Implémentation d’une solution fondée sur les Azure App Services : Exposition du service de recherche
Voici donc le quatrième d’une série d’articles consacrée à l'implémentation d’une solution fondée sur les Azure App Services et qui sera organisée de la façon suivante :
•Solution et choix d’implémentation
•Mise en œuvre d’un service de recherche
•Consommation du service de recherche par une application Web
•Exposition du service de recherche
•Consommation du service de recherche par une application Universelle
•Gestion d’identité
•Code et configuration de l’application
Le service « Azure Search » offrant nativement une interface REST, on pourrait s’interroger sur l’intérêt de développer et exposer une API supplémentaire pour accéder à ce service. De multiples raisons peuvent justifier ce choix, comme par exemple la possibilité d’appliquer des transformations de format ou de sécuriser l’accès à cette API en se fondant sur un mécanisme d’authentification spécifique. Se pose alors la question de savoir comment nous allons développer et héberger cette API.
API Apps
Avec la prolifération des périphériques mobiles, les entreprises doivent proposer des API permettant aux développeurs d'applications internes ou non, d’offrir de nouvelles expériences spécifiquement conçues pour ce type de device. Cette évolution est facilitée par la généralisation de l’adoption du style d’architecture REST, des standards liés (HTML, JSON, ….) et des composantes technologiques associées en termes d’implémentation, de sécurité et d’infrastructure.
Pour accélérer cette transformation digitale, les « Azure API Apps » facilitent la création et la publication d’API. Elles permettent de les créer dans différents langages (ASP.NET, Java, PHP, Node.js, Python,…), de les déployer et de les héberger sur une infrastructure Microsoft Azure.
Elles offrent une gestion d’accès simplifiée vis-à-vis du service d’authentification intégré Azure Active Directory ou d’autres services tiers (comme les fournisseurs d’identité associés à Facebook ou Twitter) sans nécessité d’apporter de modification au code de l’API (via API Gateway : nous reviendrons sur ce sujet ultérieurement).
Elles permettent une connectivité hybride étendue grâce à plusieurs dizaines de connecteurs (SaaS & BizTalk) afin de simplifier le code à écrire pour assurer l’interaction avec SalesForce, Office 365, Twitter, Facebook, Dropbox… Dans le cadre de notre solution, nous n’aurons pas à utiliser cette capacité.
Enfin, elles augmentent la productivité en proposant un support natif des métadonnées Swagger (documentation interactive et de détection d’API REST) pour la définition de l’API, ce qui permet d’offrir, grâce au SDK d’ « API Apps », des mécanismes de génération automatique de code client dans divers langages, par exemple C#, Java et JavaScript. Comme nous allons le voir, ce service est totalement intégré à Visual Studio, ce qui facilite grandement la publication et le debugging d'une API.
Développement d’une API App
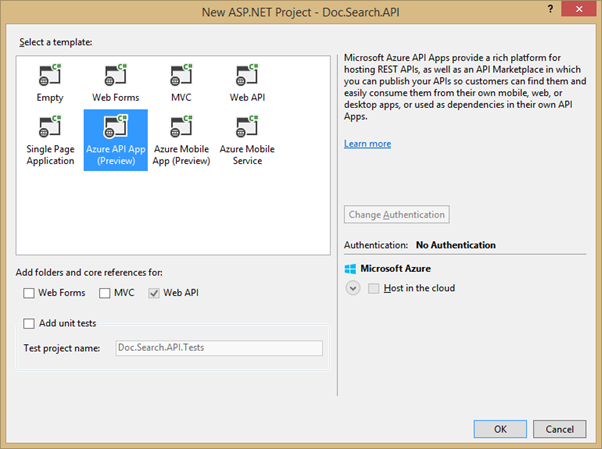
Après installation du SDK Azure, Visual Studio (2013 ou 2015) propose un modèle pour le développement d’ « API App ». L’utilisation de ce modèle permet de créer un projet pré-configuré avec le code et les librairies requises.

L’implémentation du service proprement dit est similaire à celle d’une Web API. Il s’agit dans un premier temps de décider des fonctions que l’on souhaite exposer. Dans notre contexte, nous nous limiterons dans un premier temps à des fonctions liées au contexte du service de recherche en les limitant à un usage de consultation. Il nous faut donc pouvoir remonter la liste des documents correspondant aux critères de recherche mais aussi pouvoir incrémenter le compteur correspondant aux nombres de demandes de téléchargement.
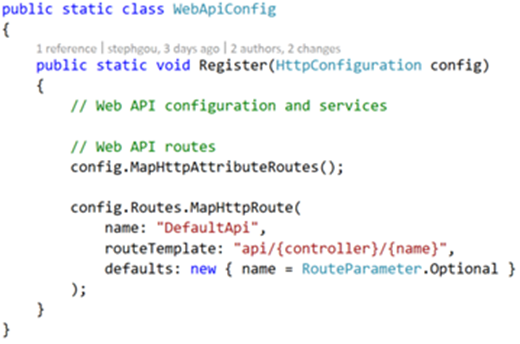
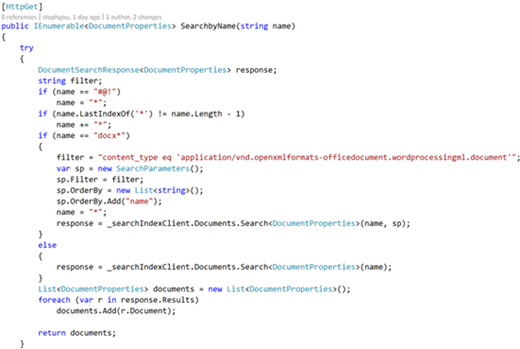
La méthode de recherche sur le nom du document (voire sur le content-type si l’on passe l’extension) renvoie une collection de DocumentProperties. De même que pour une Web API, il faut choisir le protocole d’exposition du service REST. Cette méthode sera exposée sur la base de l’utilisation d’un verbe http GET. On peut utiliser la déclaration d’attribut dans le Controller comme [HttpGet] ou respecter la convention qui consiste à préfixer la méthode par Get. Le paramètre « name » de la méthode « SearchByName » correspond au nom du paramètre « {name} » renseigné dans le fichier « WebApiConfig.cs ».
Le paramètre « name » de la méthode « SearchByName » correspond au nom du paramètre « {name} » renseigné dans le fichier « WebApiConfig.cs ».
Par défaut le service API App refuse l’utilisation de du caractère « * » et renvoie le message « A potentially dangerous Request.Path value was detected from the client (*) ». L’implémentation de la méthode « SearchByName » est donc aménagée pour permettre l’envoi de requête sur l’ensemble des fichiers, le « * » étant alors remplacé par un « #@! »…

On peut alors très simplement tester en local l’utilisation de cette méthode. Par exemple, l’appel REST correspondant à la recherche de l’ensemble des documents commençant par la lettre A sera : https://localhost:15244/api/Search/A
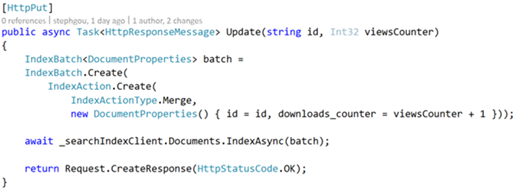
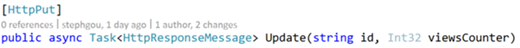
La méthode d’incrémentation du compteur, baptisée « Update » est exposée via le verbe http PUT puisqu’il s’agit de la mise à jour d’une ressource existante. L’implémentation de cette méthode est fondée sur le même principe que son équivalent dans l’application Web (Utilisation de l’objet « SearchIndexClient », et indexation par lot sur un batch composé d’une seule action de création).
L’implémentation de cette méthode est fondée sur le même principe que son équivalent dans l’application Web (Utilisation de l’objet « SearchIndexClient », et indexation par lot sur un batch composé d’une seule action de création).
Déploiement d’une API App
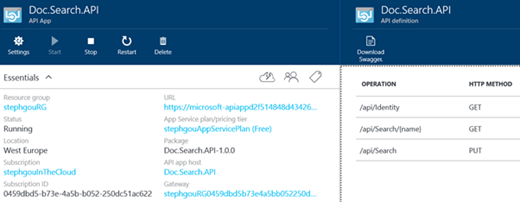
Le déploiement est réalisé directement depuis Visual Studio. L’ « API App » ainsi déployée s’inscrit dans un groupe de ressources. Un groupe de ressources est un conteneur logique destiné à faciliter la gestion du cycle de vie d’un regroupement de multiples ressources Azure : dans notre cas, une instance de service « Azure Search », une « Web App », et une « API App » ont été ajoutées au même groupe de ressources. Une fois l’ « API App » publiée, elle peut être configurée dans le nouveau portail. Il est également possible de downloader le fichier Swagger.

