Erste Schritte mit dem Web App Template
Das Web App Template (WAT) ist ein Open-Source-Projekt von Microsoft, das schnelle Erstellung von Hybrid-Apps für Windows 8.1/Windows Phone 8.1 und Windows Phone 8 ermöglicht. Die Visual Studio 2013 Vorlage gibt es auf Codeplex zum Herunterladen.
Eine JSON-basierte Konfigurationsdatei (config.json) steuert die App und kontrolliert, welche Funktionen aktiviert sind und wie sie sich verhalten. Auf der WAT-Docs Website gibt es eine erste Schritte (Get Started)-Seite mit Information rund um das Web App Template. Das ist ein hervorragender Startpunkt für alle, die mit dem Web App Template arbeiten möchten. In diesem Blogeintrag werde ich auch zeigen, wie man schnell und einfach eine WAT-App konfigurieren kann.
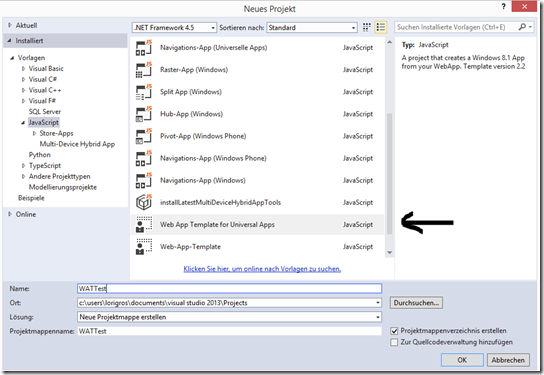
Nach dem ich die Vorlage installiert habe, erstelle ich ein neues „Web App Template for Universal Apps“ Projekt in Visual Studio 2013 und nenne es WATTest. Die Vorlage für die WAT-Universelle-App befindet sich auf der linken Seite unter Installiert->Vorlagen->JavaScript.
(Klicken Sie auf die Bilder, um eine größere Version zu sehen.)
Seit Ende Oktober gibt es eine neue Version (2.2) von dem Web App Template. Mit dieser Version sind einige Änderungen dazu gekommen. Prüfen Sie auf Codeplex regelmäßig nach, ob Sie die aktuellste WAT-Version haben.
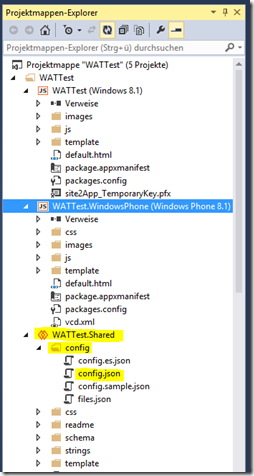
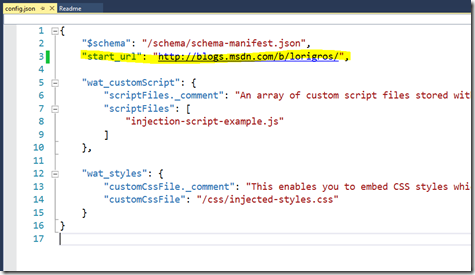
In dem WATTest.Shared Projekt finde ich den config Ordner mit der Konfiguration-Dateien. Ich offene die config.json Datei und sehe oben "start_url": https://wat-docs.azurewebsites.net/. Ich kann die URL von meiner Website mit diese URL austauschen. Als Beispiel für diesen Blogeintrag werde ich eine WAT-App für meine MSDN-Blog erstellen. Die URL dafür ist: https://blogs.msdn.com/lorigros
Nachdem ich die „start_url“ festgelegt habe, mache ich einen rechten Maus-Klick auf das WATTest(Windows 8.1) Projekt in der Projektmappe und lege es als Startprojekt fest. Ich kann auch das WATTest.WindowsPhone(Windows Phone 8.1) Projekt als Startprojekt festlegen, wenn ich die WindowsPhone Debug Version starten möchten. Ich drücke F5 um Debugging zu starten und schon ist meine Website in eine einfache Windows 8.1 WAT-App umgewandelt.
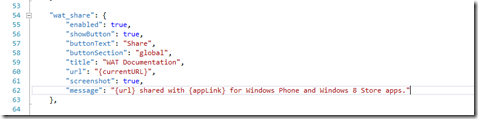
Jetzt möchte ich die Share-Charm-Konfiguration-Info eingeben. Um einen Beispieleintrag zu finden, suche ich in der config.sample.json Datei nach „wat_share“.
Ich kopiere das Objekt und füge es in meiner config.json Datei ein. Ich passe den Titel von „WAT Documentation“ zu „ Lori’s Blog-o-matic“ an. Um mehr über die andere Share-Eigenschaften zu lernen, kann ich die JSON-Dokumentation auf WAT-Docs lesen: https://wat-docs.azurewebsites.net/JsonWindows#share
Ich starte wieder Debugging mit F5 und jetzt kann ich die aktuelle URL meines Blog über das Share-Charm teilen.
