Делая Сеть больше. Часть 1: улучшения в масштабировании
По мере того, как совершенствуются технологии отображения информации, а люди всё больше начинают пользоваться Интернетом, масштабирование и поддержка высокого разрешения в браузерах приобрели особую важность. Это первая из цикла статей, которые расскажут об изменениях, внесённых в Internet Explorer 8 с целью сделать сайты более удобочитаемыми на современном поколении мониторов. В сегодняшней статье мы сконцентрируем внимание на изменениях в функции масштабирования.
Как использовать масштабирование?
Во-первых, давайте посмотрим, как использовать преимущества масштабирования в Internet Explorer 8. В Internet Explorer 7 масштабирование было ближе, по своей сути, к оптическому увеличению, когда каждый элемент на странице масштабировался относительно своего размера при визуализации на уровне 100% увеличения или в нормальном режиме. Это привело к проблемам для пользователей и, в частности, возникновению горизонтальной прокрутки. Новый механизм масштабирования в Internet Explorer 8 масштабирует элементы, которые определяются абсолютными величинами, такими как пиксели, без влияния на размер элементов, определяемых относительными величинами, такими как проценты. Для полного описания вывода масштабирования и поведения визуализации в Internet Explorer 8 смотрите эту статью. Предпочтения каждого индивидуального пользователя очень отличаются, поэтому мы сделали доступными четыре способа увеличения и уменьшения масштаба отображаемых страниц: с помощью пользовательского интерфейса, с помощью клавиатурных сокращений, с помощью колеса мыши, с помощью сенсорных жестов (доступно в Windows 7).
Пользовательский интерфейс
Самым часто используемым и легко заметным способом масштабирования страниц является щелчок по кнопке масштабирования в правом нижнем углу окна браузера.
Рис. 1. Кнопка в нижнем правом углу браузера изменяет масштаб изображения.
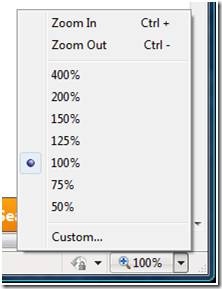
Щелчок по иконке с линзой дискретно меняет увеличение между 100%, 125% и 150%. Щелчок по стрелочке справа от значка лупы предоставляет доступ к более точному масштабированию.
Рис. 2. Щелчок по стрелочке справа от значка лупы предоставляет доступ к более точному масштабированию.
Также получить доступ ко всем этим функциям вы можете, выбрав в панели команд меню Вид, а там – Масштаб.
Клавиатурные сокращения
Использование клавиатурных сокращений является, пожалуй, самым быстрым способом изменения масштабов просматриваемой страницы: увеличение масштаба на 25% можно выполнить нажатием клавиш CTRL и «+», уменьшение масштаба на 25% осуществляется нажатием CTRL и «-». Для того, чтобы вернуть масштаб к 100%, необходимо нажать CTRL и «0».
При использовании клавиатурных сокращений для увеличения или уменьшения масштаба, можно заметить, что значение масштаба привязывается к 100%. Например, допустим, что ваш уровень масштабирования установлен на 115%. Если вы два раза нажмёте комбинацию для уменьшения масштаба, то его значение сначала снизится с 115% до 100%, а потом уже со 100% до 75%.
Колесо мыши
Вы также можете быстро увеличивать и уменьшать страницу, используя для этого колесо мыши. При просмотре страницы зажмите кнопку CTRL и прокрутите колесо. Если вы будете прокручивать колесо мыши от себя, то страница будет увеличиваться, а если к себе, то наоборот уменьшатся. Каждый шаг колеса будет увеличивать или уменьшать масштаб страницы на 5%.
Жесты на сенсорных экранах
О том, как использовать жесты в компьютерах, поддерживающих сенсорные технологии для изменения масштаба, я расскажу далее, поэтому читайте дальше.
