Getting Started on Line-of-Business HTML5 App – Part 9 Show-Hide Wizard Using jQuery
 In the previous part in the series, we explored how you can select your element or attribute. But now, what kinds of things can you do with it?
In the previous part in the series, we explored how you can select your element or attribute. But now, what kinds of things can you do with it?
You can change the structure of your HTML on the fly. It can be based on user response or to a query to your Web service. You can show, hide, animate, add, remove, fade, animate, change font weight, stylize using CSS. You can see all these live at Tutorials:Live Examples of jQuery.
In my own example, I’ll show how you can build out a wizard on a single HTML5 page.
By building out your data on a single page, you can do all kinds of things without having to move the current state of your user entry from page to page. Instead, you can keep it on a single page, and submit the entire data when the user is ready.
HTML5 Wizard Using jQuery
Let’s start with some HTML5. The HTML uses the features that I described in Part 4 on HTML5 Forms. I have removed the CSS and most of the user entry to highlight how you access and change the HTML document using just a few lines of JavaScript.
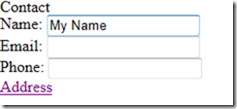
In my HTML5, I have a form with two sections. The first section has a fieldset and its label.
My goal is to show only the first fieldset, whose id is contactset, to the user.
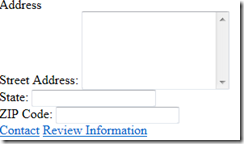
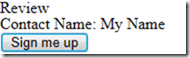
Then the user clicks a link for the next fieldset. The link calls some Javascript that I’ll explain in the next section. Then the user reviews the input data and clicks a button to send the data to the server.
<form>
<section id="mysection">
<fieldset id="contactset">
<legend>Contact</legend>
<ul>
<li>
<label for="Contact">Name: </label>
<input type="text" name="Contact" id="Contact" required /></li>
<li>
<label for="Email">Email: </label>
<input type="email" name="Email" id="Email" placeholder="name@example.com" />
</li>
<li>
<label for="Phone">Phone: </label>
<input type="tel" name="Phone" id="Phone" /></li>
</ul>
<a href="javascript:showaddress();">Address</a>
</fieldset>
<fieldset id="addressset">
<legend>Address</legend>
<ul>
<li>
<label for="Address">Street Address: </label>
<textarea id="Address" rows="6"></textarea></li>
<li>
<label for="State">State: </label>
<input type="text" list="state" name="State" id="State" maxlength="2" />
<li>
<label for="zip">ZIP Code: </label>
<input type="text" id="zip" placeholder="00000" title="zip" pattern="^(\d{5}-\d{4}|\d{5}|\d{9})$"
required /></li>
</ul>
<a href="javascript:showcontract();">Contact</a>
<a href="javascript:reviewinfo();">Review Information</a>
</fieldset>
</section>
<section id="review">
<fieldset id="reviewinfo">
<legend class="reviewinfo">Review</legend>
</fieldset>
<button type="submit">Sign me up</button>
</section>
</form>
jQuery Access to the DOM
To start, I’ll add some script into the head tag just underneath where I loaded the jQuery. I want to wait until the document is ready before I turn on and turn off elements in the DOM.
$(document).ready(function () {
// we'll put our code hereshowcontract();
});
JQuery provides wrapper methods that you use to access any particular element or elements in your HTML.
You start with the $() function which is an alias for the jQuery() function that returns a JavaScript object containing the an array of HTML DOM elements. They are returned in the order of the selection, in this case the document itself. (See jQuery Selector and jQuery Traversing.)
In the showcontract function, you can access individual elements and then take action.
function showcontract() {
$('#contactset').show();
$('#addressset').hide();
$('#review').hide();
}
In this case, the selector inside the $() function takes an argument that takes selectors uses in CSS. In this preceding case, the first #contactset represents the fieldset we want to show.
Here’s my first draft at a script that provides functionality the links and to shows the user information:
$(document).ready(function () {
showcontract();
});
function showcontract() {
$('#contactset').show();
$('#addressset').hide();
$('#review').hide();
}
function showaddress() {
$('#contactset').hide();
$('#addressset').show();
$('#review').hide();
}
function reviewinfo() {
$('#contactset').hide();
$('#mysection').hide();
$('#review').show();
});
The result is a wizard:
Insert HTML
For example, you can change the HTML itself on the fly. For example:
$('<p>Test</p>')
.appendTo('.reviewinfo');
adds a paragraph containing Test following the reviewinfo class.
In the following example, you can simply insert some raw HTML. When .html() is used to set an element's content, any content that was in that element is completely replaced by the new content.
$("#somediv").html("<span class='red'>Hello <b>Again</b></span>");
Sets the HTML to this:
<div id="somediv"><span class="red">Hello <b>Again<//b></span></div>
Be sure to look at the jQuery html() documentation about how this behaves in some versions of IE. You can also pass in a function into html() to generate your html.
In the case of this example, you can insert the contact name after the reviewinfo class. The contact name is the value, val() , of the input object whose identifier is Contact.
$('.reviewinfo').after(function () {
return '<p>Contact Name: ' + $('#Contact').val() + '</p>';
Go Beyond Show Hide
You can go way beyond show/hide. My goal was to provide a quick introduction in the power of jQuery to access each individual DOM element. You can also create animations, handle events, and develop Ajax applications.
With jQuery you can:
- Load data from the server without a browser page refresh using Ajax functions. See jQuery Ajax.
- Get and set DOM attributes of elements. See jQuery Attributes.
- Return a multi-purpose object that provides a powerful way to manage callback lists. It supports adding, removing, firing, and disabling callbacks. See jQuery Callbacks Object.
- Get and set CSS-related properties of elements. See jQuery CSS.
- Associate arbitrary data with specific DOM elements. See jQuery Data.
- Register multiple callbacks into callback queues, invoke callback queues, and relay the success or failure state of any synchronous or asynchronous function. See Deferred Object.
- Get the dimensions of an HTML object, such as height and width. See jQuery Dimensions.
- Add adding animation to a web page. See jQuery Effects.
- Register behaviors to take effect when the user interacts with the browser, and to further manipulate those registered behaviors. See jQuery Events.
- Bind an event handler, set focus, select, serialize, and get the value of an HTML element or attribute. See jQuery Forms and jQuery Offset.
- Manipulate the DOM. See jQuery Manipulation.
jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript library. In fact, Microsoft has created projects that are now included in the jQuery library: jQuery Templates, jQuery Data Link, and jQuery Globalization.
Next Up
Let’s validate the data on the client before sending it to the server.
Bruce D. KyleISV Developer Evangelist | Microsoft Corporation