Windows App Studio Step-By-Step – Themes
In den ersten Blogeinträge von dieser Windows App Studio Step-By-Step Anleitung, haben wir Windows App Studio kennengelernt und unsere “MSFT News für Geeks” App mit Inhalt gefüllt. In diesem Teil, passen wir das Aussehen von der App an.
Ich starte Windows App Studio in meinem Browser unter https://appstudio.windows.com, logge mich ein und wähle das Projekt „MSFT News für Geeks“ aus.
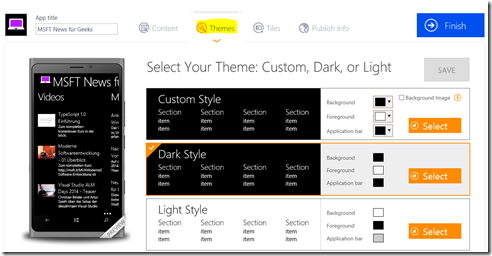
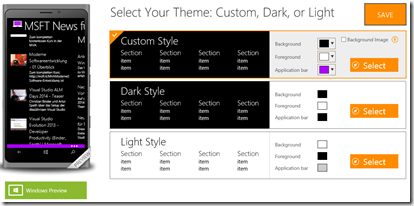
Alles was wir bis jetzt gemacht habe, war auf der “Content” Registerkarte. Jetzt klicke ich auf der „Themes“ Registerkarte, um die Farbgebung anzupassen.
Auf der Themes-Seite kann ich die Farben vom Text, Hintergrund, und Application Bar ändern oder ich kann ein Bild für den Hintergrund auswählen.
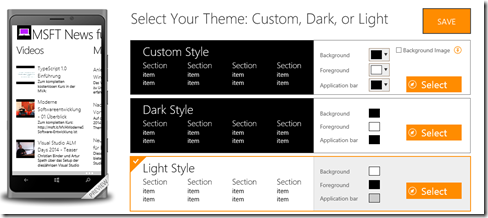
Ich kann entweder die Dark-Style oder Light-Style verwenden. Hier habe ich die Light-Style ausgewählt. Die Vorschauanzeige wird aktualisiert und reflektiert meine Auswahl.
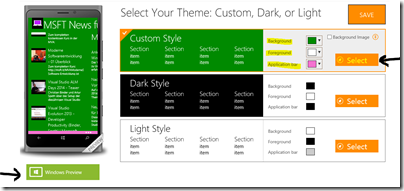
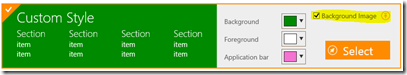
Ich kann auch einen benutzerdefinierten Custom-Style auswählen, wo ich eigene Farben auswählen kann.
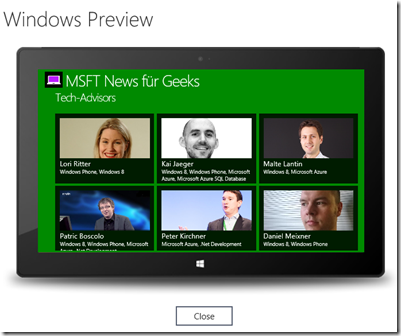
Wenn Sie auf dem “Windows Preview” Button klicken, dann sehen Sie das Vorschaubild.
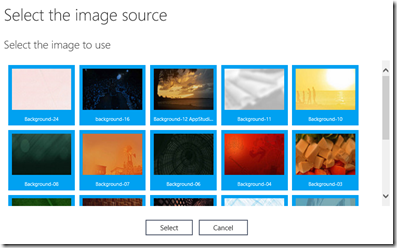
Wenn ich ein Bild als App Hintergrund verwenden möchte, wähle ich „Background Image“ aus.
Ich könnte ein App Studio integrierten Hintergründe verwenden. Hier sehen wir ein paar von den Bilder zum Auswahl.
Sonst kann ich meine eigene PNG-Bild mit der Größe 1280 x 800 Pixel vom meinen Rechner oder von meinem OneDrive hochladen.
Für dieser App möchte ich eine schwarze Hintergrund, eine lila Application Bar und weißer Text haben.
Wenn Sie den benutzerdefinierten Custom-Style auswählen, achten Sie darauf, dass Ihr Text lesbar bleibt. Wenn Sie ein dunkles Bild oder Hintergrundfarbe verwenden, wird ein heller Text empfohlen. Wenn Sie ein helles Bild oder Hintergrundfarbe auswählen, benutzen Sie dann lieber einen dunklen Text.
So einfach ist es meine Apps Aussehen anzupassen.
In dem nächsten Blogeintrag setzen wir die Kacheln für die App.
Dieser Blogeintrag ist ein Teil von der Windows App Studio Step-By-Step Anleitung:
- Windows App Studio Überblick
- Einloggen und Vorlagen
- App erstellen und YouTube-Inhalt hinzufügen
- Weitere Basic-Datenquellen
- Menü hinzufügen
- Collection
- Themes
- Tiles
- Windows Phone 8 App generieren und auf einem Handy live testen
- Windows 8.1 App generieren und auf einem Gerät live testen
- Quellcode herunterladen und erweitern
- Publish Info und im Store veröffentlichen