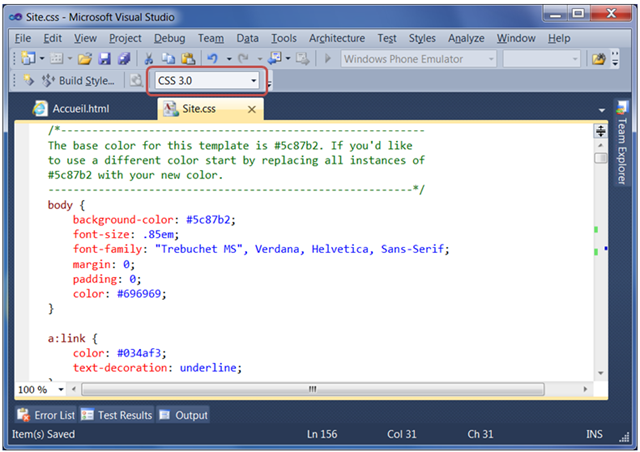
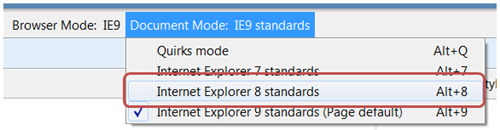
Pour vérifier le mode de rendu actuellement utilisé par IE9, vous pouvez à nouveau le faire grâce à la touche F12. Vérifiez ensuite le mode de document. Observez cet exemple :
Dans cette copie d’écran, nous sommes en mode « Quirks » et nous allons avoir des soucis avec l’affichage d’HTML5. Vous pouvez alors forcer le mode en « IE9 Standards » avec la barre F12 ou corriger le code du site pour utiliser la balise DOCTYPE tout simplement.
2. Utilisation de F12 pour modifier dynamiquement le CSS
A l’aide de la barre F12, modifiez le style CSS3 actuellement mis en place pour que le coin arrondi inférieur gauche de l’élément <footer> passe de 4px à 100px.
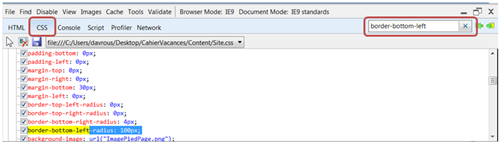
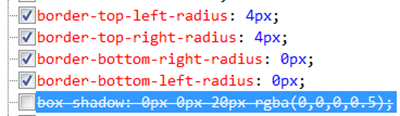
Pour cela, via la barre F12, positionnez-vous à nouveau sur l’élément <footer> et cherchez la propriété border-bottom-left-radius pour passer sa valeur de 4 à 100 pixels.
Vous pouvez également cliquez sur l’onglet CSS de la barre de développement et choisir la bonne feuille de style. Cela implique donc que vous sachiez déjà où vous cherchez. Ensuite, utilisez la zone de recherche pour trouver la propriété qui vous intéresse :
Vous devriez voir alors instantanément le résultat de votre modification dans la page :
Le coin inférieur gauche du pied de page a bien été davantage arrondi. La barre F12 est donc très pratique pour tester en live quelques modifications. Vous pouvez même ajouter de nouvelles règles CSS ou des attributs à une règle existante via cette même barre.
Sans le savoir vous avez par ailleurs déjà joué avec l’une des nouveautés de CSS3 présente dans le module CSS3 Background & Borders du W3C. Félicitations ! ![]()
Ce module n’est pas le plus critique de CSS3 mais c’est l’un des plus simples à comprendre et à expérimenter. Il permet tout simplement d’arrondir les coins de n’importe quel élément HTML ainsi que de positionner également une ombre portée via la propriété box-shadow. Retrouvez davantage d’informations en Français sur notre site MSDN ici : Module CSS3 Arrière-plans et bordures
3. Modification de la feuille de style avec Visual Studio 2010
A l’aide de Visual Studio 2010, ouvrez le fichier « Site.css ». Commencez par bien vérifier que vous êtes actuellement en train de valider du CSS3 et non pas du CSS 2.1 :
La validation et auto-complétion d’HTML5 et de CSS3 vous est offerte par l’installation du prérequis Web Standards Update. Si vous ne l’avez pas installé, ce n’est pas grave. Visual Studio sous-lignera simplement les propriétés CSS3 en rouge puisqu’il ne les connait pas sans cette extension.
