Utilizando la barra de estado de SharePoint 2010 [Tip UI # 2]
Como vimos en el artículo anterior, SharePoint 2010 nos permite fácilmente hacer uso de las nuevas bondades de la interfaz gráfica con solo utilizar unas simples llamadas a funciones de JavaScript.
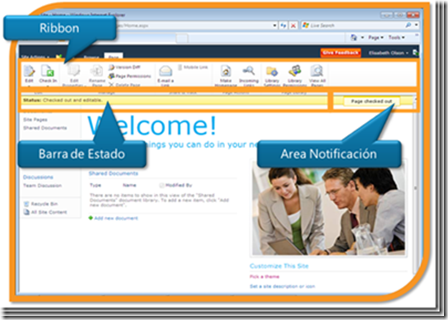
Barra de Estado
Para poder hacer uso de esta función basta con simplemente llamar a la función: “SP.UI.Status.addStatus”, la cual acepta tres parámetros:
- El primero, es el título del estado
- El segundo, es una string que acepta HTML en el cual irá la descripción del estado
- El tercero, es un booleano indicando si el mensaje debe ser desplegado como el primero o no.
Ahora veamos un simple ejemplo:
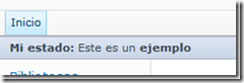
var sid = SP.UI.Status.addStatus('Mi estado:', 'Este es un <b>ejemplo</b>', true);
Con el cual obtendríamos:
Si se dan cuenta, esta barra muestra un color un poco azulado.. ¿cómo podemos cambiar el color de la barra?. Simplemente llamamos a la función JavaScript SP.UI.Status.setStatusPriColor, el cual acepta dos parámetros, el primero es el ID de la barra de estado a la cual le cambiaremos el color, y el segundo es el color que asignaremos. Tomando la barra que vimos anteriormente, el código sería el siguiente:
var sid = SP.UI.Status.addStatus('Mi estado:', 'Este es un <b>ejemplo</b>', true);
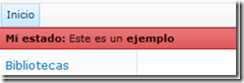
SP.UI.Status.setStatusPriColor(sid, 'red');
Lo cual quedaría así:
Espero que este tip haya sido de su utilidad, en un próximo artículo les mostraré como hacer uso del Ribbon. Hasta la próxima ![]() !
!
A continuación les dejo un listado con todos los artículos con tips de la UI que publiqué: