Пользовательский интерфейс: сайты в центре внимания
Интернет быстро меняется. Сегодня, как никогда ранее, сайты предлагают своим посетителям уникальные сценарии взаимодействия, заставляющие посетителей вновь и вновь возвращаться к нему (например, почтовые службы) или не покидать сайт в течение всего дня (например, Facebook). От развлекательных сайтов до онлайн-игр, от социальных сетей до веб-приложений Office – сайты позволяют посетителям делать такие вещи, которые ранее были невозможны. В свою очередь, благодарные пользователи тратят основную часть времени (57 %), проведенного за компьютером, на путешествия по Сети.
Наши ранние исследования юзабилити в отношении закрепленных сайтов в IE9 быстро выявили тот факт, что сокращение количества элементов UI в браузере делают функцию закрепления сайтов еще более полезной и желательной – у разработчиков появляется гибкость в определении сценариев, а у пользователей – еще более интерактивные сайты. На самом деле, одним из вопросов, часто задаваемыми участниками этих исследований, был следующий: «А не думали ли вы о том, чтобы отказаться от некоторых элементов интерфейса IE?»

Взглянув на статистику по количеству одновременно открытых вкладок, мы поняли, что в подавляющем числе сессий IE (время, в течение которого открыто окно браузера) открывается всего несколько вкладок – в более чем 97 % сессий открыто до 5 вкладок и более 90 % пользователей никогда не открывали более 8 вкладок одновременно. Данные остаются достоверными даже тогда, когда мы отфильтруем короткие сессии и сессии без навигации. Эти данные помогли нам понять, что панель вкладок в основном остается пустой у большинства пользователей, занимающихся серфингом на просторах всемирной Сети.
Щелчок на кнопке «Назад», переключение на другую вкладку и навигация через адресную строку являются тремя из пяти наиболее часто выполняемых действий в браузере. Объединяя вкладки с фундаментальными средствами навигации и упрощая меню «Сервис», IE9 значительно снижает количество занимаемого пространства по вертикали и, соответственно, освобождает место для самого важного – сайтов.

Мы понимаем, что даже если они представляют меньшинство пользователей, использующих IE, есть масса людей, которые непрерывно держат открытыми более 5 вкладок. На самом деле, мы подозреваем, что больше пользователей, читающих этот блог, открывают в браузере более 5 вкладок. Именно поэтому алгоритм разметки вкладок распределяет место под вкладки в зависимости от разрешения экрана – на разрешениях более 1280 пикселей вкладки занимают 2/3 ширины окна, а на разрешении меньше 1280 пикселей они занимают 50 % от ширины экрана:

IE9 на мониторе с 1366 пикселями по горизонтали вкладки занимают 2/3 ширины окна

IE9 на мониторе с 1024 пикселями по горизонтали вкладки занимают 50 % ширины окна
Кроме того, при необходимости вы можете изменить количество места под вкладки – просто потяните за разделитель между адресной строкой и вкладками.
Мы оптимизировали браузер так, чтобы было максимально удобно выполнять ряд команд, которыми пользуется большинство – данная информация скрупулезно собирается из сотен миллионов сессий десятков миллионов пользователей со всего мира. Сокращение количества команд верхнего уровня являются отражением этих данных. Эти изменения, ко всему прочему, являются свидетельством того, что большинство современных сайтов имеют гораздо больше функций (например, организацию совместного доступа), чем раньше.
Расположение этих высокоуровневых команд было продиктовано двумя важными факторами – историческим и статистическим. Кнопки «Назад» и «Вперед» занимают позицию слева, которую они занимали исторически. Кнопка «Назад» на текущий момент является самой востребованной командой IE, поэтому она была увеличена, чтобы отразить частоту использования. Вы также, наверное, заметили, что кнопка «Назад» обрезана снизу. Такое решение отражает наше стремление затенить интерфейс браузера, выставив на передний план сайт (кнопка как бы за сайтом). Кроме того, обрезанная кнопка призвана привлечь внимание пользователя к самому важному элементу UI.
Об объединенной строке (мы ее называем One Box) мы подробно поговорим в других статьях, но хотелось бы отметить, что строка сохранила свою историческую позицию. Большинство пользователей считают адресную строку неотделимой от связки кнопок «Назад/Вперед», и поэтому мы оставили такой дизайн. Кнопки «Назад/Вперед» и адресная строка относятся к активной вкладке и неотделимы друг от друга. Это обособляет их от вкладок, что отражает два основных типа навигации – навигация в пределах текущей активной вкладки или переключение на другую.
Домашняя страница и модифицированное меню «Сервис» находятся справа от вкладок, где они находились в прошлых выпусках. Размещение кнопки «Избранное» между кнопкой «Домашняя страница» и «Сервис» отличается от предыдущих выпусков, где она была последней в списке. Это отражает желание обеспечить поддержку шаблонов эффективного сканирования и группирует похожую функциональность. В частности, расположение кнопки «Избранное» сразу за кнопкой «Домашняя страница» отражает тот факт, что обе эти команды позволяют быстро перейти на сайты, которые были сохранены прежде.
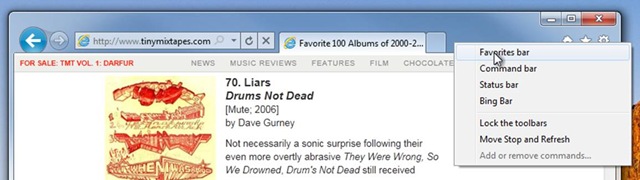
Панель избранных ссылок, команд и строка статуса по умолчанию не отображаются. Однако при желании их можно включить:

