Аппаратно-ускоренный Canvas в IE9
С выпуском третьей предварительной версии IE9 мы рассказали о том, как мы перестраиваем веб-браузер для использования всех ресурсов ПК при просмотре веб-страниц и реализации нового класса приложений HTML5. Одной из областей, вызывающей особый интерес у разработчиков, являются возможности элемента canvas в HTML5. Как и всё, касающееся графики в IE9, canvas аппаратно-ускорен за счет Windows и графического процессора. В этой статье мы обсудим некоторые подробности, относящиеся к canvas, а также то, что с его помощью могут создать разработчики.
Canvas позволяет всё – от простых фигур до полностью интерактивной графики
Canvas – это способ программирования графики в сети. Тег <canvas> обеспечивает режим непосредственного рисования на двумерной поверхности, которую веб-разработчики могут использовать, к примеру, для создания графиков в реальном времени, анимации или интерактивных игр, не требующих дополнительной загрузки.
На простейшем уровне canvas позволяет вам рисовать такие примитивы, как линии, прямоугольники, дуги, кривые Безье, кривые второго порядка, изображения и видео, наподобие приведенных ниже:

На этом изображении показано, что бы вы увидели в браузере, поддерживающем canvas.
Пожалуйста, используйте предварительную версию IE9 для просмотра этих примеров с использованием canvas.
Из демонстрации Canvas Pad на веб-узле IE Test Drive можно узнать подробности синтаксиса canvas, а также поэкспериментировать с целой серией примеров. Чтобы увидеть, как это работает, вносите изменения в любые из приведенных там примеров – например, попытайтесь изменить цвета или размеры фигур.
Далее, вы можете использовать JavaScript для анимации рисунка canvas или создания интерактивности. Следующий пример рисует линии на черном фоне по мере того, как вы передвигаете указатель мыши (или двигаете пальцем по сенсорному устройству). Вы также можете добиться, что бы canvas реагировал на ввод с клавиатуры, щелчки мыши или любое событие браузера.

На этом изображении показано, что бы вы увидели в браузере, поддерживающем canvas.
Благодаря поддержке canvas в IE9 вы можете передвигать указатель мыши по черному прямоугольнику и рисовать линии.
Задействуя все ресурсы ПК с аппаратным ускорением для графики и быстрым JavaScript для анимации, веб-разработчики могут использовать IE9 для создания насыщенных, графически богатых приложений. Поскольку canvas является таким же элементом, как и другие элементы HTML, то он участвует в разметке страницы и его API доступен для JavaScript, и поэтому он может быть полноценно включен в дизайн веб-страницы. Это позволяет веб-сайтам использовать такие элементы, как «живую» визуализацию данных, игры, сплэш-страницы и рекламу, без необходимости каких-либо дополнительных загрузок или надстроек.
На узле IE Test Drive размещен ряд примеров, демонстрирующих, что нового теперь могут делать веб-сайты, сохраняя совместимость.
Покупки
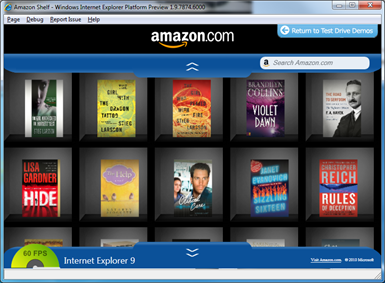
Amazon Shelf демонстрирует, как может выглядеть покупка книг, если дизайнер веб-узла использует графику, анимацию и переходы, реализованные при помощи canvas.
Эффект присутствия в играх:
В нижеприведенных демонстрациях показаны такие игровые концепции, как физика, анимация персонажей, обнаружение столкновений и взаимодействие с мышью, совмещенные с аппаратно-ускоренной графикой. Из этих демонстраций вы узнаете, что не все браузеры способны обновлять изображение с одинаковой частотой смены кадров (FPS). IE поддерживает высокую FPS за счет технологий Windows, использующих ваш графический процессор – аппаратное обеспечение компьютера, оптимизированное для обработки графики.
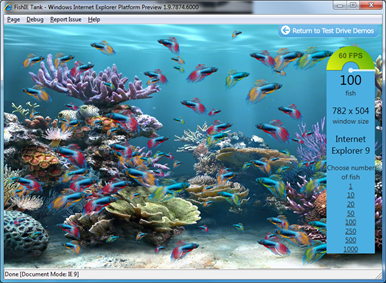
FishIE Tank
В этом примере используются спрайты для анимации рыб и простейшая логика столкновений для их перенаправления при достижении границ аквариума. Он также хорошо подходит для измерения графической производительности, поскольку вы можете изменять количество рыб для увеличения или уменьшения графической нагрузки.

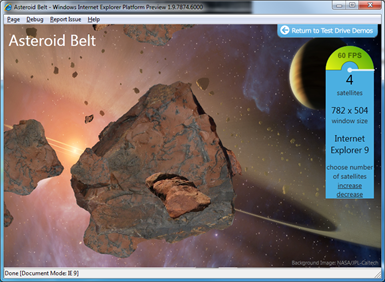
Asteroid Belt
Астероид в этом примере следует за указателем мыши, изменяется в размерах и вращается. Это пример прямой интерактивности, которую вы можете обнаружить в играх.
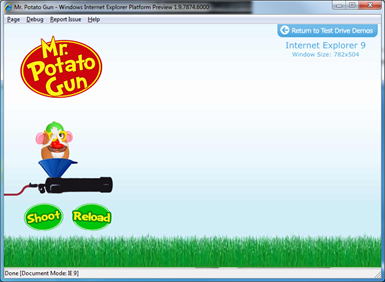
Mr. Potato Gun
Физическое ярдо в этом примере отвечает за то, как различные части головы Mr. Potato выбрасываются из пушки, и как они затем ведут себя, отскакивая от земли. Во многих играх используется определенный тип физического ядра, подобного этому, для управления движением частиц и их реакцией.
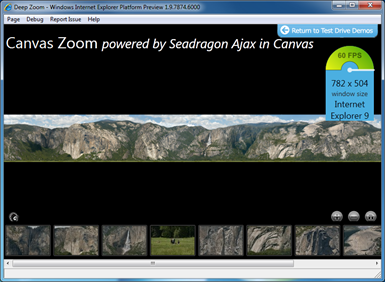
Canvas Zoom
Этот пример позволяет вам начать просмотр изображения, такого как эта фотография горного хребта, с очень большого угла, а затем приблизить его очень сильно, вплоть до людей на пикнике. В отношении игр это интересный пример масштабирования и гладких переходов.
Демонстрации, доступные в сети:
В сети можно обнаружить целый ряд замечательных демонстраций, и я бы хотел поделиться некоторыми из наших любимых – на самом деле, их гораздо больше. Важной составляющей реализации canvas является то, что мы делаем ее с учетом совместимости, так чтобы разработчики могли использовать единую разметку. Для достижения этой цели мы постоянно ищем примеры, которые работают и которые не работают. Одна из готовящихся к публикации статей о canvas расскажет подробнее о том, как мы работаем над совместимостью и какие действия предпринимаем, когда узнаем об имеющейся проблеме.
Я надеюсь, вам понравятся эти примеры использования canvas, доступные в Интернете.
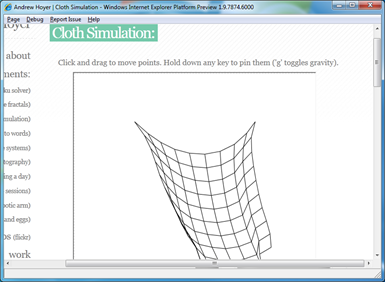
Cloth Simulation
Эта демонстрация является интерактивной, ткань реагирует на перемещение и силу тяжести.
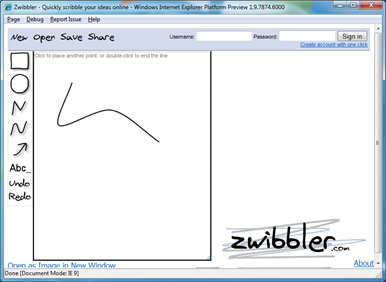
Zwibbler
Фигуры в этом приложении для рисования сохраняются, так что вы можете выделить их и затем переместить, изменить размер и стиль.
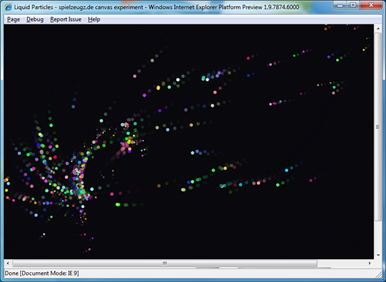
Liquid Particles
Точки в этом примере окружают курсор мыши или отталкиваются от него.
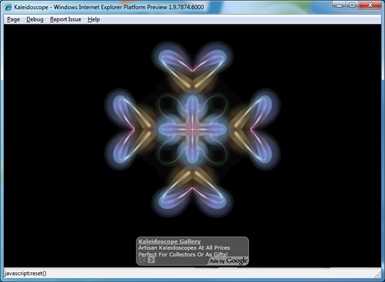
Kaleidoscope
А эта демонстрация умеет увлечь – притягательно-интересно наблюдать за движением и развитием узоров.
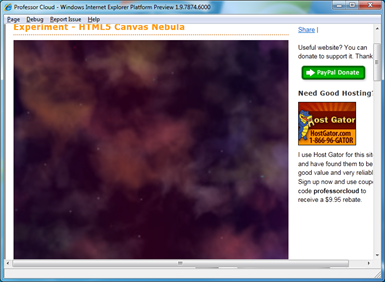
Nebula Visualization
Альфа-смешение, использованное в этом примере, сделано действительно хорошо. В результате возникает облачно-космический вид. В нем интенсивно используется графика, и, тем не менее, в IE9 всё работает очень быстро и слаженно.
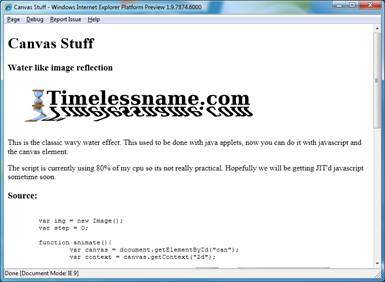
Animated Reflection
Автор этого примера писал, что «сейчас скрипт использует 80% моего ЦП, так что он не слишком практичен. Надеюсь, когда-нибудь у нас все же появится компилируемый на лету javascript». Что же, теперь JavaScript скомпилирован в IE9. Он использует порядка 1% моего ЦП.
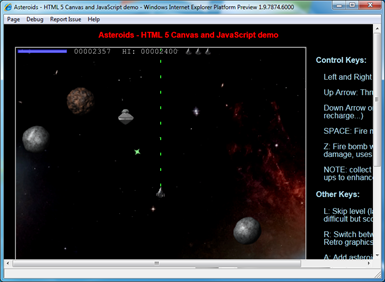
Asteroids in Canvas
Это полноценная игра с симпатичной графикой, обнаружением столкновений, участием клавиатуры, учетом очков и… зелеными лазерами.
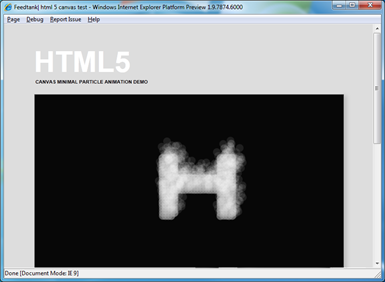
Particle Animation
Посмотрите на свое имя, составленное из огоньков. Это еще один пример, использующий систему частиц. Вы можете запустить его с использованием 300 или 1500 спрайтов. Попробуйте, и смело выставляйте 1500.
Мы с нетерпением ждем появления разнообразных визуально-насыщенных приложений, которые веб-разработчики смогут создать с помощью полностью аппаратно-ускоренного браузера.
Оцените его и сами. Посмотрите видеоролики, загрузите последнюю предварительную версию, попробуйте демонстрации canvas и создайте собственные примеры. Если вы обнаружите ошибку в работе canvas или несоответствующую обработку единой разметки, пожалуйста, сообщите об этом на веб-узле Connect.
Спасибо, Пол Катсингер (Paul Cutsinger) и Джатиндер Манн