Более быстрый и умный список Compatibility View List в IE9
Ранее в нашем блоге мы уже говорили о том, что в IE9 мы стремимся обеспечить поддержку всех тех стандартов, что поддерживаются другими браузерами. Также мы хотим, чтобы IE9 успешно справлялся с отображением веб-страниц, которые вы просматриваете сегодня. Для сайтов, которые спроектированы для просмотра на старых версиях IE, IE9 включает в себя поддержку совместимых режимов документов и список Compatibility View (CV) , как это было в IE8.
CV и совместимые режимы документов хороши для разработчиков сайтов, поскольку они позволяют им переходить от IE8 к IE9 тогда, когда им будет удобно. Мы добавляем сайт в CV, когда сайт спроектирован для просмотра на старой версии IE, плохо проигрывается в стандартном режиме IE9 и не объявляет мета-тег или заголовок X-UA-Compatible. CV хорош для пользователей, поскольку он показывает, что IE9 прекрасно работает с популярными сайтами, и пользователям не нужно нажимать на кнопку Compat View.
Мы хотим, чтобы CV был настолько маленьким, насколько это возможно, когда IE9 будет выпущен, и чтобы со временем он стал еще меньше, поскольку все больше и больше веб-контента хорошо работает в IE9 по умолчанию. Это хорошо как для пользователей, так и для разработчиков сайтов. Чтобы достичь этого, мы хотим, чтобы уже сегодня сайты были обновлены так, чтобы они хорошо работали в стандартном режиме IE9 и использовали те же функции, которые используются в других браузерах. Как минимум, сайты должны уметь использовать преимущества режима документов IE7 и IE8, объявляя значение X-UA-Compatible до того, как они будут обновлены.
В настоящее время в CV для IE9 есть всего около тысячи сайтов. Это составляет треть от размера CV для IE8, который на момент выпуска IE8 содержал 3122 элемента.
CV в IE9 может определять, как будет работать каждый сайт.
Мы хотим, чтобы как можно больше сайтов могли отображаться в стандартном режиме IE9, чтобы они могли использовать все преимущества HTML5. Сегодня многие сайты используют определение браузера вместо определения доступного набора функций, что не согласуется со стандартным режимом IE9 или с другими браузерами. Это может привести к существенным неполадкам в работе основных функций сайтов, отображаемых в стандартном режиме IE9.
Например, стандартный режим IE9 строго придерживается стандарта DOM createElement() , чтобы взаимодействовать с другими браузерами. Простой тест для этой функции – это часть теста 22 Acid3, которая проверяет, что браузеры генерируют исключения INVALID_CHARACTER_ERR, когда веб-страницы пытаются передать недопустимые символы в createElement().
function () {
// test 22: createElement() with invalid tag names
var test = function (name) {
var result;
try {
var div = document.createElement(name);
} catch (e) {
result = e;
}
assert(result, "no exception for createElement('" + name + "')");
assertEquals(result.code, 5, "wrong exception for createElement('" + name + "')"); // INVALID_CHARACTER_ERR
}
test('<div>');
test('0div');
test('di v');
test('di<v');
test('-div');
test('.div');
return 2;
}
Прохождение этого теста Acid3 и совместимость, к сожалению, не гарантирует правильного отображения сайтов с IE-ориентированным кодом в стандартном режиме IE9. Например, заголовок страницы и меню не отображаются на verizonwireless.com в стандартном режиме IE9, поскольку они полагаются на более мягкое поведение IE8 в отношении createElement(), который принимает правильный HTML-код в дополнение к определенным названиям элементов.
Чтобы сайты хорошо работали в стандартном режиме IE9 и не переходить на режимы документов IE8 или IE7, CV для IE9 включает в себя новую функцию под названием «featureSwitch». Она предписвает определенным API в стандартном режиме IE9 работать так, как они работают в предыдущих версиях IE.
Например, в CV для IE9 есть функция «featureSwitch» под названием «createElementWithMarkup». Она возвращает более снисходительное отношение, свойственное IE8, к функции createElement() в стандартном режиме IE9, но только для определенных сайтов в CV.
<domain docMode=«EmulateIE9» featureSwitch=«createElementWithMarkup»>verizonwireless.com</domain>
Мы намереваемся отключить переключатели функций, как только сайты будут обновлены так, чтобы они работали одинаково во всех браузерах. Мы оставили переключатели функций для определенных, очень чувствительных к изменениям сайтов, которые обнаружили в ходе продолжительного тестирования. Мы не будем создавать переключатели функций для каждого изменения в работе, и сайты не могут рассчитывать на них. Вместо этого, сайты должны поддерживать режим документов IE7 и IE8 через мета-тег или заголовок X-UA-Compatible для обеспечения совместимости до тех пор, пока они не смогут обновиться до стандартного режима IE9.