Une fois la feuille de style ouverte, modifiez une fois pour toute le style du <footer> pour avoir notre coin arrondi inférieur gauche de 100 pixels :
footer,
#footer
{
background: url(ImagePiedPage.png) no-repeat left bottom;
background-color: #fff;
color: #999;
padding: 0;
text-align: center;
line-height: 10em;
margin: 0 0 30px 0;
border-radius: 0 0 4px 100px;
}
Au passage, on va en profiter pour faire une ombre portée justement pour faire un effet de halo autour de nos boutons de navigation contenu dans la balise <nav> du coup. Voici la partie de CSS qui nous intéresse :
ul#menu li a {
padding: 10px 20px;
font-weight: bold;
text-decoration: none;
line-height: 2.8em;
background-color: #e8eef4;
color: #034af3;
border-radius: 4px 4px 0 0;
box-shadow: 0 0 20px rgba(0,0,0,0.5);
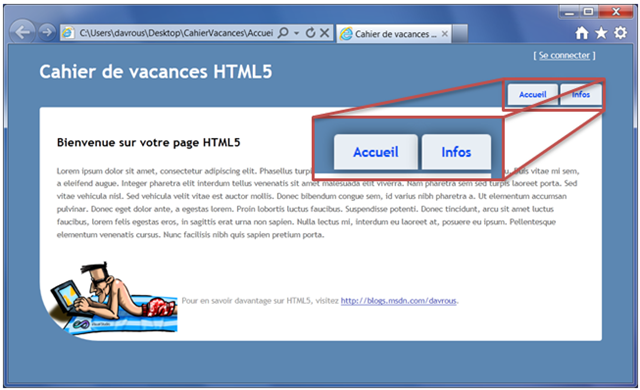
}
Et cela devrait vous donner ce magnifique résultat :
C’est peut-être subtil mais vous devriez le voir. Amusez-vous par exemple, via la barre F12, à activer/désactiver l’application de cette attribut pour voir la différence.
4. Afficher la page correctement sous IE8
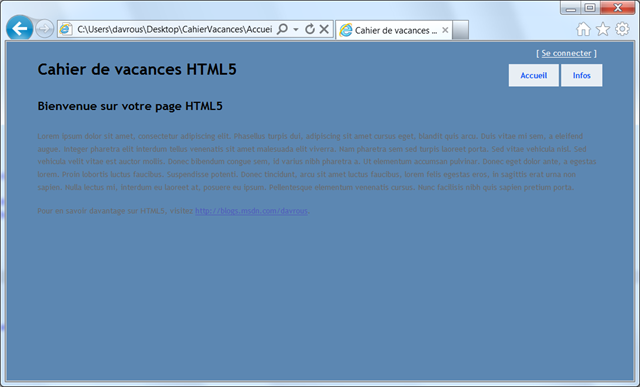
Si vous testez le rendu sous Internet Explorer 8 en forçant par exemple le moteur de rendu associé avec la barre F12 d’IE9 :
Votre page devrait être toute cassée :
Pour quelles raisons ? Tout simplement parce que les balises <header> , <nav> et <footer> que nous utilisons actuellement sont des nouvelles balises HTML5 qu’IE8 ne connait pas. Or, IE8 et inférieurs ont la mauvaise habitude d’ignorer purement et simplement les tags qu’ils ne connaissent pas en ne les créant pas dans le DOM. Du coup, si vous comptiez sur ces tags pour appliquer vos feuilles de style, cela casse tout votre design de page.
La 1ère solution consiste simplement créer ces nouveaux tags dans le DOM (Document Object Model) d’IE par JavaScript avec un code équivalent à celui-là :
<script>
document.createElement("header");
document.createElement("footer");
document.createElement("section");
document.createElement("nav");
</script>
IE8 ne connaitra pas pour autant leurs significations mais le fait de les rendre présentes dans le DOM nous permettra d’appliquer désormais correctement le style associé à ces nouvelles balises.
