Getting Started on Line-of-Business HTML5 App – Part 2 Setting Up Your Development Environment
I have a new project that I wanted to do in HTML5. I wanted the user to be able to register on Windows Phone and other phones and in browsers and in Windows 8.
In Getting Started on Line-of-Business HTML5 App -- Part 1 Starting Up With New Semantic Tags, I got a quick view of some of the new HTML5 tags. But if I want to go further, I need a good solid development environment.
I can use NotePad. I can use whatever editor I need.
But what are the set of technologies? And what tools will help me develop my app?
And where can I get the cool stuff that Microsoft offers for little or no charge, like Visual Studio? And what about jQuery, Modernizr, CSS, and Canvas?
What Are We Writing In
HTML is a set of technologies. I do not need them all for my application.
Technologies
Rendering comes from within the browser or on the phone:
- HTML5 for the page information
- CSS 3 to describe the layout for each of the pages that can adjust automatically to the screen size
- Javascript is used to validate the data entered by the user
- Canas to render my makeshift map
To pull it all together, I’ve selected some
- JQuery is used to show and hide the items the user fills out
- Modernizr helps me my new HTML5 code to legacy browsers, clear back to IE6 without me having to change my HTML5.
About Modernizr
Modernizr does actual feature detection to let me see what the various browsers can and cannot do. Then it creates a JavaScript object (named Modernizr) that contains the results of these tests as boolean properties. It adds classes to the html element that explain precisely what features are and are not natively supported. It provides a script loader so you can pull in polyfills to backfill functionality in old browsers.
You can take advantage of these new features in the browsers that can render or utilize them, and still have easy and reliable means of controlling the situation for the browsers that cannot.
There is a polyfill for nearly every HTML5 feature that Modernizr detects.
Modernizr support IE6+, Firefox 3.5+, Opera 9.6+, Safari 2+, Chrome. On mobile, Modernizr supports iOS's mobile Safari, Android's WebKit browser, Opera Mobile, Firefox Mobile and support for Blackberry 6+ is likely coming.
Modernizr is key to developing our application across multiple platforms. I’ll describe how Modernizr works in an upcoming post.
About JQuery
jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions.
JQuery supports IE 6.0+, FF 3.6+, Safari 5.0+, Opera, Chrome.
For anyone who has written code to traverse the HTML DOM, you’ll really like jQuery.
How Do We Edit, Test?
You can get started using NotePad and a modern browser.
Where to Test
You can get started using NotePad and a browser. For browsers I’m using:
Web standards allow web designers to target multiple browsers with the same markup. Internet Explorer 9 has better support for a number of CSS3 features, new HTML5 support, and built-in support for several SVG modules.
But the true test will be taking your application and having it run on devices that matter to you. For the initial pass, I’ll use IE9 and Firefox.
I’ll also try out Internet Explorer 10 that comes on Windows 8. Get Windows 8.
Where to Get Editor
You can start with Notepad or any text editor. But as time goes on, you may want a better editors, debuggers, and such.
You have your choice of
- Web Developer Express 2010 + Web Standards Update
- Visual Studio 2010 (There’s a free trial edition.) + Web Standards Update
- Visual Studio 11 (currently in beta)
- Expression Web
- Expression SuperPreview
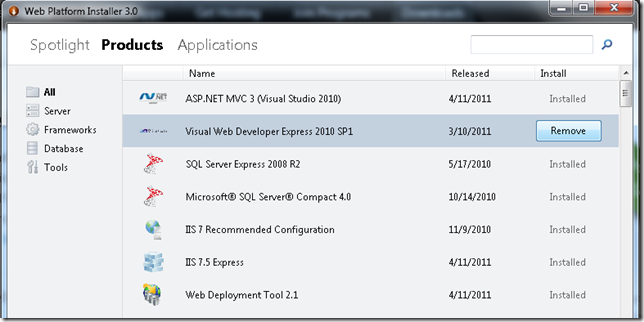
Start with Microsoft Web Platform Installer 3.0 (Web PI). Where you can get a lot of what you’ll need to develop your Website.
It a free tool that makes getting the latest components of the Microsoft Web Platform, including Internet Information Services (IIS), SQL Server Express, .NET Framework and Visual Web Developer easy. The Web PI also makes it easy to install and run the most popular free web applications for blogging, content management and more with the built-in Windows Web Application Gallery.
If you have Visual Studio, you can get tools from inside Visual Studio. Click Tools| Install Web Components…
If you do not have Visual Studio, download the Web Platform Installer and get the tools you need, including the free Web Developer Express.
The following section describes what you will need:
Visual Web Developer Express
For editors, I’ll start with the Visual Studio. For me it is a familiar environment. The advantage over NotePad is Intellisense where I can get hints and correct spelling. I get integration with the debugger. And in some versions I can integrate with Team Foundation Server, so I can check it my work and share it with my team.
So you do not need to spend a bunch of money to get the functionality. You can go to Web Platform Installer and download the tools you need for free. You can use the free edition of Visual Studio 2010:
- Visual Web Developer Express 2010
- And you’ll want the service pack: Web Developer Express 2010 SP1
NOTE: Acutally, you need to have Service Pack 1 installed on either Visual Web Developer Express or Visual Studio.
Web Standards Update
The Web Standards Update is an add on to Visual Studio that provides support for HTML5 & CSS3 support to Visual Studio 2010 SP1. It brings VS 2010 Intellisense and validation as close to W3C specification as we could get via means of an extension. The most notable supported features by this extension are:
- HTML5 – Video, Audio, Input Type, Drag & Drop, WAI-ARIA, Microdata, Schema.org
- Browser API – GeoLocation & Local Storage
- CSS3 – 2D Transforms, 3D Transforms, Animations, Background & Borders, Basic Box Model, Basic UI, Behavior, Color, Flexible Box Layout, Fonts, Paged Media, Hyperlink Presentation, Line, Lists, Marquee, Media Queries, Multi Column, Namespaces, Presentation Levels, Ruby, Selectors, Speech, Syntax, Template Layout, Text & Transitions. It also supports vendor specific prefixes like –ms, -webkit & -moz.
You can set up Visual Studio for Intellisense of your HTML5. Check out Announcing the Web Standards Update - HTML5 Support for the Visual Studio 2010 Editor for details on the settings.
Expression Web
In the next section I will begin by figuring out what my Web page should look like. And I will want a great tool to help me write my CSS.
There are several ways you can get started using Expression Web. You can download a trial version through Web Platform Installer. If you are a member of BizSpark or Website Spark, you receive the tool as part of your enrollment in those programs. Of you can get Expression Web in your MSDN subscription.
Or you can get it from your preferred reseller.
I will use it to help me build out my CSS layouts using a state-of-the-art design surface. I will directly manipulate positioning, sizing, margins and padding. With Expression Web’s sophisticated CSS rendering engine, I can make design decisions on the fly and see a faithful representation of the final browser-rendered page.
Be sure to download the Service Packs for Expression Web 4 so you can get the HTML5.
Once you get the service packs installed, start up Expression Web and set the Page Editor Options for the new Doctype schemas. Click Tools | Page Editor Options… and set the Doctype Type Declaration to HTML5 and the CSS Options to CSS 3 Draft.
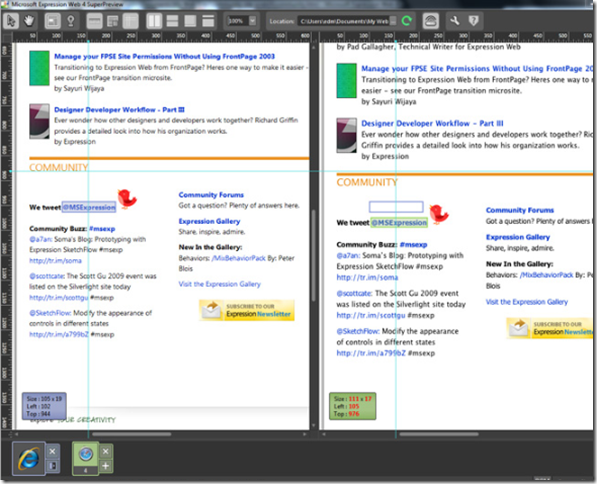
Expression SuperPreview
SuperPreview lets me debug pages in multiple browsers on the same machine that you use for development with Expression Web SuperPreview. SuperPreview supports Internet Explorer, Firefox with a local client, and Macintosh Safari with an online service beta.
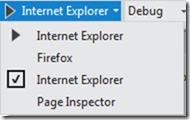
Visual Studio 11
Visual Studio 11 provides an integrated development experience that spans the entire lifecycle of software creation from architecture to code creation, testing and beyond. This release adds support for Windows 8 and HTML 5, enabling you to target platforms across devices, services and the cloud. Integration with Team Foundation Server enables the entire team to collaborate throughout the development cycle to create quality applications.
One of the cool features is to debug in different broswers all from within Visual Studio.
Use Microsoft Visual Studio to create desktop, web, phone, and game console applications. Learn more at Visual Studio 11 Beta.
Intellisense
Visual Studio to check for the presence of an optional "-vsdoc.js" file when a JavaScript library is referenced, and if present to use this to drive the JavaScript Intellisense engine.
These annotated "-vsdoc.js" files can include XML comments that provide help documentation for JavaScript methods, as well as additional code Intellisense hints for dynamic JavaScript signatures that cannot automatically be inferred.
Be sure to install the latest service packs to Visual Studio and the versions of jQuery (and other JavaScript libraries) that have –vsDoc.js and you’ll get Intellisense.
(By the way, you get versions of jQuery installed that support Intellisense whenever you are using ASP.NET MVC 3 or 4).
For more information, see JScript IntelliSense FAQ.
Next Up
Cascading Style Sheets
Bruce D. KyleISV Developer Evangelist | Microsoft Corporation