Постоянство настроек
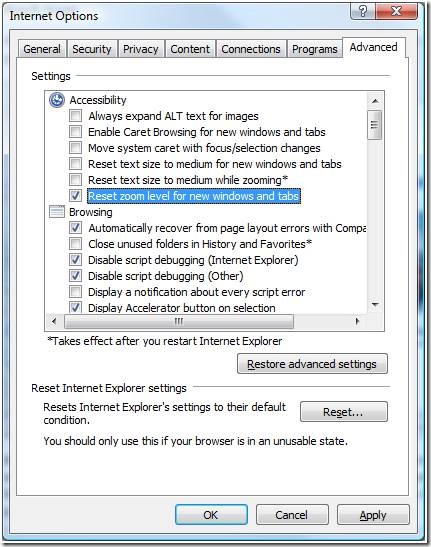
Internet Explorer 8 помнит ваши предпочтения масштабирования и использует их во всех новых открываемых вкладках и окнах. Например, допустим, что вы просматриваете страницу и решаете, что масштаб в 125% подходит больше, чем стандартные 100%. Щелчок по значку линзы в правой нижней части окна увеличит масштаб страницы до 125%. Internet Explorer 8 запомнит данное предпочтение и в будущем будет открывать все окна и вкладки с уже установленным масштабом в 125%. Фактически, в любом из описанных выше способов изменения масштаба страницы запоминается Internet Explorer до тех пор, пока вы снова его не измените. У Internet Explorer 7 было другое поведение: масштабирование сбрасывалось до стандартного значения для каждой новой вкладки или окна. Если вы предпочитаете такое поведение, то можете включить его использование: на панели команд откройте меню «Сервис», оттуда откройте «Свойства обозревателя» и перейдите на вкладку «Дополнительно» – там необходимо поставить галочку напротив пункта восстановления масштаба для новых вкладок и окон.
Рис. 3. На вкладке «Дополнительно» меню «Сервис», «Свойства обозревателя» можно восстановить поведение IE7 при масштабировании
Не теряйтесь при использовании масштабирования
Тестирование показало, что многие пользователи IE терялись при использовании масштабирования страницы. Благодаря совместным усилиям команд Internet Explorer Touch и Windows 7 Touch, мы реализовали так называемое масштабирование по точке фокусировки, которое призвано решить эту проблему.
Что такое масштабирование по точке фокусировки?
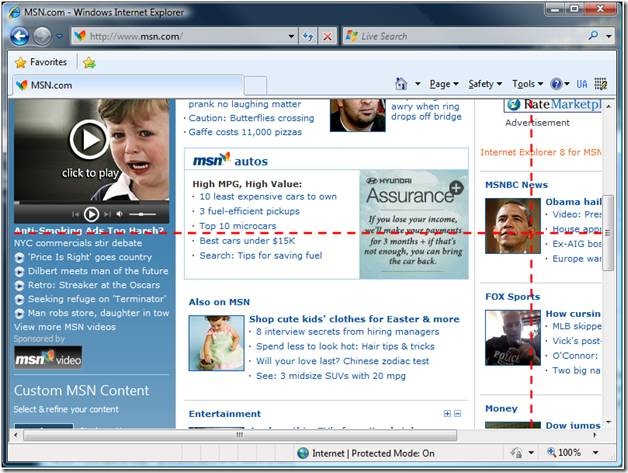
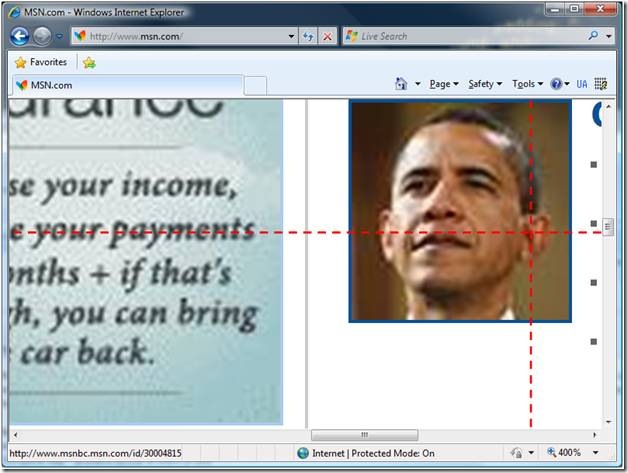
Точка фокуса позволяет Internet Explorer изменять масштаб страницы по определённому элементу на странице. Таким образом, масштабирование становится более интуитивным и вы вряд ли потеряетесь на странице. Допустим, вы читаете https://www.msn.com и хотите увеличить страницу в области уха президента Обамы. Установим фокус справа от уха президента, как показано на изображении ниже:
Рис. 4. Фокус установлен в области уха президента Обамы
Теперь вы можете увеличивать страницу, сколько хотите, при этом браузер будет привязан к всё той же точке:
Рис. 5. Обратите внимание, что точка фокусировки не изменила своего местоположения относительно окна просмотра и не изменила его же по отношению к элементу содержимого (уху президента).
Как я могу использовать точку фокусировки?
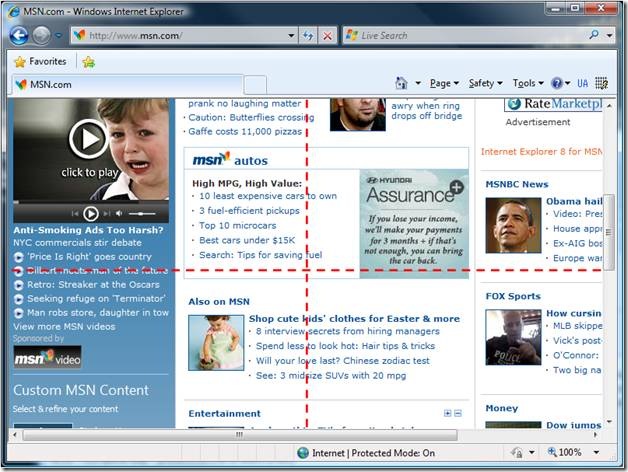
По сути, все методы изменения масштаба страницы отныне используют преимущества точки фокусировки, но определяют её разными способами: при использовании колеса мыши фокус определяется местоположением курсора, что позволяет реализовать очень точное масштабирование. При использовании клавиатурных сокращений или пользовательского интерфейса фокус определяется центром окна просмотра.
Рис. 6 При использовании клавиатурных сокращений или пользовательского интерфейса фокус определяется центром окна просмотра.
Windows 7, одновременное нажатие и точка фокусировки
Если вы являетесь одним из счастливых обладателей компьютера с поддержкой сенсорных технологий и у вас установлена Windows 7 RC, вы сможете использовать некоторые из функций масштабирования, доступные с помощью сенсорных технологий, с использованием преимуществ точки фокусировки.
Увеличение растягиванием
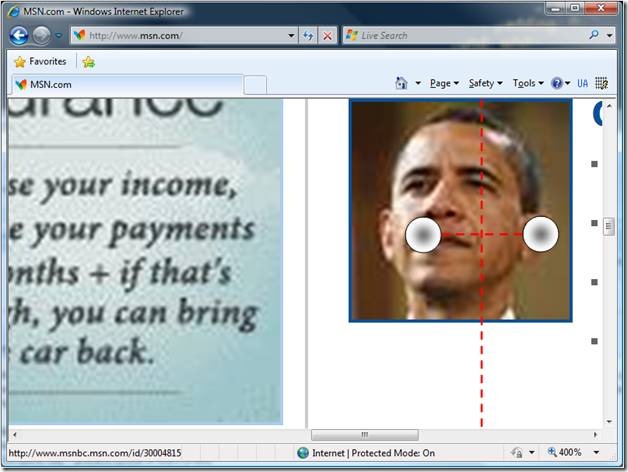
Первая функция, которая может быть вам уже знакома, – увеличение растягиванием. Когда вы используете жест растягивания, разместив два пальца на сенсорной поверхности, фокус определяется половиной расстояния между ними.
Рис. 7. При использовании жеста растягивания, фокус определяется половиной расстояния между пальцами.