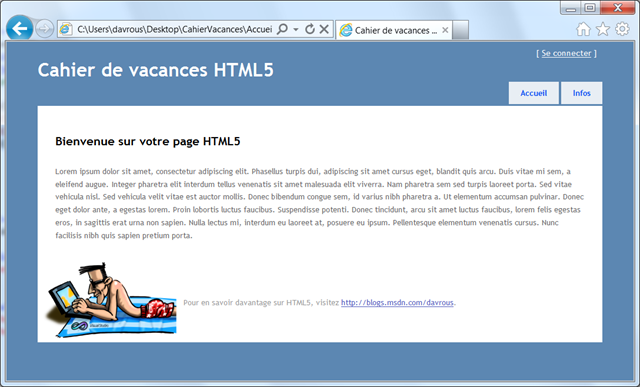
Ainsi, si vous mettez ce code tout en haut de la page « Accueil.html », l’affichage sous IE8 devient magiquement correct :
Nous avons simplement perdus les bords arrondis et les effets d’ombre portée. Ces effets ne seront alors affichés qu’aux navigateurs les plus récents comme « bonus visuels ». Mais notre site continuera d’être fonctionnel pour les navigateurs les plus anciens. Cette approche est la base de ce que nous appelons le « graceful degradation » en Anglais ou dégradation élégante. CSS par nature se prête très bien à cet exercice. Cela vous permet ainsi de commencer à utiliser des nouveautés de CSS3 sans pour autant vous couper des navigateurs les plus anciens.
5. Moderniser vos sites avec Modernizr
Modernizr est une librairie JavaScript qui va nous permettre 2 choses :
1 – Créer toutes les nouvelles balises HTML5 pour les anciens navigateurs pour nous pour éviter d’avoir à faire ce que nous avons fait juste avant
2 – De faire ce que l’on appelle du « feature detection » en Anglais ou détection de fonctionnalités supportées par le navigateur.
Cette librairie est désormais présente par défaut dans les modèles de projets d’ASP.NET MVC3.
Pour le 1er point, reprenez le code de la page « Accueil.html » et remplacez ce bloc :
<script>
document.createElement("header");
document.createElement("footer");
document.createElement("section");
document.createElement("nav");
</script>
Juste par cette ligne :
<script src="./Scripts/modernizr-1.7.min.js" type="text/javascript"></script>
Et le tour est joué ! Votre page utilisant les nouveaux tags HTML5 fonctionne toujours bien sous IE8.
Mais ce n’est pas tout. Modernizr va vous permettre de tester les capacités du navigateur par code JavaScript et d’adapter le rendu en fonction de cela.
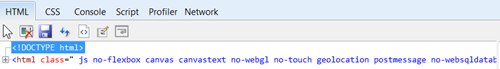
Une fois la librairie chargée, en mode de rendu IE9, appuyez sur la touche F12 et regardez ce qui a été ajouté à l’élément racine <html> :
On voit que l’attribut « class » a été rempli en fonction de ce que votre navigateur supporte.
Note : il est cependant important de noter que Modernizr n’effectue finalement qu’un simple test binaire. Il répond à la question « votre navigateur supporte-t-il XXX ? » (Oui/Non). Ce n’est pas un test qualitatif pour savoir ensuite si votre navigateur supporte toutes les fonctionnalités associées et surtout si l’implémentation de cette fonctionnalité est correcte ou pas.
Utilisons maintenant Modernizr pour un cas que je trouve intéressant. IE9 supporte désormais le format vectoriel de dessin SVG. Cela nous permet ainsi d’envisager d’afficher des diagrammes, schéma ou toute autre forme d’image en vectoriel pour augmenter la qualité visuelle de nos pages. Oui mais que se passe-t-il pour les anciens navigateurs ne supportant pas SVG ? Et bah nous allons leur donner une version PNG de la même image.
Reprenez la page « Accueil.html » et ajoutez cette déclaration d’image sous l’unique paragraphe de notre section « main » :
<img src="" id=imageThreadJS alt="Diagramme illustrant le cote mono-thread de JavaScript" />
Nous préparons ici une zone qui contiendra notre image. Nous allons y stocker l’illustration issue de l’article suivant : Introduction aux Web Workers d’HTML5 : le multithreading version JavaScript
Ensuite, insérez ce bloc de code à la fin de la page « Accueil.html » juste avant la fermeture de la balise <body> :
<script>
var imgThreadJS = document.getElementById("imageThreadJS");
if (Modernizr.svg) {
imgThreadJS.src = "https://david.blob.core.windows.net/html5/SVGSingleThreadJS.svg";
}
else {
imgThreadJS.src = "https://david.blob.core.windows.net/html5/SVGSingleThread.png";
}
</script>
Ce code s’occupe de retrouver votre élément de type image puis en fonction de ce que Modernizr nous aura indiqué, nous irons chercher soit la version vectorielle de l’image (.SVG) soit la version bitmap de l’image (.PNG).
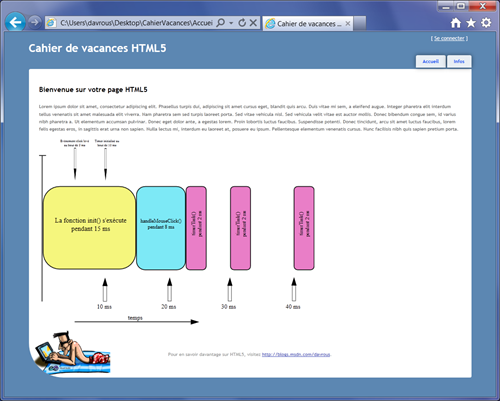
Voici ainsi le résultat avec le moteur d’IE9 Standard :
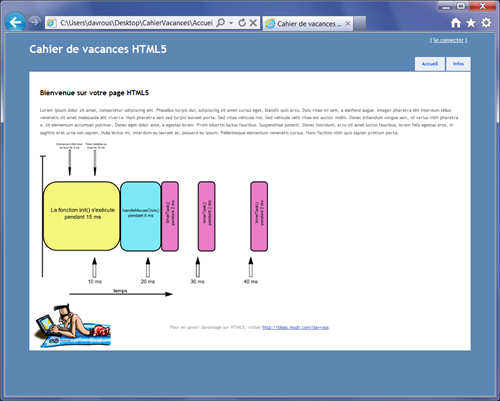
Et voici le résultat avec le moteur d’IE8 :
Note : la détection de fonctionnalités est clairement l’approche que vous devez désormais avoir sur toutes vos nouvelles créations. Ne faites surtout plus de détection de version de navigateurs (ou « user-agent sniffing » en Anglais).
Conclusion
En définitive, si IE9 ou un autre navigateur moderne comme Chrome, Firefox ou Opera arrive sur la page, ils pourront profiter d’une version du site plus moderne visuellement avec du CSS3 et du SVG.
Si IE8 ou un autre navigateur plus ancien arrive sur la page, l’affichage sera peut-être moins aguichant avec une version PNG des images et moins d’effets visuels mais le site continuera d’être fonctionnel.
C’est clairement dans cette direction que vous devrez travailler si vous souhaitez commencer à mettre en production du HTML5/CSS3 & Cie sur vos sites.
Ressources complémentaires
· HTML5: Etat des lieux et projection vers l’avenir
· Introduction aux APIs graphiques d’HTML5: SVG & Canvas
· TechDays 2011 : Introduction à HTML5
· TechDays 2011 - les slides de la session Introduction à HTML5
· Mais qui construit l'HTML5 ?
· HTML5 : respect des standards, tests et marketing
Fun
On s’est bien marrés avec David et Stanislas en réalisant une vidéo de teasing où on fait les andouilles avec chapeaux de paille et shorts de bain. Je ne résiste pas au plaisir de vous la partager à nouveau (en HTML5 h264/WebM bien sûr!) :
Et spéciale décidasse à ma grand-mère g33k !
David