使ってみよう! [F12] IE9 開発者ツール - 検証機能
//build/ 参加のための出張やら、MSC2011 の登壇などでずいぶんと間が空いてしまいましたが、引き続き Internet Exloprer 9 付属の F12 開発者ツールの使い方について書きます。
ちなみに今までの関連エントリは以下の通りです。
「使ってみよう! [F12] IE9 開発者ツール」 シリーズ
今日は F12 開発者ツールの検証機能について書きます。
[検証] メニュー以外の検証機能
Internet Exloprer 9 F12 開発者ツールにはさまざまな 「検証」 = 「調査して事実を確認する」 機能が搭載されています。
デバッグツール色の濃い F12 開発者ツールなので、そんなこと言ったらなんだってそうだろう、という声もあると思うのですが、まぁ、それはそれとして。
ここでは ユーザーによって行われる可能性のある Web コンテンツの通常動作の確認に使用できる機能を紹介します。
ウィンドウサイズの変更
趣味で HP を作成している人 (まだいらっしゃるのでしょうか?) などは、あまり気にしないと思うのですが、割と大事なのが異なる画面サイズでの表示の確認です。
インターネット上の Web ページは、不特定多数の訪問者によって閲覧されますが、閲覧者の使用している画面のサイズがみな同じというわけではありません。
なぜなら人間には自由意思というものがあって、自らの望む画面サイズを自らが望むように設定でき、そしてその行為は法律で保護されているからです…、というのはある意味本当ではあるのですが、多くの場合、使用しているコンピューターやデバイスのスペックによって変わってくるというのがほとんどでしょう。
かつて、私が現役のプログラマーで、フォームベースのデスクトップ アプリを開発していた時分は、画面サイズの確認というと、わざわざディスプレイドライバーの設定を変え、解像度を変更して見栄えを確認していたものですが、Web ページの場合は Web ブラウザーのウィンドウサイズを変えてやれば良いのですから便利なもんです。
しかし、コンピューターの画面の解像度はある程度決まっているとはいえ、そのサイズに Web ブラウザーのウィンドウ サイズを手動で合わせるというのはなかなか簡単ではありません。とくに今現在の私のようにマウスが使用できない状況ではほぼ不可能と言ってもいいでしょう。(いまさっきワイヤレス・マウスの電池が切れた)
F12 開発者ツールを使用すると、そういった画面サイズの指定も、「ウィンドウのサイズがピクセル単位で正確に目視できて、 ピクセル単位でマウスポインタが操れる」といったような、特別な肉体的スキルを持っていなくても、簡単に指定できるのです。
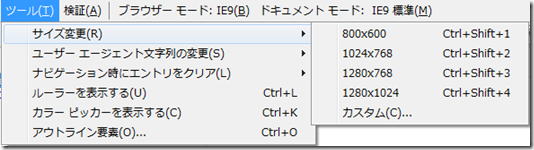
指定の方法は以下の画面のとおり、メニュー [ツール] – [サイズ変更] をポイントし、あとは検証したい画面サイズを指定するだけです。もちろん、今現在マウスを使用することのできない、いわば 「まるごし」 ともいえる凡人の私にでも可能です。
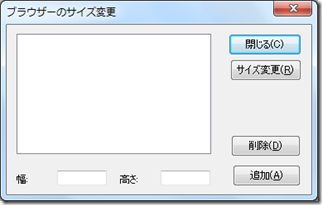
目的のウィンドウサイズがない場合は、メニュー [ツール] – [サイズ変更] – [カスタム] を選択することで、任意のウィンドウサイズを指定することができます。
今後、スマートフォンやタブレットが普及してくると、さまざまな画面サイズを考慮しなければならない状況があるでしょう。そういったマルチデバイス対応を考えた場合、最終的な確認にはエミュレーターを使用するにしろ、開発途中で簡単な画面サイズの確認をする場合にはこういった機能が便利に使用できることでしょう。
ユーザー エージェントを変更しての検証
Web クライアントの画面サイズと同じように、閲覧者ごとに異なる可能性があるのが Web ブラウザーです。
アクセスしてきた Web ブラウザーの種別により、Web コンテンツの動作を変更する場合、Web ブラウザーが返す ユーザー エージェントを使用して Web ブラウザー種別の判定を行うのですが、判定の検証を行うためだけに複数の Web ブラウザーをインストールし、切り替えて使用するというのはいささか面倒です。
Internet Explorer 9 F12 開発者ツールは、さまざまな Web ブラウザーのユーザーエージェント情報を持っており、これを切り替えて検証に使用することができます。
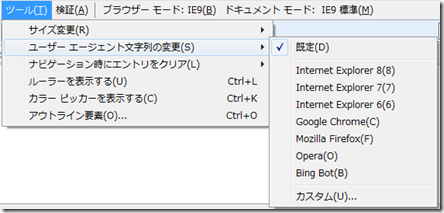
使用方法は、メニュー [ツール] – [ユーザー エージェント文字列の変更] をポイントし、任意の Web ブラウザーの名前を選択するだけです。
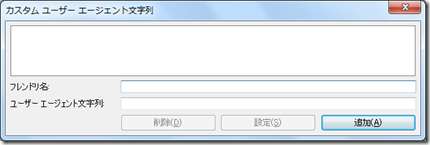
