將 ASP.NET Web應用程式佈署至Windows Azure Web Sites
以下內容示範如何使用 Visual Studio 2012 將一個 ASP.NET 撰寫之Web 應用程式快速部署到 Windows Azure Web Sites。
首先您必須已經開啟了 Windows Azure 三個月免費試用的測試帳號,並且已經啟用了技術預覽功能 Windows Azure Web Sites,倘若您尚未開啟 Windows Azure 帳號,可準備一張信用卡並至 https://www.windowsazure.com/zh-tw/pricing/free-trial/?l=zh-tw 完成開啟測試帳號的作業,在測試期間絕不會有任何費用產生,您若已經擁有 Windows Azure 測試帳號,卻沒有啟用 Windows Azure Web Sites 預覽功能,可以至 https://www.windowsazure.com/en-us/develop/net/tutorials/create-a-windows-azure-account/?l=zh-tw 了解如何啟用這項功能。
此一教學內容將協助您了解:
- 如何使您的電腦準備妥Windows Azure SDK 以便進行Windows Azure 雲端應用開發。
- 如何用Visual Studio建立一個ASP.NET Web 應用程式,並將其發布到 Windows Azure Web Sites。
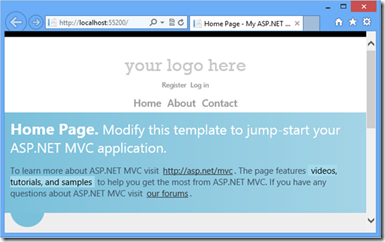
當您完成此教學內容,將可利用瀏覽器看到佈署於雲端的應用程式:
教學內容包含:
1. 設定開發環境
2. 在Windows Azure中建立一個網站
3. 建立一個ASP.NET應用程式
4. 在本機測試 Web 應用程式
5. 將 Web應用程式部署至Windows Azure
設定開發環境
首先要為您的開發環境安裝妥 Windows Azure SDK 與 .NET Framework。
1. 您可以依照您的 Visual Studio 版本安裝妥 Windows Azure SDK,相關下載的鏈接如下。
Windows Azure SDK for Visual Studio 2012 Windows Azure SDK for Visual Studio 2012
Windows Azure SDK for Visual Studio 2010 Windows Azure SDK for Visual Studio 2010
2. 當系統提示您執行或儲存可執行檔時,請按下 Run 按鈕。
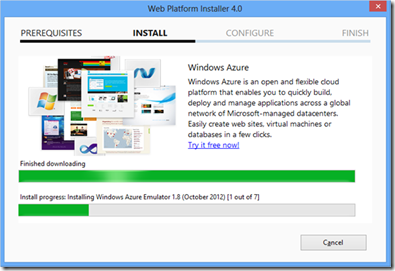
3. 在Web Platform Installer 4.0 安裝畫面中按下 Install 按鈕開始進行安裝。

4. 如果您正在使用 Visual Studio 2010 或 Visual Web Developer 2010 Express 時,請額外安裝ASP.NET MVC 4 。 Windows Azure Web Sites可以支援傳統 ASP,ASP.NET Web Form 與 ASP.NET MVC,本教學以 ASP.NET MVC 示範開發 Web 應用程式。
在 Windows Azure 中建立一個網站
下一個步驟我們開始建立 Windows Azure Web Site。
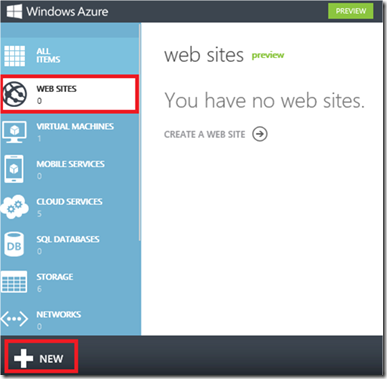
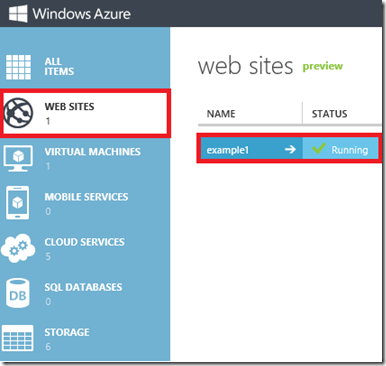
1. 在 Windows Azure管理入口網站中 , 按下 “WEB SITES” 鏈接,接著按下 “NEW” 鏈接。
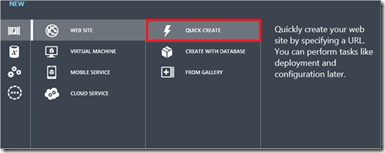
2. 緊接著按下 “QUICK CREATE” 鏈接。
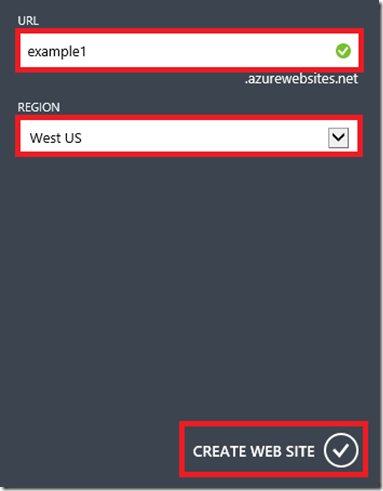
3. 接著會出現建立網站的對話方塊,請在 “URL” 內輸入一個字串作為您網站的URL,以供未來佈署的 Web應用程式使用。下圖畫面中輸入 example1 作為 URL 名稱,請您更換未被其他用戶使用過之名稱,若該 URL名稱沒有被其他用戶選用,在文字框右方會出現綠色的勾勾符號。
4. 在 “REGION” 下拉框中可以選擇 Web 應用程式將部署之微軟資料中心,一般會選擇離您最近的區域,以台灣而言建議選擇微軟東亞資料中心 (East Asia)。
5. 點選 “CREATE WEB SITE” 鏈接。

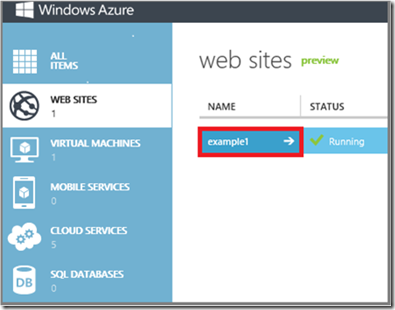
完成之後將返回管理入口網站,在 “STATUS” 列中顯示該網站正在建立中。經過一小段時間後(通常不到一分鐘),“STATUS” 列會如下圖般顯示 Running,代表一個可以佈署 Web 應用程式的網站已經備妥。
建立一個ASP.NET應用程式
您已經建立好一個Windows Azure Web Site,但是目前沒有任何 Web 應用程式在其內執行, 您的下一個步驟就運用 Visual Studio 建立一個 Web 應用程式專案,並發布到Windows Azure。
1. 啟動Visual Studio 2012或 Visual Studio 2012 for Web Express。
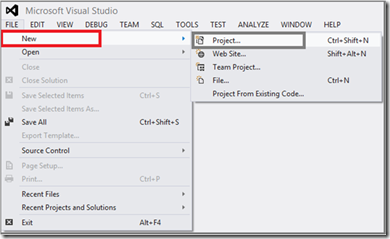
2. 從“ FILE ” 選單上,點選“ New” , 然後點選 “ Project…” 。
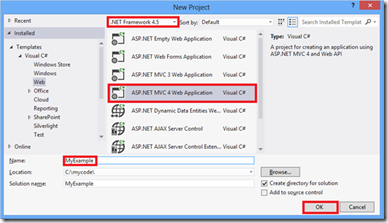
3. 在 New Project 對話方塊中,展開如下圖之程式碼模板 , 本範例中我們選取 ”Web“ 中的 ”ASP.NET MVC Web Application” 。
4. 選擇 Microsoft .NET Framework 版本為 “ .NET Framework 4.5” 。
5. 將此 Web 應用程式命名為myexample後 ,點選“ OK ” 按鈕準備建立程式碼專案。
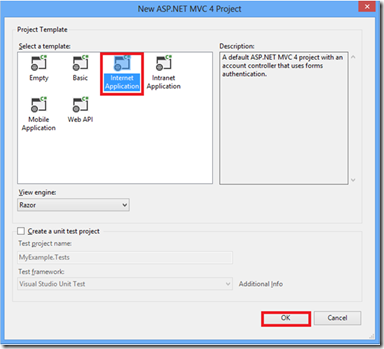
6. 在 “New ASP.NET MVC Project “ 對話方塊中 , 選擇Internet Application,接著按下 OK 按鈕。
在本機測試 Web 應用程式
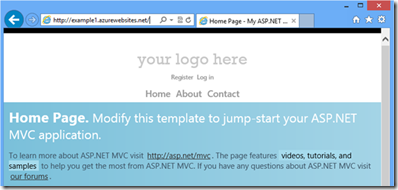
1. 在 Visual Studio 內按下CTRL + F5執行該應用程式。將會啟動瀏覽器出現如下圖般的程式畫面。
2. 我們使用這個 Web 應用程式之預設範本不做任何修改,若執行無誤即開始準備部署到雲端。
將 Web應用程式部署至 Windows Azure
