WebGL Hello World in IE11
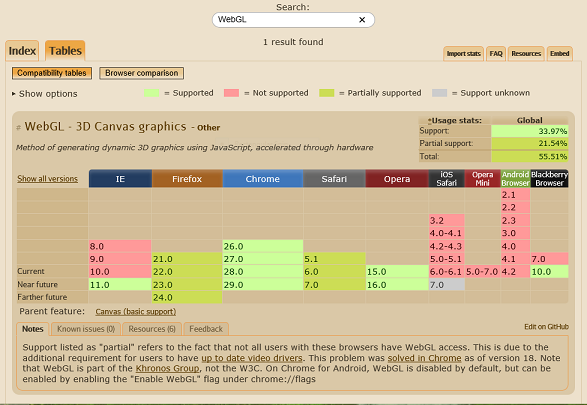
If you've been away for a while, you may not have heard that WebGL is supported in Internet Explorer, starting with version 11, currently available as a preview release, either as part of the Windows 8.1 preview, or as a stand-alone release for Windows 7. And I have the proof right here:
For more info, you can read the IE11 announcement here, and be sure to check out the IE Test Drive site for lots of examples of what you can do with the new version.
NOTE: At the time of this writing, IE 11 is in preview release. As such, you can expect that some things may not work perfectly, and performance is not representative of the final release.
My purpose in this post is to introduce WebGL for those, like myself, who may be new to the technology. The short version is that WebGL brings a 3D graphics API (designed to be very similar to OpenGL) to the HTML5 Canvas element. So if you've followed my series on getting started with HTML5 Canvas, you're already aware that Canvas natively includes only a 2D drawing context. And while it was possible to play some tricks and get pseudo-3D in Canvas, it wasn't real 3D. WebGL changes all that.
Read the rest at Devhammer.net...