Il nuovo ASP.NET MVC 2 – Preview 1
Dato che oggi è stato rilasciata la preview 1 di ASP.NET MVC 2 ho deciso di aggiornare il progetto che avevo usato a Remix09 alla nuova versione per esplorare un po’ delle nuove funzionalità. (ASP.NET MVC 1.0 e ASP.NET MVC 2 possono coesistere side-by-side senza problemi)
Nella Release Note è documentato come aggiornare manunalmente il progetto, modificando gli assembly referenziati e il web.config.
Nel mio caso, dopo aver scaricato ed installato i bit ho creato un progetto con il nuovo template per Visual Studio 2008 SP1, che vedete in figura :
Quindi ho fatto un semplice taglia e copia dei folder che mi intersessavano, più qualche modifica:
- AppData: che conteneva il database delle sessioni
- il file remix09.css che ho messo nel folder Content
- il mio controller HomeController.cs
- Tutto il contenuto della cartella Model, che contiene i file per implementare il Repository per le sessioni ISessionsRepository.cs, la classe repository SessioniRepository.cs ed il file di Entity Framework per le cassi del mio modello
- ho aggiunto la stringa di connessione al mio web.config
- Ho sostituito il folder Views/Home con le view che avevo fatto
- Ho sostituito la pagina Views/SharedViews/Site.Master con quella usata nel vecchio progetto
- ho fatto il find & replace del namespace che usavo nel precedente progetto con il nuovo namespace, che nel mio caso si chiama Remix09Mvc2preview1 (il nome che ho dato al progetto). Attenzione alle views che se strongly-typed, come nel mio caso, contengono il riferimento al nome completo delle classi.
- ho aggiunto nella sezione assemblies, nel web.config, il riferimento, prendendolo dal web. config del progetto vecchio, a System.Data.Entity che viene usato da Entity Framework
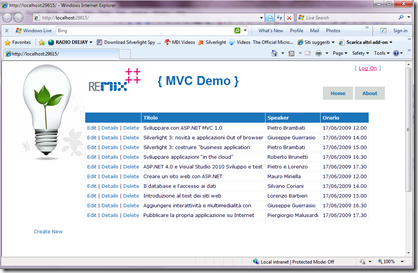
Ed ecco la mia demo funzionare come prima :
DataAnnotation: validazione
Una delle novità riguarda l’utilizzo del meccanismo delle DataAnnotation, già usato dai Dynamic Data e nei RIA Services, con cui posso aggiungere degli attributi alla mia classe del Modello, nel mio caso ho un’unica classe che descrive una “Sessione”, dato che l’intera applicazione consente di gestire le sessione dell’evento Remix.
Nella demo di Remix, potevo creare una nuova sessione, ma non veniva verificato se, ad esempio titolo e sessione fossero valori diversi da null.
Con ASP.NET MVC 2 ho un reference già aggiunto, come vedete dalla figura:
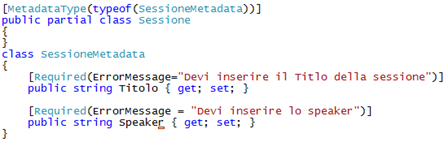
Quindi, come con i Dynamic Data, posso scrivere una classe parziale, che andrò ad aggiungere al Model e che mi dà controllo server-side sulle proprietà della mia classe:
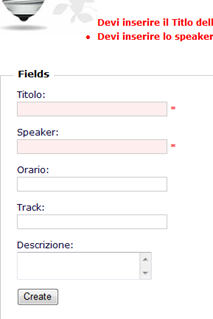
Ho creato una classe SessioneMetadata nella quale posso specificare delle regole di validazione per le proprietà della classe Sessione. In questo caso l’attributo Required ed il Relativo ErrorMessage fanno si che se inserisco una sessione vuota abbia degli errori di validazione, per ora (:-) ) server-side, come vedete dalla figura, dove ho usato la stessa View, senza nessuna modifica, che ho usato con la versione 1.0 di ASP.NET MVC.
Esitono altre varianti che consentono di usare, ad esempio, espressioni regolari o range numerici specifici per effettuare la validazione.
UI helper: strongly-typed e supporto ai Template
Se vado a rivedere il codice della View per la creazione di una nuova sessione, vedete che vengono usate delle stringhe per identificare il nome delle proprietà della mia classe ( “Titolo”, “Sessione”, etc) che poi verranno usati per creare l’oggetto che devo creare. Un errore in questi nomi, come immaginerete, produrrà un errore a run-time dell’applicazione. Nuovi UI helper consentono di usare lamba expression e forte tipizzazione, permettendo di evitare errori a run-time, avendo controllo di quello che viene generato già a design-time.
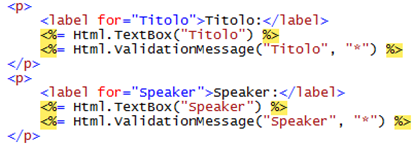
La vecchia pagina appare così: vedete le stringhe Titolo e Speaker:
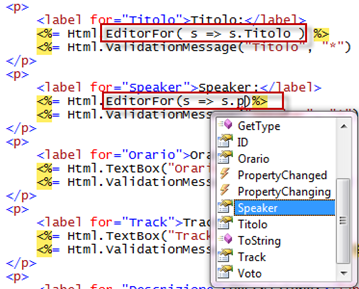
Posso riscrivere così il codice con il nuovo helper Html.EditorFor e come vedete dalla figura seguente ho anche l’intellisence che mi aiuta.
Potrei anche usare l’EditorFor per far generare tutti i campi necessari per la creazione di un oggetto; in questo caso dato che verrebbero visualizzate anche proprietà della classe sessione che non mi servono o non voglio esporre dovrei “disabilitare” le proprietà che non voglio usando sempre il meccanismo introdotto con i Dynamic Data usando l’attributo [ScaffoldColumn (false)].Oltre a Html.EditorFor, troviamo anche altri html helper, come html.LabelFor, html.DisplayFor.
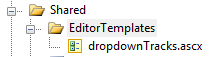
I nuovi metodi della classe Helper supportano anche l’uso di template. Nell’esempio precedente al posto di una TextBox dove inserire le track, potrei avere una più comoda DropDownList, con le 3 tracce. Per questo aggiungiamo una cartella EditorTemplate, dove andremo a mettere il template in questione aggiungiamo un MVC User Control nelle Shared View in modo da essere usabile da tutti i controllers del progetto.
L’implementazione del codice dello User Control è molto semplice e per usarlo dall’ Html.EditorFor, basta quindi, usare il secondo parametro:
Ci sono altre novità in ASP.NET MVC 2 – Preview 1: il concetto di “Area”, l’attributo HttpPost, supporto ai dati in formato binario nel DeafultModelBinder, ma per questo vi lascio agli approfondimementi…