Иногда условные комментарии используются для того, чтобы веб-страницы работали в IE6 и IE7. В стандартном режиме IE9 сайту они не нужны. CV для IE9 может обеспечить работу условных комментариев, предназначенных для старых версий IE, или отключить их для текущего сайта. Это временное решение, до тех пор, пока разработчик не сможет обновить сайт, чтобы прекратить их использование в стандартом режиме IE9. В дополнение к featureSwitches и возможности отключать условные комментарии, CV List IE9 может помещать сайты в Compatibility View, как это делал CV для IE8. CV для IE9 также может изменять режим документа, в котором рендерится сайт в IE7 или IE8.
Мы обновили нашу методику, по которой заполняем CV, чтобы избежать добавление в него веб-сайтов, не нуждающихся в этом.
В отличие от IE8, перед добавлением сайта в список CV для IE9 мы проверяем, чтобы он был несовместим с IE9. Мы также проверяем, в каком режиме документов он работает лучше всего. Это помогает нам удостовериться, что мы выпускаем продукт с максимально маленьким списком CV в Beta, RC и RTM.
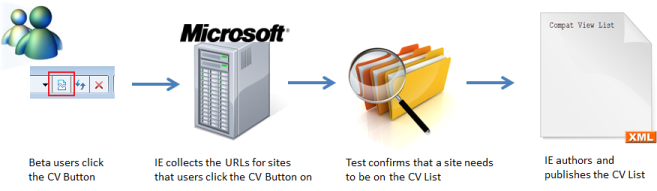
Список CV продолжает заполняться силами сообщества. Для списка совместимости IE9 Beta мы используем данные тестирования совместимости сайтов и внутреннего использования, чтобы определить, какие сайты в него попадут. Для списков CV в RC и RTM мы больше полагаемся на данные от тестеров бета-версии и версии-кандидата.

CV для IE9 развертывается быстро и просто как веб-страница
Мы совсем недавно выпустили обновление CV для IE9, и это заняло лишь несколько минут. Мы добавили сайты, такие как ted.com, mkb.hu и hoyts.com.au, основываясь на данных, полученных от пользователей бета-версии IE9. CV для IE9 – это XML-файл на Microsoft.com. С его помощью мы можем обновлять этот список ежедневно, что означает, что мы можем оперативно реагировать на запросы разработчика сайтов, чтобы удалить оттуда обновленный сайт.
Еще одно преимущество развертывания CV как веб-страницы состоит в том, что пользователи автоматически получают обновления, вместо того, чтобы загружать дополнительные пакеты CV для IE8 через Windows Update или Download Center.
Вы можете просмотреть список CV для бета-версии IE9 на вашей локальной машине, перейдя по следующему пути:
File:\\%LOCALAPPDATA%\Microsoft\Internet Explorer\IECompatData\iecompatdata.xml
Серверная версия, которая служит для распространения обновлений на IE9, находится здесь.
Спросите разработчиков сайтов
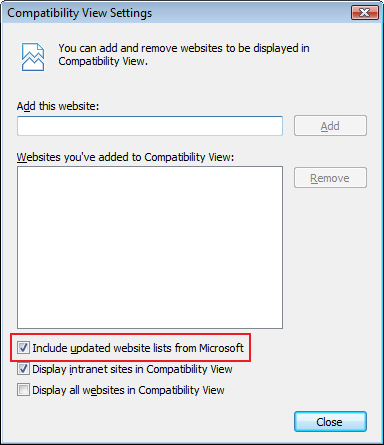
Проверяя, работает ли ваш сайт в бета-версии IE9, пожалуйста, проверьте, есть ли он в списке CV для бета-версии IE9 здесь. Если он там есть, снимите флажок «Include updated website lists from Microsoft» в настройках Compatibility View Settings (Alt -> Tools --> Compatibility View Settings).

Используйте улучшенные инструменты разработчика IE9 для решения проблем совместимости. И наконец, присылайте на почту iepo@microsoft.com с просьбами исключить ваш сайт из CV для IE9, когда вы обновите его. Это позволит нам гарантировать, что пользователи получат массу хороших впечатлений, когда они установят IE9 и зайдут на ваш сайт.
Спасибо,
Марк Силби (Marc Silbey),
руководитель проекта