Чем больше вы будете разводить пальцы в стороны, тем больше Internet Explorer будет увеличивать страницу (процент масштабирования увеличится), и наоборот, чем ближе вы будете сводить пальцы, тем больше Internet Explorer будет уменьшать страницу (процент масштабирования уменьшится), используя одну и ту же точку фокусировки. Уровень масштабирования прямо пропорционален изменению дистанции относительно актуального уровня масштабирования.
Увеличение двойным нажатием
Вторая функция использует жест нажатия двумя пальцами из Windows 7 и позволяет вам быстро увеличить объект на экране, нажав по нему двумя пальцами. В команде IE мы предпочитаем называть этот жест ударом кобры (cobra tap). Точка фокусировки снова определяется половиной расстояния между пальцами, а целевой элемент определяется, как объект в фокусе. На изображении выше целевым объектом было лицо президента. Internet Explorer 8 максимально увеличит целевой объект так, чтобы он не выходил за пределы окна просмотра. Повторный жест на странице вернут масштаб к стандартному значению.
Необходимо отметить, что любые изменения в уровне масштабирования, сделанные таким образом, не переносятся при навигации, открытии новых вкладок или окон. Благодаря пользователям мы обнаружили, что в основном люди используют функции жестов для быстрого изучения и нажатия на ссылку. Вы можете изменить стандартные настройки масштабирования с помощью интерфейса, клавиатурных сокращений или мыши, как было описано выше.
Когда масштабирование по точки фокусировки работает не так, как предполагалось
Есть случаи, когда масштабирование по точке фокусировки работает не так, как можно ожидать. Первое, что необходимо помнить, – для того, чтобы Internet Explorer 8 мог определить фокус, на странице должны быть полосы прокрутки. Если вы используете низкие уровни масштабирования или автор страницы использует большую высоту, чтобы избежать полос прокрутки в окне любого размера, то Internet Explorer 8 не сможет панорамировать такую страницу для фиксации точки фокусировки из-за отсутствия полос прокрутки. Одним из примеров таких страниц является Wikipedia, где размеры практически всех элементов указаны в относительных величинах – в процентах. Например, когда размер элемента определяется процентами окна просмотра, то этот элемент как таковой никогда не станет причиной появления полос прокрутки, которые необходимы для правильной привязки точки фокусировки.
Кроме того, если страница заново заполняет своё содержимое во время изменения размера окна, так как основное большинство элементов определено относительными значениями или из-за использования JavaScript, местоположение точки фокусировки может определяться не так точно, как можно ожидать. В данном случае проблема не в том, что фокус неправильный, а скорее в том, что содержимое элемента, к которому привязан фокус, перемещается слишком значительно.
Согласование масштабирования с высоким разрешением в Windows
Чтобы опыт просмотра веб-страниц соответствовал опыту работы с Windows, Internet Explorer выставляет свои настройки масштабирования соответственно настройкам масштабирования в Windows. Если, к примеру, масштабирование в Windows уставлено на 120 точек на дюйм, тогда Internet Explorer 8 будет масштабировать содержимое веб-страниц до 125%, так как масштабирование производится относительно 96 точек на дюйм, а соотношение 120/96 эквивалентно 1,25, что и есть 125%. За дополнительными подробностями о технологии High DPI и Internet Explorer 8 обращайтесь к разделу DPI Scaling в статье Making the Web Bigger на MSDN. Конечно, если вы предпочитаете просматривать страницы, используя для этого другой уровень масштабирования, можно его изменить одним из способов, описанных выше в данной статье, и Internet Explorer 8 запомнит выбор.
До следующей встречи
Надеюсь, что вам понравятся усовершенствования, которые мы внесли в функцию масштабирования за последние несколько месяцев, и мы с радостью будет ждать ваших мнений. В ближайшее время мы опубликуем вторую часть этой статьи, в которой сконцентрируемся на технических аспектах масштабирования, технологии High DPI и платформе для разработки. Надеемся, что документ Zoom and High DPI, упоминавшийся выше, немного вам поможет. До скорого!
Харел Вилльямс (Harel Williams),
ведущий специалист по разработке UX