Пользовательский интерфейс: настройка закрепленных сайтов
Состоявшийся выпуск бета-версии IE9 принес знакомые по Windows сценарии работы, сделав их доступными для веб-сайтов и просматривающих их пользователей. У пользователей появилась возможность закреплять сайты на панели задач абсолютно так же образом, как они привыкли закреплять на панели приложения, и запускать их таким же образом, каким они пользуются для запуска приложений и открытия документов в Windows. Владельцы сайтов могут программировать списки переходов для закрепленных сайтов, чтобы упростить пользователям часто выполняемые задачи. Кроме того, владельцы могут создавать уведомления для закрепленных на панели сайтов. Новый дизайн браузера призван подчеркнуть визуальные преимущества сайта путем вывода его крупной иконки, а также окраски кнопок «Назад/Вперед» в цвета логотипа. IE9дает пользователям гораздо больше, чем ярлыки для сайтов, попутно предоставляя больше свободного пространства на экране за счет скрытия мало используемых элементов интерфейса.
В этой статье мы попытаемся объяснить разработчикам, как можно использовать новые возможности в Windows и заставить ваши сайты засиять по-новому.
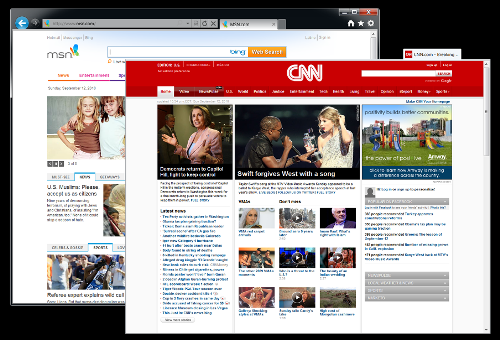
Пользователи часто используют многие из посещаемых сайтов в качестве приложений, а не просто страничек для чтения. Вспомнить хотя бы Hotmail, Gmail, Bing, Yahoo Finance, CNN, Pandora, Hulu, Netflix и другие. Сегодня веб-сайты присутствуют в компьютерах лишь косвенно и, по сути, чтобы добраться до них, вам требуется загрузить ОС, а затем загрузить браузер. Чтобы избавиться от лишней преграды и позволить вашим сайтам засиять по-новому в Windows 7 мы добавили в IE9 возможность закрепления сайтов на панели задач ‑ наиболее востребованном графическом элементе Windows. Закрепить сайт на панели задач очень просто – просто перетащите вкладку на панель. Как альтернатива, можно перетащить на панель иконку сайта (favicon).
Потяните за вкладку браузера:

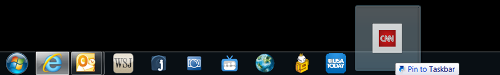
Перетащите ее на панель задач:

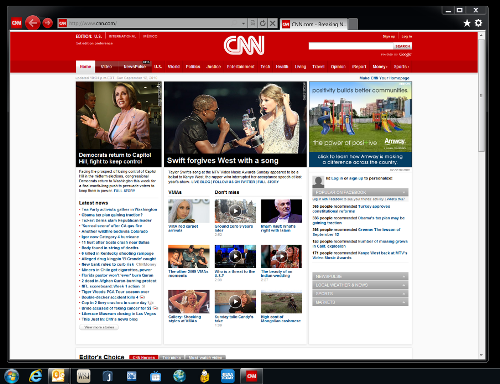
После того, как сайт закреплен, обратите внимание на элементы навигации и иконку. Кнопки «Назад/Вперед» окрашиваются в палитру сайта, а в панели красуется крупный логотип.

