WebMatrix: Personalizando el Editor de Código
Este video que te toma menos de 3 minutos te enseña cómo poder personalizar el editor de código de tu WebMatrix.
WebMatrix no ofrece de manera nativa un mecanismo para hacer estas personalizaciones, pero si ofrece un rico esquema de extensibilidad que ha permitido por ejemplo la existencia de la extensión ColorThemeManager que gracias a la integración con el sitio https://www.studiostyle.es permite descargar temas exportados desde Visual Studio y subidos a studiostyles para importarlos en WebMatrix como tal.
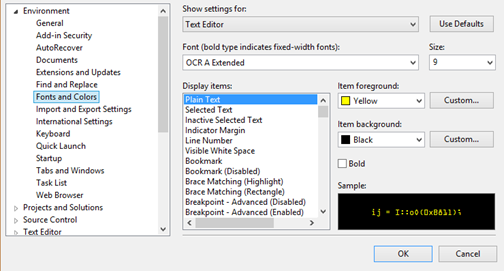
Para lograrlo, basta con crear un tema en Visual Studio a través del menú Tools->Options->Fonts and colors.
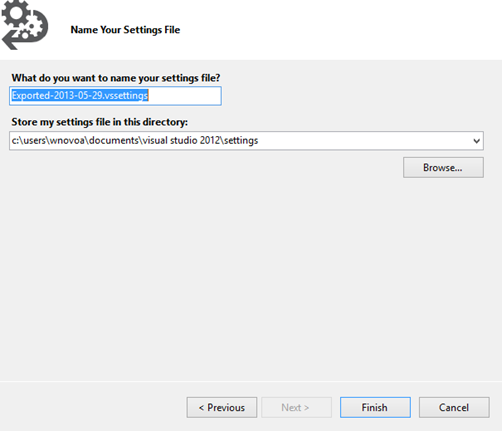
Luego lo exportamos a través de Tools Import and Export Settings
Acto seguido lo subimos a https://www.studiostyle.es y ya estará listo para descargar en WebMatrix siempre y cuando tengamos la extensión mencionada.
No es necesario crear un tema en Visual Studio. Se puede bajar cualquiera ya hecho de los cientos que hay en https://www.studiostyle.es, tal como lo vemos en el video: