Visual Studio LightSwitch Beta 2 Now Available
Today Jason Zander announced the immediate availability of Microsoft® Visual Studio® LightSwitch™ Beta 2. If you’ve had any experience with LightSwitch Beta 1, you know that it is the simplest way to create business applications for the desktop and cloud. It is basically a specialized development tool for building a specific kind of application – a line-of-business application designed to support a project or department. These applications are typically built by “business developers” – professional businesspeople who aren’t developers by trade, but rather by ability and context.
Visual Studio LightSwitch Beta 2 is immediately available for MSDN Subscribers, and will be available for everyone on March 17, 2011.
What’s New in LightSwitch Beta 2
- Publish to Azure
The Publish Wizard now provides the ability to publish a LightSwitch desktop or browser application to Windows Azure, including the application’s database to SQL Azure. - Improved runtime and design-time performance
F5/build, project creation/load, application startup, calculated fields, and data load/save pipeline. - Runtime UI improvements
Auto-complete box, better keyboard navigation, and improved end-user experience for long-running operations. - Allow any authenticated Window user
When Windows authorization was selected in a LightSwitch app, you previously needed to add the Windows users who are allowed to use the application into the User Administration screen of the running application. This is cumbersome in installations where there are a large number of Windows users and when you just wanted to open the app up to all Windows users. The project properties UI now provides the ability to allow any Windows user to be authenticated in a LightSwitch application while still using the LightSwitch authorization subsystem for determining user permissions for specific users.
What Can I Do With LightSwitch?
Let’s look at an example. Let’s say you’re an event management professional who has some experience with Visual Basic (a college course, or some hobbyist dabbling), and you have a need for an application to help manage a series of road shows you are planning. Visual Studio LightSwitch simplifies the process of building this application, and with the addition of support for Windows Azure in Beta 2, deployment is simplified as well.
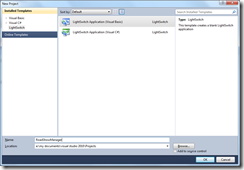
Step 1: Create a LightSwitch Project
The first question you are asked when creating a new LightSwitch project, is which programming language you prefer. If this question intimidates you, then LightSwitch is not for you (if you want a tool for building business applications without any coding, consider Microsoft Office Access 2010).
For this example I will choose Visual Basic.
Step 2 : Define the data you’re tracking
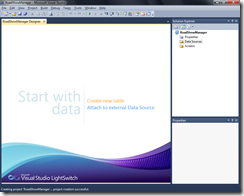
The first screen I am prompted with once my project is creates asks me to either create a new data table, or connect to an existing data table. I can connect to SQL Server, SQL Azure, SharePoint, or any data source wrapped with a WCF RIA Service. For now I’ll create a new table.
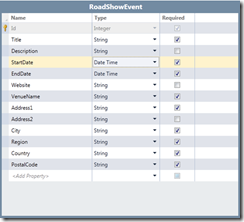
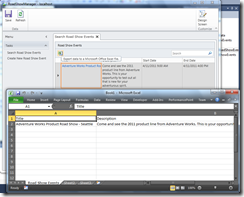
The first data I need to keep track of is the actual Road Show Events – the title, description, start date, end date, website for the event, and the venue (name and address). I simply describe these attributes and their type (e.g. string, or Date/Time, etc.).
Step 3: Create the screens you need for the data
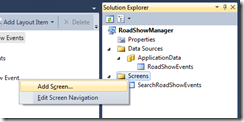
With the first table created I can move on to defining the screens I need in order to use this data. There are really only a few types of screens I need, and these are all readily available as templates in LightSwitch.
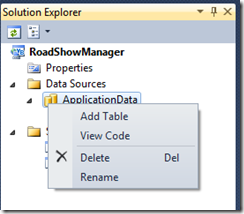
The action bar at the top of the design surface has a button to create a new screen (this button is only available when viewing a data table).
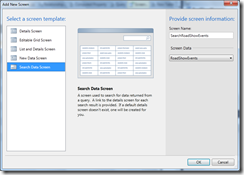
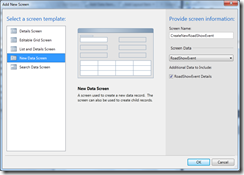
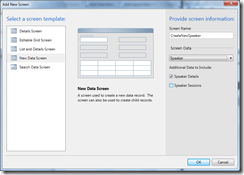
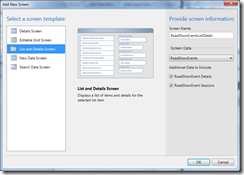
I’m prompted to choose one of five screen types: Details, Editable Grid, List and Details, New Data and Search screens.
I’ll start by creating an Search screen, and without making any changes, add another screen, a New Data screen.
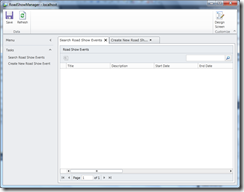
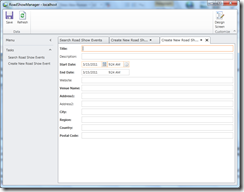
Now I have one table and two screens. Without doing anything else, I’m going to run the application to see what it does.
What I have is a basic line-of-business application that enables me to enter Road Show Event data, and search the results. Not a lot, but I got here in minutes.
I am still technically in design mode, so any data I enter may be deleted as I make changes to the application. Typically this will only happen if I change the table definitions and LightSwitch needs to drop the database and recreate it. In other words, don’t spend a lot of time entering data yet.
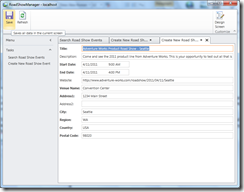
That said, you can enter some data to see how the application works. One thing you’ll quickly discover is that the application is aware of the data types that I defined in Step 2 and is rendering controls that are appropriate to those types. For example, I chose DateTime as the type for StartDate and EndDate. As such, those fields have controls that help me select a date and time.