また、目的の Web ブラウザーがメニューに存在しない場合は、メニュー [ツール] – [ユーザー エージェント文字列の変更] – [カスタム] を選択することで、ユーザーエージェント情報を自由に定義することができます。
この機能は、PC よりもはるかに多く存在する携帯電話などのモバイル Web プラウサーの情報を設定するのに有効です。とくユーザーエージェントを用いて、PC ブラウザからのアクセスを許可していない 携帯電話専用サイトのデバッグなどにも利用することができます。
バージョンの異なる Internet Explorer の検証
Internet Explorer 9 には、以前のバージョン向けに作成された Web コンテンツの互換を保つため、旧バージョンの Internet Explorer の振る舞いをする機能を搭載しています。
この機能を利用して、古い Internet Explorer の挙動や描画を 「ある程度 (※後述します)」 検証することができます。
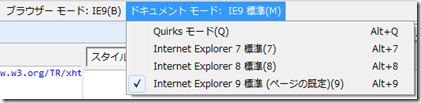
Internet Explorer 9 の F12 開発ツールで、この機能を利用しているのが、[ブラウザー モード] と [ドキュメント モード] です。
一見、違いが分かりづらいのですが、[ブラウザー モード] はユーザー エージェントや、Conditional Comments の評価結果といったブラウザーの情報の変更、[ドキュメント モード] は、ブラウザー内のドキュメントを描画するためのエンジンの振る舞いと情報の変更を行うことができます。
単純に Web コンテンツの描画の状態を確認するのであれば、ほとんどの場合[ドキュメント モード] 切り替えるだけで十分でしょう。
ちなみに、[ドキュメント モード] メニュー中の [Quirks モード] というのは、Internet Explorer 5.5 相当です。
※F12 開発者ツールの [ドキュメント モード] メニューで、Internet Explorer バージョンを指定すると、 そのバージョンの描画の振る舞いを確認できます。しかし、これは、Internet Explorer 9 が描画エンジンを旧いバージョンのエンジンに切り替えている、というのではありません。あくまでも描画の振る舞い (ルール) を変更しているだけで、実際の描画は、Internet Explorer 9 に搭載されている最新の Trident エンジンで行われます。よって、実際の旧バージョンの Internet Explorer とは挙動が異なる場合があります。実際の描画エンジンを使用した比較は、Expression Web 4 の Super Preview で行うことができます。
[検証] メニューの検証機能
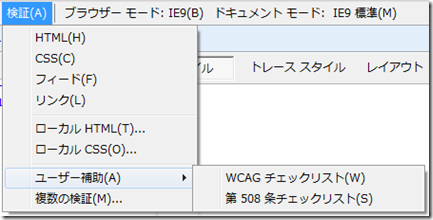
Internet Explorer 9 の F12 開発者ツールの [検証] メニューには、そのメニュー名が示すとおり、HTML からアクセシビリティに至るまで、さまざまな検証機能がマップされています。
ただし、検証処理自体は、F12 開発者ツールで行われるわけではなく、w3c.org や feedvalidator.org などのサイトが提供する検証サービスに転送し、そのサービスを使用して検証を行います。
よって、検証の対象となる Web ページは、使用する検証サイトから参照できる状態である必要があります。
つまり、F12 開発者ツールの [検証] メニューの機能を使用できるのは、インターネットにホストされている Web コンテンツのみです。(※一部例外もあります)
■
以上、4 回のわたって Internet Explorer 9 の F12 開発者ツールの機能を紹介してきました。
それなりに機能を網羅したつもりではあるのですが、あくまでもこのブログで紹介しているのは、F12 開発者ツールが持っている豊富な機能の一部でしかありません。
ぜひ [F12] キーを押下していただき、このブログで紹介しきれなかったさまざまなな機能にアクセスして、使い倒していただければと思います。
それから、お知り合いの方で、特に理由もなく古い Internet Explorer をお使いの方がいらっしゃいましたら、ぜひ Internet Explorer 9 にバージョンアップすることをお勧めください。
お使いの OS が Vista 以前のものであるなら Internet Explorer 8 てせも結構です。
古い Web ブラウザーを使用し続けることは、パフォーマンスや機能、セキュリティの面でもおすすめできませんので、よろしくおねがいします。
Internet Explorer 9 - ダウンロード
https://windows.microsoft.com/ja-JP/internet-explorer/downloads/ie-9/worldwide-languages