Новые средства проверки производительности на сайте modern.IE позволяют повысить скорость загрузки реально существующих сайтов и улучшить опыт работы пользователей
Сегодня мы выпустили улучшения средства проверки кода modern.IE, помогающего разработчикам определять распространенные модели производительности, улучшающие производительность реально существующих веб-сайтов и способные повлиять на то, что пользователи делают на посещаемых сайтах. Мы также опубликовали новый учебник, показывающий, как разработчики сайта swish.com использовали modern.IE в сочетании со средствами F12 в Internet Explorer 11 для повышения производительности своей домашней страницы в современных браузерах, включая Internet Explorer, на 40 %. Мы продолжаем добавлять на сайт modern.IE инструментальные средства, помогающие разработчикам тратить меньше времени на проверку совместимости с браузерами.

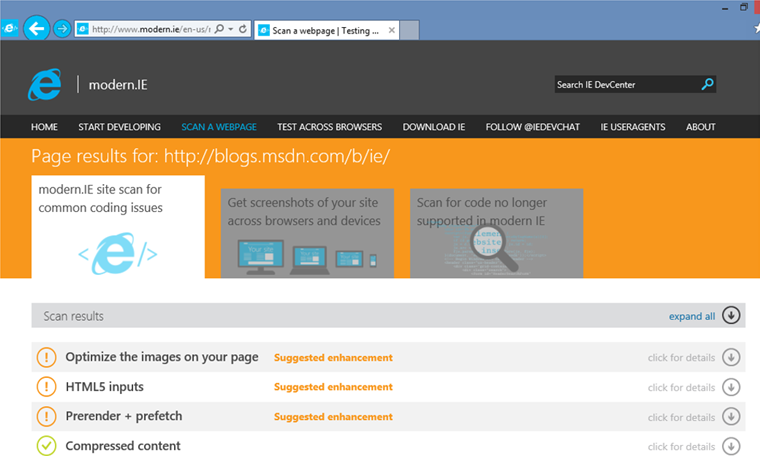
Новые средства тестирования производительности на сайте modern.IE помогают повысить скорость отклика страниц в современных браузерах
Проверка производительности веб-страниц
Средство проверки обнаруживает пять распространенных моделей производительности. Во многих случаях предлагаемое исправление является простым в реализации, но обеспечивает заметное улучшение производительности. Вот краткое описание этих новых инструментальных средств:
Image Optimization (Оптимизация изображений)
Этот тест проверяет изображения на вашей веб-странице и предлагает способы повышения скорости загрузки страницы с помощью службы оптимизации изображений, например kraken.io. В настоящее время более 60 % трафика веб-сайта относится к изображениям. Пользователи посещают веб-страницы, используя широкий спектр устройств — от мобильных телефонов до крупноформатных телевизоров. Знание того, когда следует отправлять браузеру изображения в высоком разрешении, а когда — в низком, позволяет существенно улучшить опыт работы пользователя.
Compressed Content (Сжатый контент)
Этот тест определяет, используются ли на веб-странице методы сжатия, например gzip. Как и в случае с тестом оптимизации изображений, производительность сайта может быть улучшена путем сжатия контента, а затем извлечения и распаковки этого контента, когда он требуется пользователю.
Prerendering Content (Предварительная отрисовка контента)
Этот тест обнаруживает HTML-разметку, помогающую браузеру определить, какой контент пользователь наиболее вероятно захочет просмотреть в дальнейшем, чтобы браузер мог заблаговременно загрузить этот контент. Это может существенно улучшить производительность реально существующих сайтов, поскольку страницы отображаются тем быстрее, чем больше пользователь "погружается" в содержание сайта. Разработчик может запросить предварительную отрисовку всей веб-страницы, предварительную загрузку отдельных файлов ресурсов или предварительное разрешение DNS-имен. Во всех случаях для улучшения производительности достаточно написать одну строку метаданных.
