Internet Explorer 9 , CSS 3, e Multiple Background
Relativamente al supporto del CSS3 in IE9 una nelle feature chè ho citato anche nel precedente post sulle nuove funzionalità introdotte in IE9 e che è estremamente utile in diverse situazioni e che come altre funzionalità beneficia del valore aggiunto apportato dalla accelerazione grafica del rendering di IE9 è relativo alla possibilità di impostare più background su uno stesso elemento specificando le coordinate. Siccome IE9 supporta anche SVG ,sia inline che come contenuto di un img, è possibile anche impostare come background anche degli SVG.
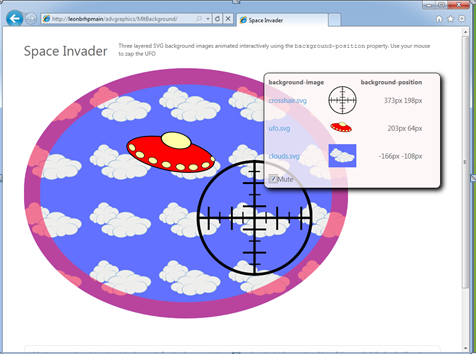
Per impostare più background attraverso uno stile si può utilizzare la specifica proprietà background-image prevista dal CSS3 e impostare nella definizione, più elementi di sfondo anche utilizzando contenuti .svg . Attraverso la proprietà background-position, andremo a definire le posizione dei background rispetto all'elemnto su cui sono applicate. Di seguito riporto un esempio di applicazione di background mutlipli:
#demo {
background-image:
url('backgrounds/crosshair.svg'),
url('backgrounds/ufo.svg'),
url('backgrounds/clouds.svg');
background-position:
373px 198px,
203px 64px,
-166px -108px;
background-clip:
padding-box, border-box, border-box;
background-repeat: no-repeat, no-repeat, repeat;
}
<div id="demo"></div>
che produce la seguente visualizzazione:
Le proprietà sono anche accessibili via JS e possono essere modificate dinamicamente e nel test Drive center di IE9 trovate uno specifico esempio che illustra l'utilizzo di questa funzionalità in un semplicissimo gioco che usa anche il JS per modificare dinamicamente la posizione dei background. Spostando il mirino (che è uno dei tre background) con il mouse dovete colpire l'ufo (parte del secondo elemento di background) e durante il gioco possiamo vedere lo sfondo (costituito dal terzo background applicato al div) che scorre. Analizzando il codice nella parte HTML trovate la definizione dello stile per il div demo esattamente uguale a quella riportata sopra come evento e dal codice dell'applicazione, aggiungo di seguito l'implementazione della funzione agganciata all'evento onmousemove in cui viene appunto gestito il movimento del mirino e dello sfondo ed eventualmente in caso di successo nel colpire l'ufo, sostituito dinamicamente il background dell'ufo con un immagine che evidenzia il successo nel colpirlo:
var d = document.getElementById('demo');
d.onmousemove = function(e) {
var x = getElementX(d,e.clientX + document.documentElement.scrollLeft);
var y = getElementY(d,e.clientY + document.documentElement.scrollTop);
var crosshairX = x-125;
var crosshairY = y-125;
var ufoX = 800-Math.floor(x*1.2);
var ufoY = Math.floor(y*0.2);
if (Math.abs(ufoX-crosshairX) <= 45 && Math.abs(ufoY-crosshairY) <= 45) {
if (!zapped) {
d.style.backgroundImage = "url('./backgrounds/crosshair.svg'),url('./backgrounds/zap.svg'),url('./backgrounds/clouds.svg')";
bgUrlUfo.innerHTML = "<a href='./backgrounds/zap.svg' target='_blank'>zap.svg</a>"
miniBgUfo.style.backgroundImage = "url('./backgrounds/zap.svg')";
zapped = true;
if (!muted) {
ufoSound.pause();
zapSound.play();
}
}
} else {
if (zapped) {
d.style.backgroundImage = "url('./backgrounds/crosshair.svg'),url('./backgrounds/ufo.svg'),url('./backgrounds/clouds.svg')";
bgUrlUfo.innerHTML = "<a href='./backgrounds/ufo.svg' target='_blank'>ufo.svg</a>"
miniBgUfo.style.backgroundImage = "url('./backgrounds/ufo.svg')";
zapped = false;
if (!muted) {
ufoSound.play();
zapSound.pause(); zapSound.currentTime = 0;
}
}
}
var chPos = $pos(crosshairX,crosshairY);
var ufoPos = $pos(ufoX,ufoY);
var cloudsPos = $pos(Math.floor(-x/3),Math.floor(-y/3));
this.style.backgroundPosition = chPos+","+ufoPos+","+cloudsPos;
posCrosshair.innerHTML = chPos;
posUfo.innerHTML = ufoPos;
posClouds.innerHTML = cloudsPos;
};
Nella variabile d abbiamo l'elemento che ci permette di accedere al div dove sono impostati i background e attraverso d.style.backgroundImage si accede ai background. Con this.style.backgroundPosition = chPos+","+ufoPos+","+cloudsPos; viene impostata la posizione dei background in base ai calcoli effettuati sul movimento del mouse.