Данное решение вполне соответствует концепции IE9, в фокусе которой сайты, и обусловлено относительно низким использованием команд на панелях избранных ссылок, команд и статусной строки. Так, например:
У 54 % пользователей в панели избранных ссылок расположено 2 или менее элементов (по умолчанию их два); у 99 % пользователей нет папок в панели избранных ссылок.
· Наиболее востребованным элементом командной панели является центр избранных ссылок (30 % от общего числа щелчков), затем идет «Домашняя страница» (13 % щелчков) и «Печать» (4 % щелчков). Все остальные кнопки щелкаются менее чем в 4 % случаев. В интерфейсе IE9 отображены основные команды, которыми пользуются посетители сайтов.
· Наиболее востребованным элементом статусной строки является кнопка «Масштаб», которой пользуются около 1,6 % пользователей. Теперь установить масштаб страницы можно через меню Tools или с помощью клавиатурной комбинации (Ctrl+, Ctrl+0, Ctrl-).
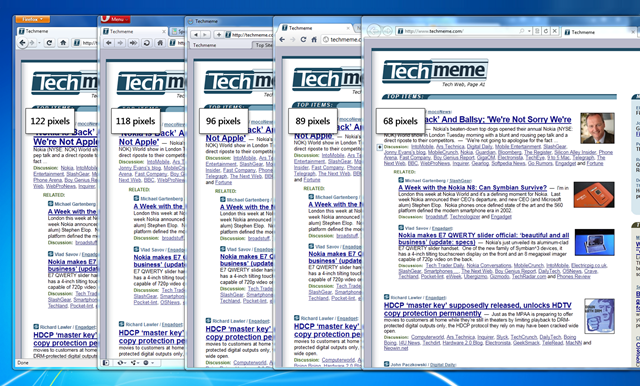
Все эти изменения позволяют меньше отвлекаться от веб-сайта и одновременно увеличивают рабочее пространство, отводимое под сайт в вертикальной плоскости. Вот сравнение высот зоны интерфейса в IE9 и нескольких других браузерах:

Пространство в вертикальной плоскости легко измерить, поэтому о нем просто говорить. Однако, в дополнение к сокращению размеров, занимаемых интерфейсом IE9 в вертикальной плоскости, использование монохромных иконок и тесная интеграция с Aero Glass также подчеркивают индивидуальность сайтов. Эти изменения делают основное окно браузера менее заметным, не требующим дополнительного внимания. К слову сказать, зарезервировав место в панели заголовка под операцию перетаскивания окон, мы обеспечили удобство работы, которое ожидают пользователи с точки зрения управления окнами/приложением.
И мы действительно рады, что IE9 позволяет сайтам сиять новыми красками лучше, чем когда бы то ни было. С нетерпением ждем отзывов, чтобы мы могли обеспечить максимальное удобство при работе в IE9.
Мирко Мандич (Mirko Mandic),
программный менеджер Internet Explorer User Experience