Swagger
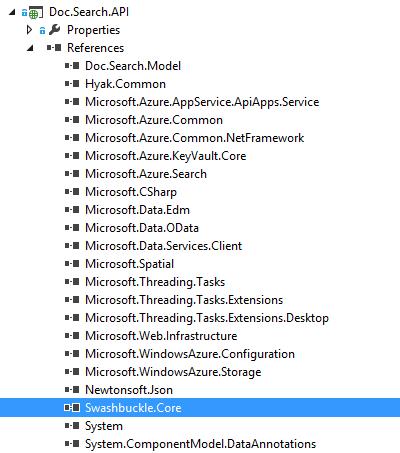
L’« API App » peut être debuggée directement depuis Visual Studio (qu’elle s’exécute en local ou dans le Cloud). Il est également possible de la tester depuis l’interface Swager. Swagger est un framework offrant des mécanismes de génération de documentation et de code à partir d’une API REST. Il est possible d’étendre une « API App » avec Swagger. Le projet créé à partir du template « API App » dans Visual Studio intègre une référence à l’assembly « Swashbuckle » (un « Swasjbuckler » est un héros de film de cape et d’épée…).

Par défaut, le site Swagger n’est pas exposé. Pour l’activer, il suffit de dé-commenter le code suivant dans le fichier « SwaggerConfig.cs ».
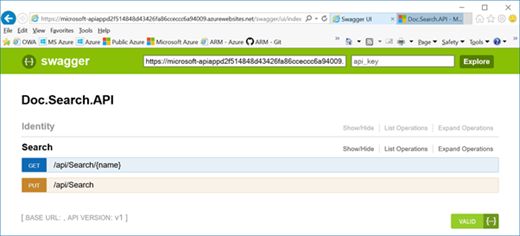
 L’URL du site Swagger associée à l’API App est obtenue en suffixant l’URL du site correspondant par « /swagger ». On dispose alors de l’interface suivante :
L’URL du site Swagger associée à l’API App est obtenue en suffixant l’URL du site correspondant par « /swagger ». On dispose alors de l’interface suivante :

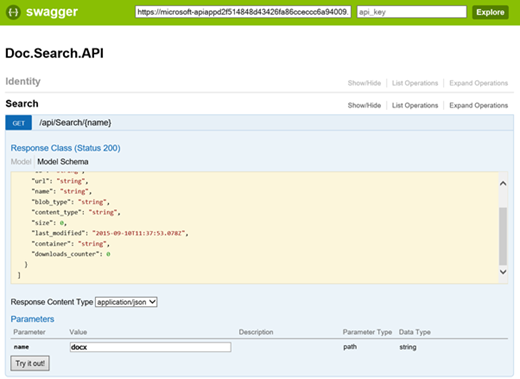
Pour tester une API, il suffit alors d’étendre l’opération que l’on souhaite cibler.

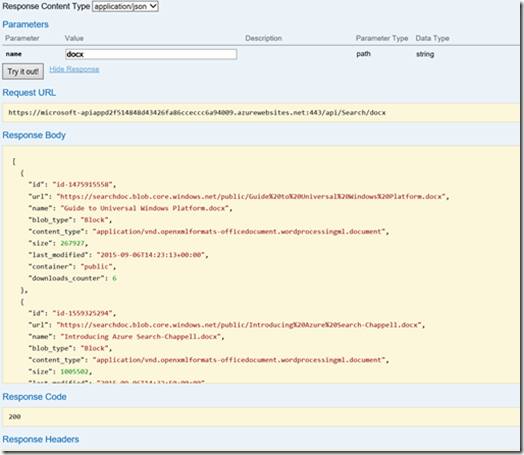
On dispose ainsi d’une console permettant de renseigner les paramètres de la méthode et de l’exécuter, comme l’illustre la copie d’écran suivante pour le GET :
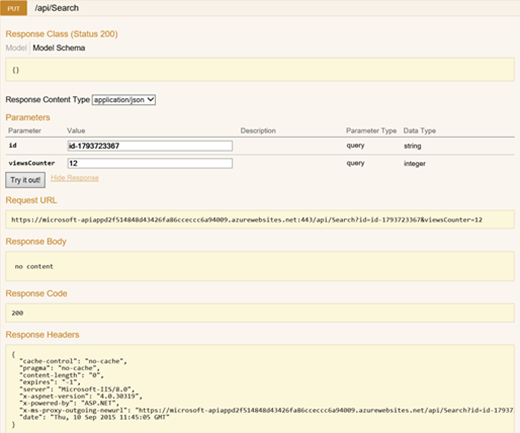
 Et cela offre naturellement la possibilité de tester très simplement le PUT.
Et cela offre naturellement la possibilité de tester très simplement le PUT.
Maintenant que le service de recherche est exposé via une API App déployée dans Azure, dans le prochain article, nous nous intéresserons à la façon dont nous allons pouvoir le consommer depuis une application Windows Universelle, une bonne occasion d’explorer ensemble les nouveautés de la plateforme UWP….