After I enter the data, I simply click Save and the record is committed to the database.
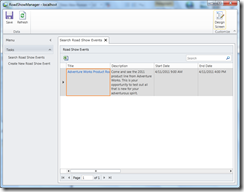
If I return to the Search screen and click Refresh I can see the record I just entered.
At any time I can click the Export to Excel button to export the search results to an Excel workbook.
Step 4: Repeat Steps 2 & 3 for all the data you are tracking
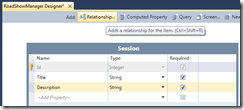
Now that I have a running application, I can simply repeat steps 2 and 3 to add more data and screens. For example, I may want to track sessions and speakers for each road show.
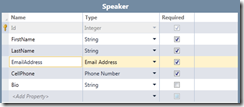
A session has a title, description, a speaker and it belongs to a Road Show Event. A Speaker is more interesting – I may want to track first name, last name, email address cell phone number and an optional biography. As I do this, I want to ensure that each email address entered in unique. This will help ensure that I don’t enter duplicate speakers.
Notice that I’ve unchecked the Required field for Bio.
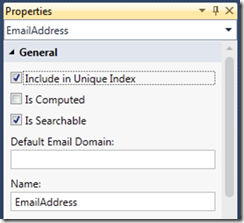
In order to ensure a unique email address I simply check the Include in Unique Index option in the Properties window.
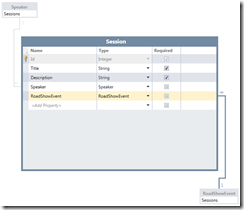
After I’ve created the Speakers table, I create the Sessions table, and define the relationship between Speakers, Sessions and Road Show Events.
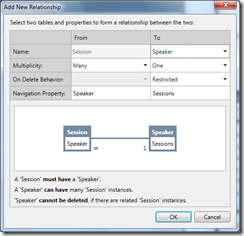
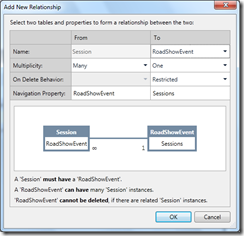
I’ll define two relationships:
- A Session must have one Speaker, but one Speaker can have many Sessions.

- A Session must have one Road Show Event, but one Road Show Event can have many Sessions.

My Sessions table now looks like this:
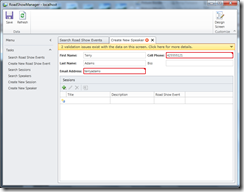
Finally, I’ll add Search and New Data screens for these two new tables. When I add the New Data screen for Speaker, a new option is available to me. The ability to add related data for the new speaker – their sessions.
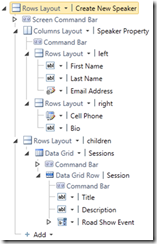
I’ll enable this option by checking the Speaker Sessions checkbox. The resulting screen designer shows me that I have two rows of controls (this is identified by the Rows Layout node at the top).
- The top row is the Speaker details, and uses a column layout (identified by the Column Layout node). This shapes this top row as having two columns.
- The second row is Session details for this speaker and uses a grid layout (defined by the Data Grid node).
The resulting screen will look like this:
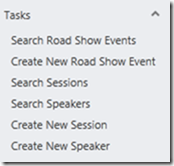
Now I can run the application and add some more sample data to test the application. All of the new screens have been added ot the Task navigation on the left-hand side of the application.
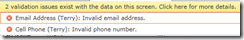
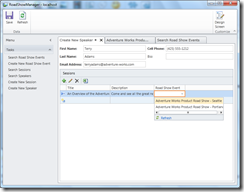
Notice the business type validation I get when adding a new Speaker – Email Address and Phone have input validation already wired up.
Since I added the related data capabilities to this screen, I can also enter the sessions that my new Speaker will be delivering, and using a drop-down list, select the Road Show Event this session will be given at.
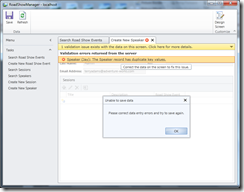
In addition, I get the unique email address validation as well.If I try to save a new Speaker using the same email address as an already added Speaker, I get an error message without having to do any additional work.
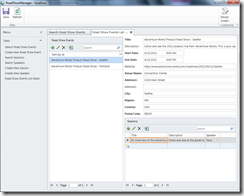
Finally, I’ll add one more screen – a List and Details screen that will show me a list of Road Show Events, and their Sessions.
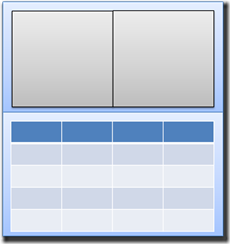
When I run the application I get a new, compelling view of my data. On the left is a list of Road Show Events. On the right is two rows of data.
- The top row is the Road Show Event details (in an editable form).
- The lower row is a grid of sessions associated with this event.
Using the grid controls I can actually Add, Edit and Delete Road Show Event and Sessions for this Road Show Event right from this view.
Summary
Visual Studio LightSwitch is the simplest way to create business applications for the desktop and cloud. In this blog post you saw how you can quickly build a business application to support your unique business needs, without the need for professional developer resources. In a couple days I’ll be blogging about how you can further customize a LightSwitch application as a business developer, and how you can deploy the application to Windows, Windows Server and Windows Azure. Over the next few months I’ll be blogging about how these applications can be transitioned to IT for ongoing management and maintenance, and what that means to IT.
Go and try out Visual Studio LightSwitch Beta 2 and let us know what you think.
D7