Разработчики могут самостоятельно настраивать процедуру закрепления через серию API под названием msSiteMode. Данные API делятся на две группы. Первая определяет набор свойств, установленных для сайта. Эти свойства применяются для каждого, кто использует сайт, когда он закреплен на панели. Данная функциональность определяется использованием метатэгов. Вторая группа определяет набор динамических API, используемых для вывода информации для каждого пользователя в отдельности. Данная функциональность определяется через JavaScript API.
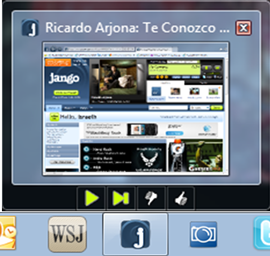
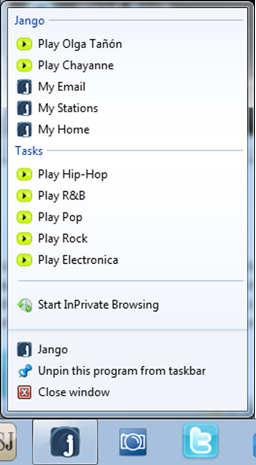
Благодаря msSiteMode API сайты могут выводить уведомления и обновления статуса, использовать общие и индивидуальные команды, а также обеспечивать доступ к часто используемым адресам. Взгляните, например, на сайт Jango – он позволяет вам взаимодействовать с сайтом прямо из панели задач через кнопки в панели миниатюр и без необходимости отрывать окно браузера.

Подобная функциональность делает возможными новые способы взаимодействия пользователей с сайтами и позволяет создавать уникальные сценарии, знакомые пользователям по работе с настольными приложениями в Windows 7.
Команды в списках переходов
Списки переходов в Windows 7 принесли в интерфейс системы быстрый доступ к часто используемым пунктам назначения (существительным) и задачам (глаголам) приложения. Команды, применимые ко всему сайту, позволят дать в руки посетителям вашего сайта всю необходимую информацию. Они позволят выполнять задачи без предварительного запуска браузера.
Снимок экрана показывает, как на таких сайтах, как Amazon, можно реализовать список переходов с часто используемыми командами. Подобная функциональность позволяет выводить в список переходов статическую информацию, которая станет для пользователей отправной точкой в те моменты, когда браузер не запущен.

Данная функциональность реализована через метаэлементы HTML. Имя метаэлемента – msapplication-task – указывается с названием, пунктом назначения и иконкой:
<META name="msapplication-task" content="name=Task 1;action-uri=https://host/Page1.html;icon-uri=https://host/icon1.ico"/>
Для представления задач в списках переходов метаэлементы были выбраны неспроста: они предоставляют простой способ для ассоциации различных пунктов назначения в пределах сайта с документами без их указания. Они помогают определить информацию на странице, которая обрабатывается, но не выводится, если сайт не закреплен. Они также предоставляют механизм для определения установочных данных сайта, которые могут быть использованы в случае установки, инициализированной пользователем или API. Аналогичным образом Google использует метатэги для контроля процесса индексации.
Настраиваемые категории
Как разработчик вы вправе изменять категории или списки чтобы обеспечить быстрый доступ к наиболее часто используемым пунктам назначения на ваших сайтах. Используя эти категории, пользователь может быстро вернуться к ранее просматриваемому сайту, получить доступ к уникальной информации (например, радиостанциям) или отслеживать изменения (к примеру, списки покупок). Выбор конкретной категории мгновенно открывает определенную страницу на сайте.
В следующем примере приводится элемент напоминания в категории "Уведомления". Данная возможность позволяет динамически выводить в список переходов информацию для выбранного пользователя.

Данная функциональность обеспечивается через JavaScript API. Для создания собственной категории можно использовать msSiteModeCreateJumplist:
window.external.msSiteModeCreateJumplist('List1');
msSiteModeAddJumpListItem для добавления элементов в представление категории:
window.external.msSiteModeAddJumpListItem('Item 1', 'https://host/Item1.html', 'https://host/images/item1.ico');
и msSiteModeShowJumplist для отображения перечня в списке переходов:
window.external.msSiteModeShowJumplist();
Уведомления и смена статуса
Панель задач в Windows 7 позволяет накладывать дополнительные слои с целью обеспечить вывод уведомлений или информацию о смене статуса. С IE9 вы сможете использовать msSiteMode API для создания многослойных иконок, которые позволят выводить широкий диапазон уведомлений с вашего сайта прямо в панель задач Windows!
Следующий пример показывает, как можно использовать многослойные иконки для вывода результатов поиска по твиттеру. Данная функциональность позволит вам уведомлять пользователей и привлекать их внимание к вашему сайту. Поскольку уведомления могут поступать даже в тот момент, когда сайт свернут или скрыт другими окнами, вы всегда сможете привлечь внимание пользователей, когда они заняты другими делами.