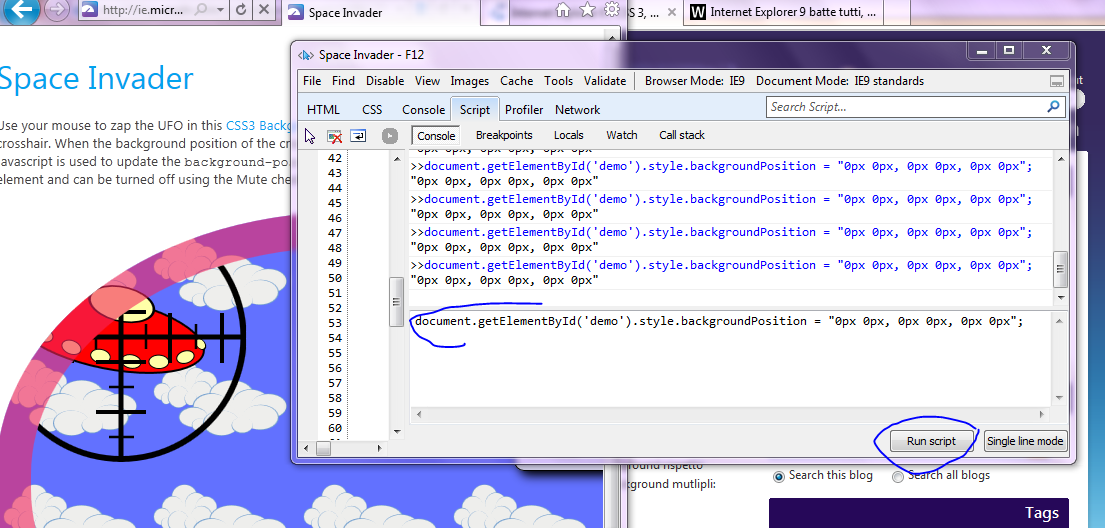
Possiamo verificare la possibilità di modificare dinamicamente la posizione e i background usando i developer tool. Se lanciamo i Developer Tool e mandiamo in debug l'applicazione e impostiamo nella console la seguente istruzione
document.getElementById('demo').style.backgroundPosition = "0px 0px, 0px 0px, 0px 0px";
è la facciamo eseguire con il pulsante Run Script come nell'immagine seguente, vediamo che i background si spostano immediatamente alle coordinate impostate:
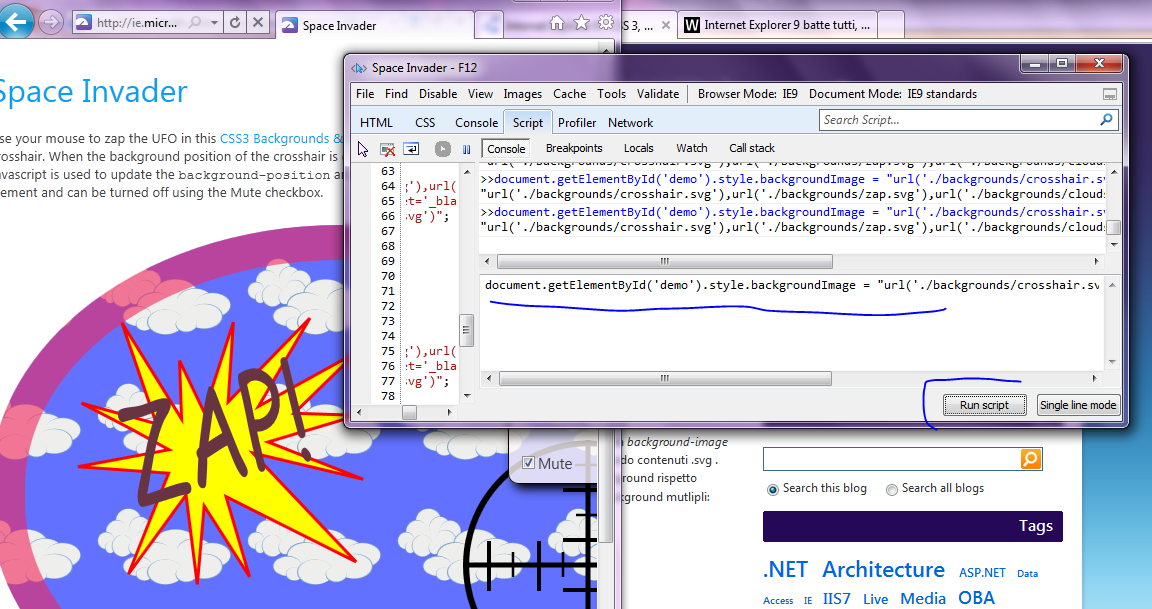
mentre se usiamo l'istruzione :
document.getElementById('demo').style.backgroundImage = "url('./backgrounds/crosshair.svg'),url('./backgrounds/zap.svg'),url('./backgrounds/clouds.svg')";
l'immagine dell'ufo fiene sostituita con l'svg dello zap.svg usato quando l'ufo viene colpito, come da immagine seguente: