A tip to make outlines small before arranging on a page
This week I received an email from a fellow who wanted to move and rearrange outlines (containers) around on a page. This is very possible - just click the bar at the top and drag it around - but he had been putting enough text into each outline that the text would overlap and otherwise take up too much space. He wanted a way to have a small version of the outline to move around that would expand to full size when clicked.
The tip here is to set up the container in outline format and you can collapse the outlines.
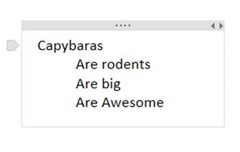
Suppose you had this:
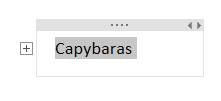
It’s relatively large. Notice that little gray arrow to the left of Capybaras? Click it and the outline of text gets collapsed to that level:
Now the container is a little bit smaller and can be moved around. If you have no mouse, a shortcut key may be useful here since that gray arrow only appears on mouse hover. SHIFT+ALT+1 means to “collapse all levels of text that are in an outline format to show only level 1 text”. To expand it back you can either click the + sign or SHIFT+ALT+9 (to expand all content to 9 levels of the outline. I use 9 simply because that will expand everything, but in this case with only 2 levels, SHIFT+ALT+2 would also work). I've written about testing this functionality before here if this seems familiar.
To expand it back to its original state, just click that little + sign to the left of Capybara.
He contacted me later and said this worked well for him so I thought I would pass it along.
Questions, comments, concerns and criticisms always welcome,
John