Flip Ahead Browsing (Навигация с пролистыванием вперед)
Этот тест обнаруживает, реализованы ли на веб-странице связи "предыдущая" и "следующая", позволяющие браузерам прогнозировать веб-страницы в последовательности (например, когда пользователь просматривает многостраничную новостную статью или набор результатов поиска товаров на сайте магазина. С помощью целевых страниц пролистывания вперед браузер начинает загрузку страницы еще до того, как пользователь закончил выполнять жест прокрутки. В условиях, когда все больше пользователей просматривают веб-страницы на устройствах с поддержкой управления касаниями, результатом является веб-страница, которая быстрее загружается и быстрее реагирует на действия пользователя.
HTML5 Inputs (Ввод HTML5)
Этот тест обнаруживает типы ввода HTML5 — стандартный эффективный способ проверки, какие данные вводит пользователь. До того как HTML5 Inputs стал веб-стандартом, разработчикам приходилось создавать собственные функции проверки на JavaScript, которые могли работать медленнее, чем встроенная в браузер функция проверки ввода.
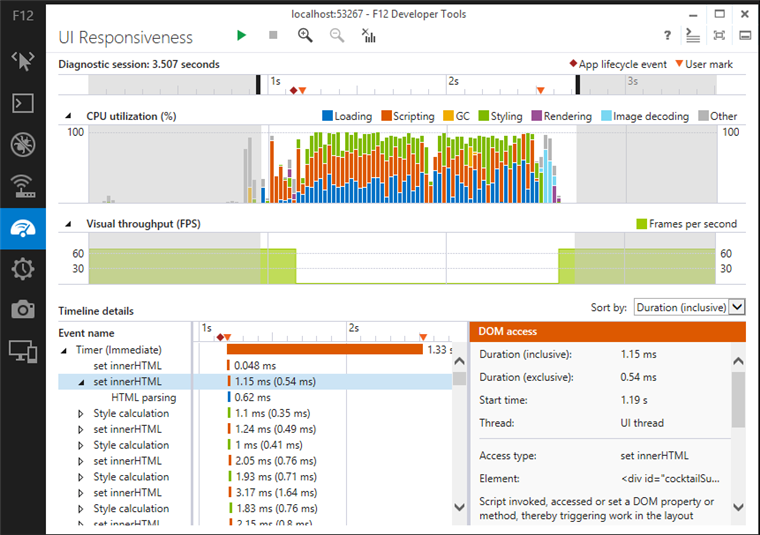
Эффективные средства проверки производительности в Internet Explorer 11 и в Интернете
Средство проверки modern.IE обнаруживает множество распространенных способов, с помощью которых разработчик может улучшить производительность веб-страницы, и дополняет новые средства разработчика F12 в Internet Explorer 11, включая средства анализа отклика пользовательского интерфейса и профилирования памяти, помогающие разработчикам диагностировать и исправлять неполадки, связанные с производительностью. Зачастую разработчики используют сочетание средств проверки производительности — в том числе webpagetest.org и PageSpeed Insights, — поскольку разные средства оценивают разные аспекты производительности: отклик сервера, подключение к сети, просмотр веб-страниц с мобильного устройства и т. д.

Средства анализа отклика пользовательского интерфейса и профилирования памяти в средствах разработчика F12 в Internet Explorer 11 дополняют modern.IE для диагностики и исправления неполадок, связанных с производительностью веб-сайтов
Получите награды за испытание этих инструментальных средств в вашей работе
Мы призываем разработчиков использовать modern.IE и средства F12 в Internet Explorer 11 для создания более быстрого Интернета и объявляем конкурс "11 подарков за 11 %" (подсказка: среди призов — бесплатная пицца). Вы можете прочитать об этом в блоге Exploring IE здесь.
Как всегда, мы с нетерпением ждем ваших отзывов и предложений о том, как улучшить modern.IE и средства F12 и помочь разработчикам тратить меньше времени на тестирование и уделять больше времени созданию инновационных веб-интерфейсов. Вы можете связаться с нами по электронной почте или через Твиттер ( @IEDevChat). Об ошибках можно сообщать через сайт Connect.
Сандип Сингал (Sandeep Singhal)
Руководитель группы программ, Internet Explorer