Данная функциональность обеспечивается через JavaScript API. Для наложения необходимо использовать msSiteModeSetIconOverlay:
window.external.msSiteModeSetIconOverlay('https://host/images/overlay1.ico', 'Overlay 1');
и msSiteModeClearIconOverlay для отключения наложения:
window.external.msSiteModeClearIconOverlay();
Команды в панели миниатюр
Панели миниатюр в Windows 7 позволяют пользователям получать доступ к функциям приложений даже в те моменты, когда они находятся не в фокусе (или вовсе скрыты за другими окнами). Благодаря msSiteMode API пользователи могут получить доступ к сайту без переключения на окно браузера. Кнопки в панели миниатюр генерируют события, направляемые к веб-странице, которая выполняется внутри окна закрепленного сайта. События возвращаются для обработки странице. Взаимодействия со страницей требуют наличия запущенного браузера, однако, при этом окно браузера не обязательно должно быть в фокусе. Оно может быть свернуто.
Следующий пример показывает, как эти кнопки могут быть использованы для контроля сайта с подкастами и видео. С помощью данной функции пользователи могут ставить воспроизводимый подкаст на паузу без открытия окна браузера, прямо как в Windows Media Player. Данная функциональность отражает команды, которые позволяют взаимодействовать со страницей без прямого доступа к ней.

Панель миниатюр для сайтов также реализована через JavaScript API. В данном случае msSiteModeAddThumbBarButton используется для добавления кнопки в панель миниатюр:
btn1 = window.external.msSiteModeAddThumbBarButton( 'https://host/images/button1.ico', 'button 1');
window.external.msSiteModeShowThumbBar();
Настройка фрейма
При закреплении сайта основной фрейм браузера меняется. Чтобы подчеркнуть индивидуальность сайта, в левом верхнем углу отображается крупная иконка сайта. Иконка играет роль кнопки «Home», так что теперь пользователи мгновенно могут вернуться к отправной точке. В качестве иконки используется .ico-файл, хранящий иконки разных размеров в одном файле. Иконка 24x24 используется во фрейме, иконка размером 32x32 – на панели задач. Использование других .ico-файлов, отличных от основной иконки сайта, упрощает пользователям задачу идентификации задач в списке переходов.
Кнопки «Назад» и «Вперед», окрашенные в основной цвет логотипа вашего сайта, подчеркивают бренд сайта. При желании вы можете вручную указать цвет кнопок. Пример, приведенный ниже, показывает, каким образом можно изменить цвет кнопок, чтобы обеспечить соответствие общему стилю сайта.
За счет большой иконки и выделенных цветом кнопок «Назад/Вперед» становится очевидным, что в фокусе находится сайт. При желании вы можете обеспечить цветовую палитру кнопок в соответствии с определенными событиями или мероприятиями. Цвет кнопки обеспечивается через метаэлемент HTML. Этот элемент называется msapplication-navbutton-color, в качестве содержимого выступает цветовое значение CSS.
<meta name="msapplication-navbutton-color" content="red"/>
Сайты в панели задач привлекают внимание и позволяют мгновенно получить доступ к вашему сайту, браузер при этом находится в фоне. С помощью этих API ваши сайты засияют, обеспечивая знакомый по Windows 7 интерфейс для вашего сайта. За примерами кода с использованием данных API обращайтесь к сайту IE Test Drive.
За дополнительными примерами, демонстрирующими как добавить эту возможность вашему сайту, обращайтесь к документу. С радостью будем следить за тем, как вы создаете уникальные сценарии использования закрепленных сайтов. И делитесь вашими отзывами по работе с закрепленными сайтами.
Израиль Хилерио (Israel Hilerio),
старший программный менеджер Internet Explorer