1. 在Windows Azure管理入口網站中,點選In the Web Sites tab, click the name of the site you created earlier.“ WEB SITES ”選項,接著點選之前建立的 Web Site名稱。
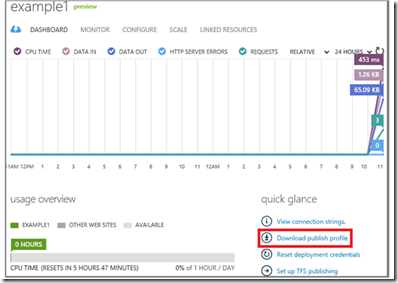
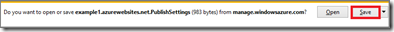
2. 接著在畫面右下方 quick glance 內,點選 Download publish profile。
此步驟將下載一個名為 publishsettings的檔案,該檔案包含了所有的將 Web 應用程式佈署所需的設定,您可以將此檔案匯入到Visual Studio中,這樣你就不需要手動輸入 Web 佈署所需之相關資訊。
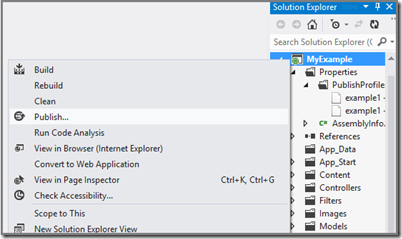
3. 在 Visual Studio中,用滑鼠右鍵點選 Solution Explorer中的專案,然後選單中點選 “Publish… ” 。
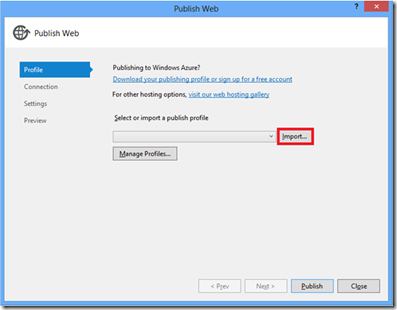
4. 此時會出現 “Publish Web” 對話方塊,請點選 “Import…” 按鈕準備匯入佈署所需資訊。
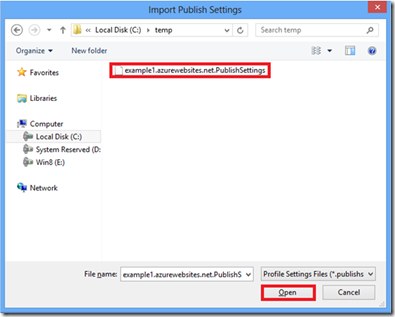
5. 請選擇之前下載的publishsettings檔案,接著按下 “Open” 按鈕 。
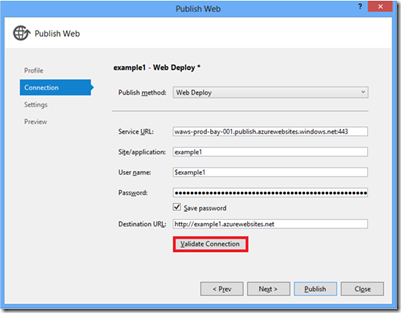
6.緊接著在 “Connection” 選項中,點選 “Validate Connection” , 以確定目前可以順利連接至微軟資料中心。
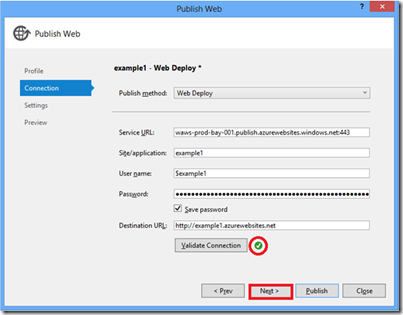
7. 當連接已順利通過驗證,畫面顯示一個綠色的勾勾,接著點選Click Next . “Next” 按鈕 。
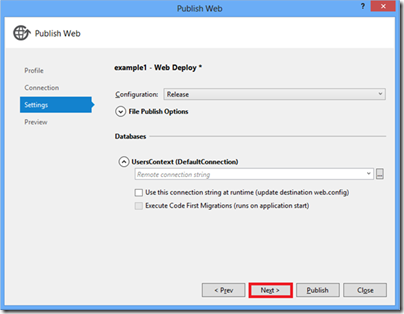
8. 接著在 “Settings” 選項中按下 Next 按鈕,由於這個簡單的範例沒有使用到資料庫,沒有額外的資料需要輸入。
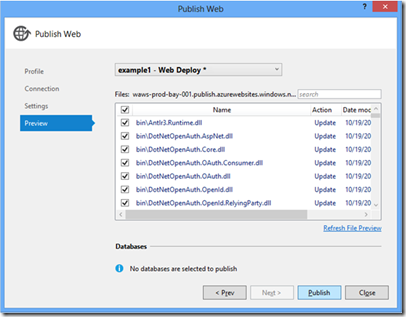
9. 最後在 “ Preview” 選項中,點選 “Start Preview” 按鈕,對話方塊中會顯示如下圖般顯示即將佈署之檔案列表,你不需要對此檔案列表做任何事情。
10. 點選 “Publish” 按鈕開始進行佈署動作,Visual Studio開始將相關 ASP.NET 程式檔案佈署到Windows Azure。
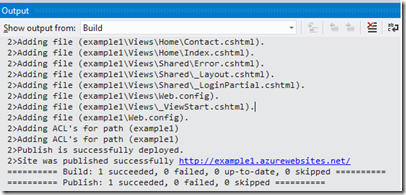
11. 而在 Visual Studio 的 Output 視窗中會顯示目前佈署狀態,並回報成功完成部署。
12. 在此 Web 應用程式成功部署後,將自動開啟預設瀏覽器連接至之前建立的URL,我們即可看到此 Web 應用程式已經順利執行於雲端。
您可於下列網路資源取得更多 Windows Azure 學習資訊



















![clip_image001[1] clip_image001[1]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/00/81/31/metablogapi/2437.clip_image0011_thumb_5045ED20.png)