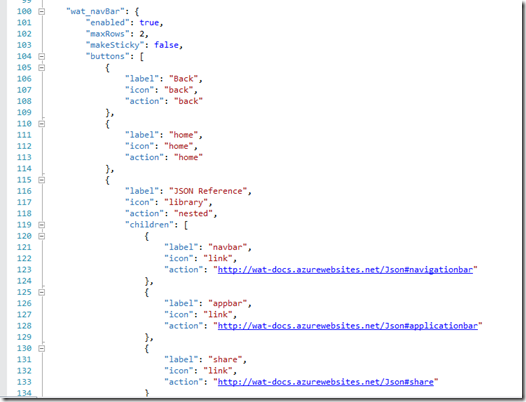
Als nächstes möchte ich Nav-Bar Funktionalität in meiner App hinzufügen. Die Nav-Bar ist eine obere Navigationsleiste mit Links. In der config.sample.json suche ich nach „wat_navBar“ und kopiere das ganze Objekt aus.
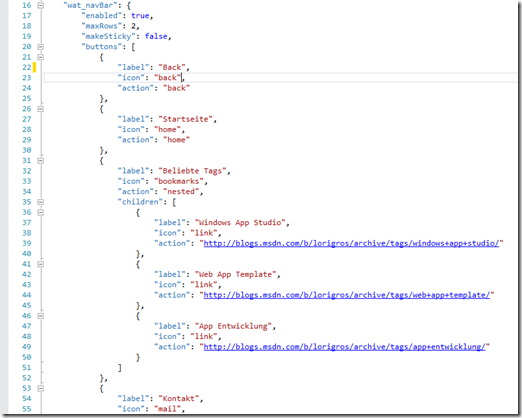
Ich passe die navBar-Eigenschaften für meine App in der Datei an. Wenn ich die „label“ Eigenschaft ändere, wird den Text in dem NavBar angepasst (z.B. home, JSON Reference, About WAT). Die „icon“ Eigenschaft ändert das Symbol für den Menupunkt. Eine Liste mit verfügbaren Icons finden Sie auf dev.windows.com. Sie können es auch leer lassen, um das Symbol komplett wegzulassen. Die „action“ Eigenschaft ist die URL, wohin der User navigiert, wenn der Knopf ausgewählt wird.
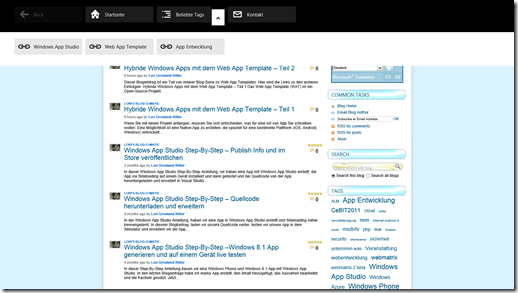
Ich habe meine Menupunkte zu “Back”, “Startseite”, „Beliebte Tags“ und „Kontakt“ gesetzt. „Beliebte Tags“ hat untergeordnete Menupunkte mit beliebten Tags (Windows App Studio, Web App Template, App Entwicklung).
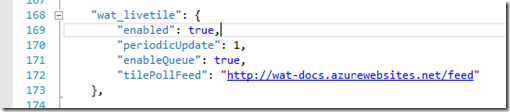
Jetzt möchte ich Live-Kacheln zu meiner App hinzufügen und kopiere das „wat_livetile“ Objekt aus der config.sample.json Datei und füge es in meiner config.jason Datei ein.
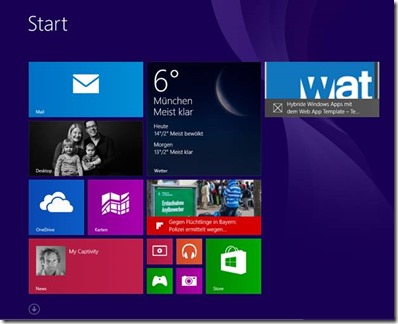
Die „periodicUpdate“ Eigenschaft definiert wie häufig die Kacheln aktualisiert werden. Gültige Werte sind 0, 1, 2, 3 oder 4. 0 ist am häufigsten mit jede halbe Stunde und 4 ist täglich. Die „tilePollFeed“ ist die URL für die RSS-Feed, die die Live-Kacheln aktualisieren. Dies kann jeder RSS-Feed sein. Ich ändere den Eintrag für „tilePollFeed“ zu https://blogs.msdn.com/b/lorigros/rss.aspx. Jetzt habe ich Live-Kacheln für meine App bereitgestellt.
In wenigen Schritten habe ich Share-Charm, NavBar und Live-Kacheln Funktionalität zu meiner App hinzugefügt. Es gibt weitere Möglichkeiten meine App mit nativen Windows-Funktionen anzupassen – z.B. AppBars, weitere Charm-Integration, Pushbenachrichtigungen und CSS-Injection und mehr. Info dazu finden Sie auf der WAT-Docs Website: https://wat-docs.azurewebsites.net/
Dieser Blogeintrag ist ein Teil von meiner Blog-Serie zu Web App Templates. Hier sind die Links zu den anderen Einträgen: